Socket.io based chat server and clients, implemented in NodeJS for the Distributed Systems Course (MC714 1s2016), Prof. Leandro Villas in the Institute of Computing, UNICAMP. Inspired in the Example Chat Application from the Socket.io Official Documentation.
See the blog post about the project for the step-by-step guide.
Disclaimer: This project has no active maintenance, any help is very welcome.
Features:
- Fully features single room chat application, based on a master Server and several slave Clients.
- Online/offline and Typing real time updates
- Multiple users in multiple windows easier testing
Core Technologies:
- Server: NodeJS, Express and Socket.io
- Client: Electron, Socket.io and AngularJS
- Landing: NodeJS, Bootstrap and jQuery
Chat Specs:
- Real-time bidirectional event-based communication based on Socket.io
- WebSockets implementation backed by Engine.io
- Fallbacks to:
flashsocket,htmlfile,xhr-polling,jsonp-polling
Checkout the Sample Chat Server (hosted in Heroku).
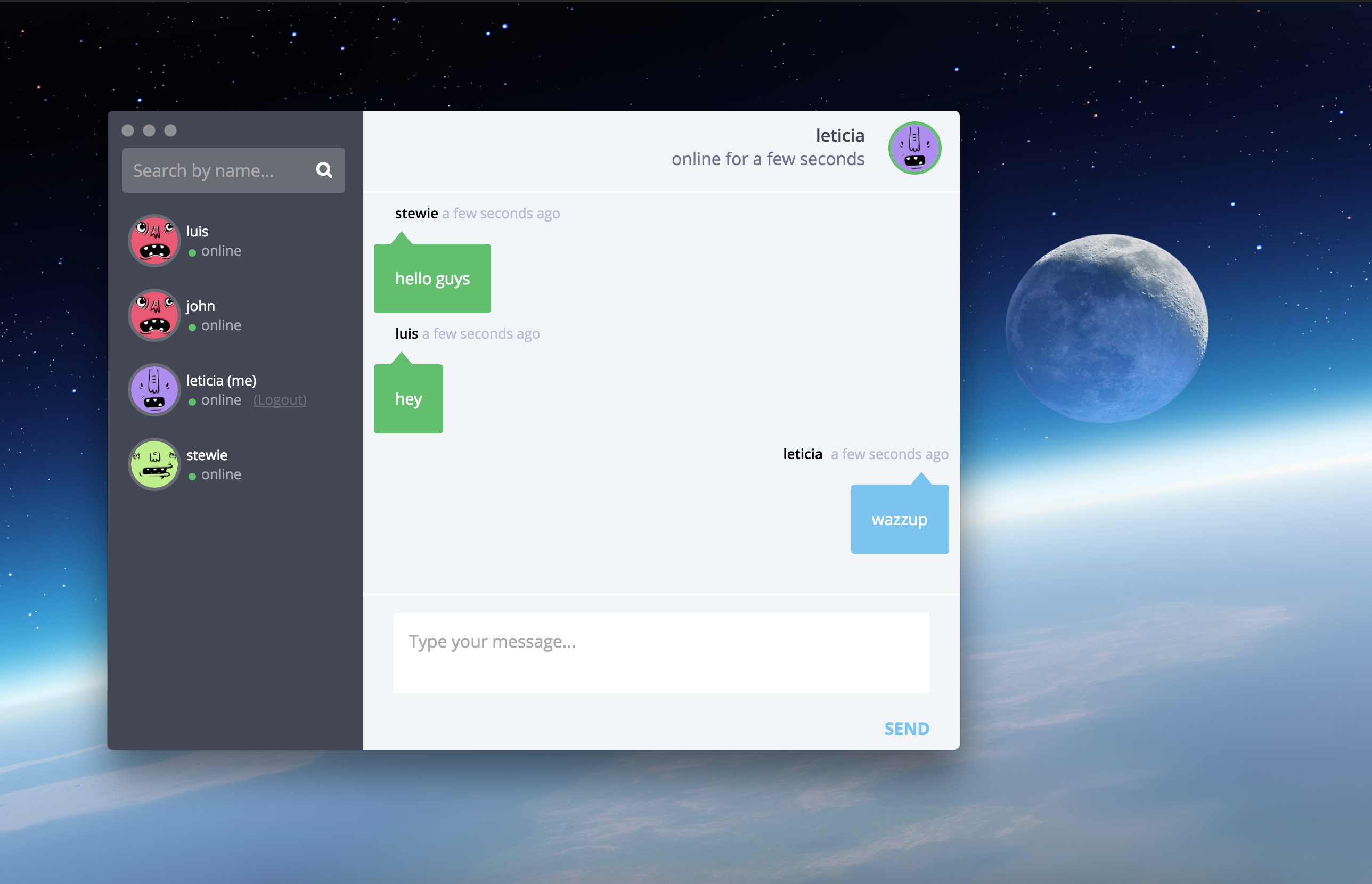
