Preview: https://hugo-bare-theme.netlify.com/
A speed-focused, minimalist Hugo blog theme based on Bulma.io. Looks great on mobile and loads in a flash.
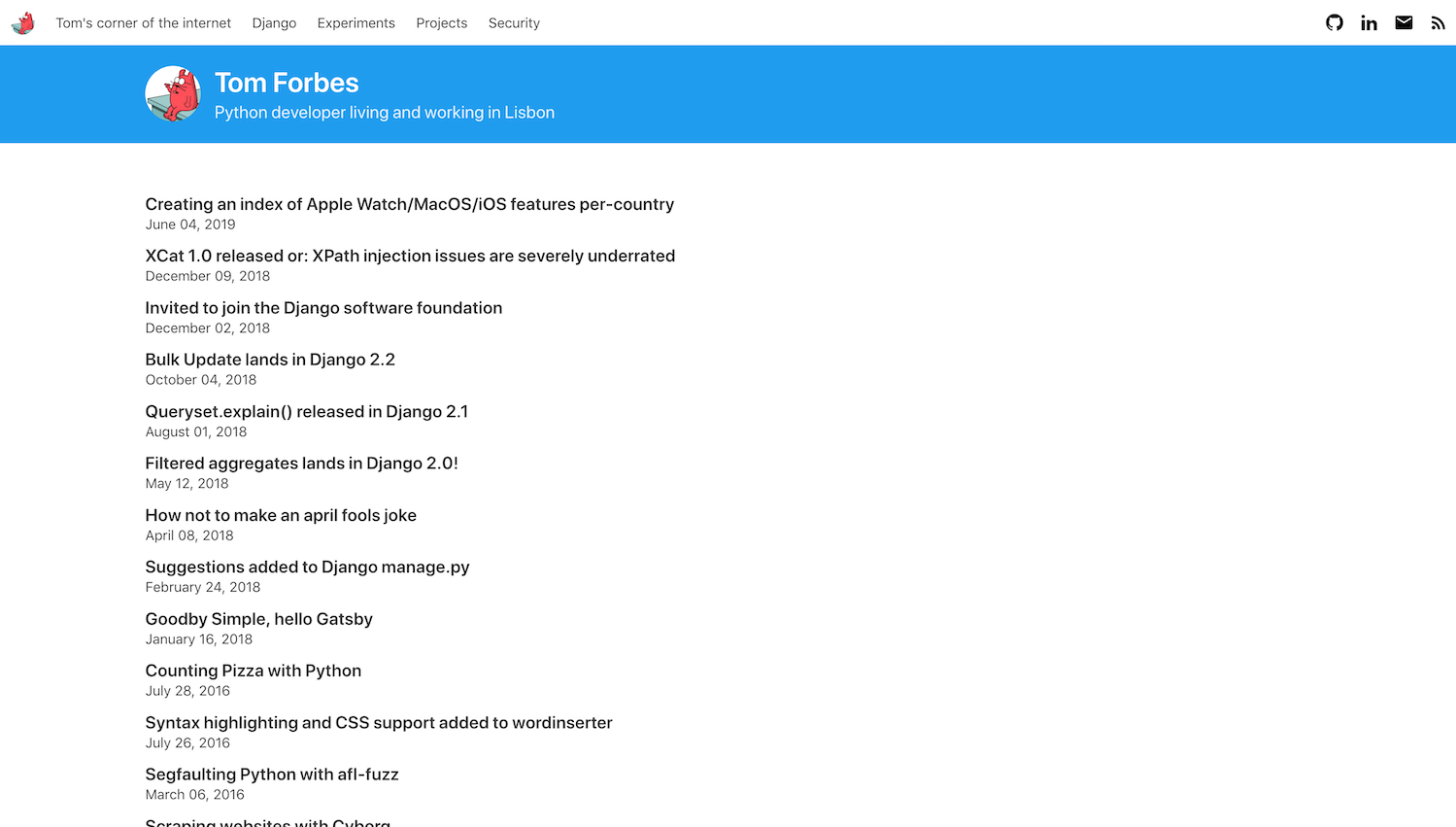
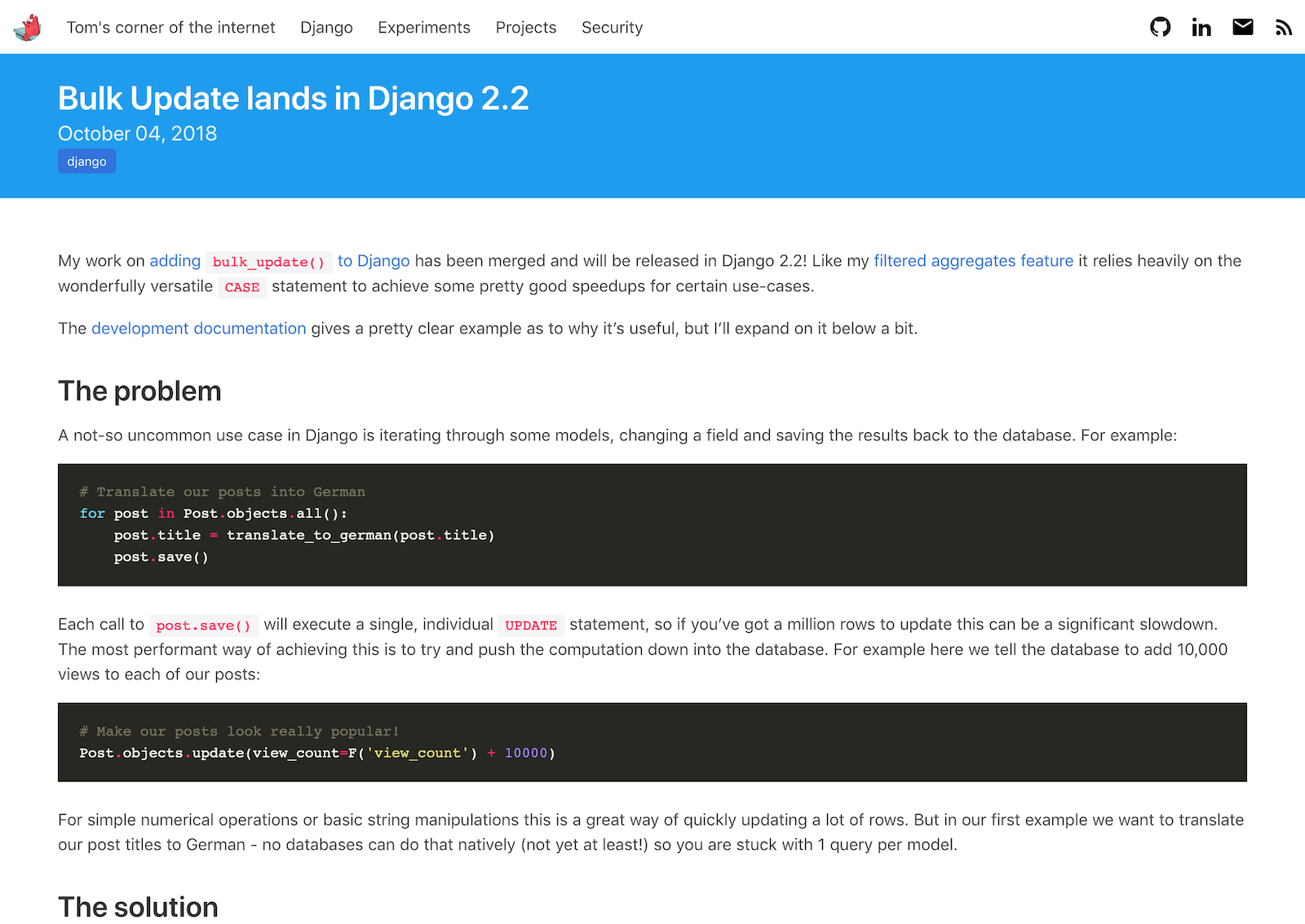