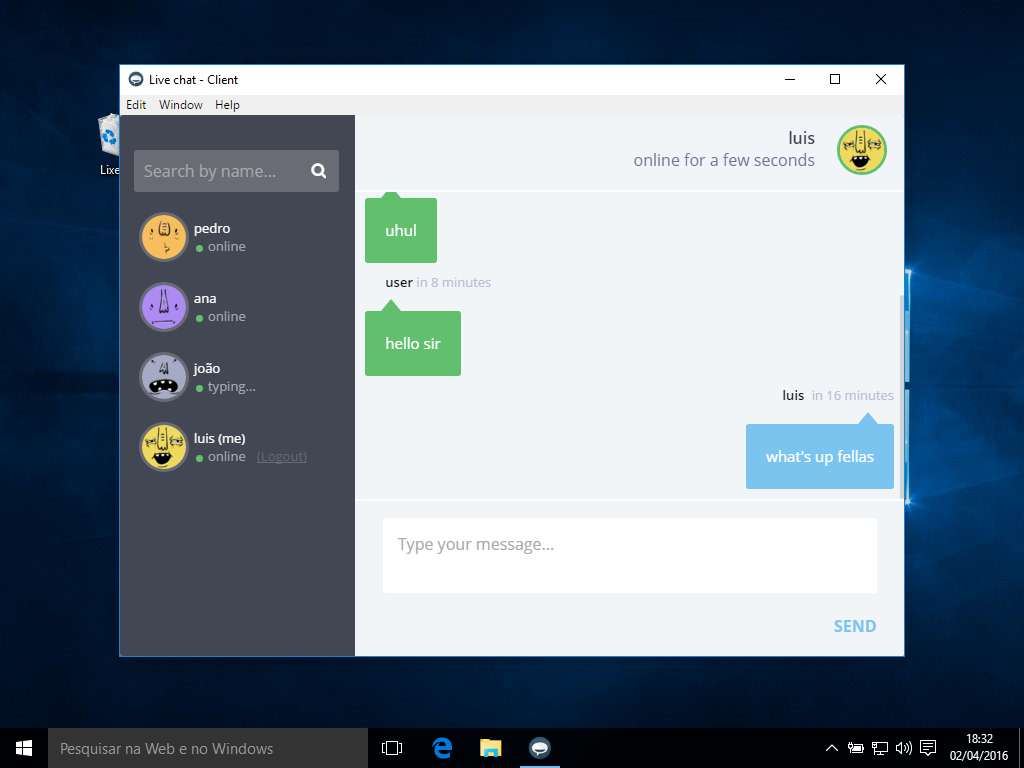
Sample binaries running on Mac OSX and Windows 10:
You can test the chat application using the precompiled binaries. They all point to the Sample Server hosted in Heroku. To connect to your own server instance you'll need to build from the source. It's in the roadmap a simple command line script to make all the hard work for you.
The full JSDoc Specification is planned in the Roadmap. For more technical details, refer to the Technical Specification.
This project was only possible because the work of thousands of independent developers and organizations. The full dependencies are listed in the package.json and bower.json files, but I want to specially thank:
Desktop app client UI by David (@retyui)
Adorable Avatars by Adorable.io (@adorableio)
Start Bootstrap Landing Page by Blackrock Digital
App Icon: Hipchat / Flat OSX Icons by drslash
- Luis Eduardo Brito (RA138760) <luis.brito@students.ic.unicamp.br>
This project is fully open in the terms of the MIT License. For further information, checkout de full license text.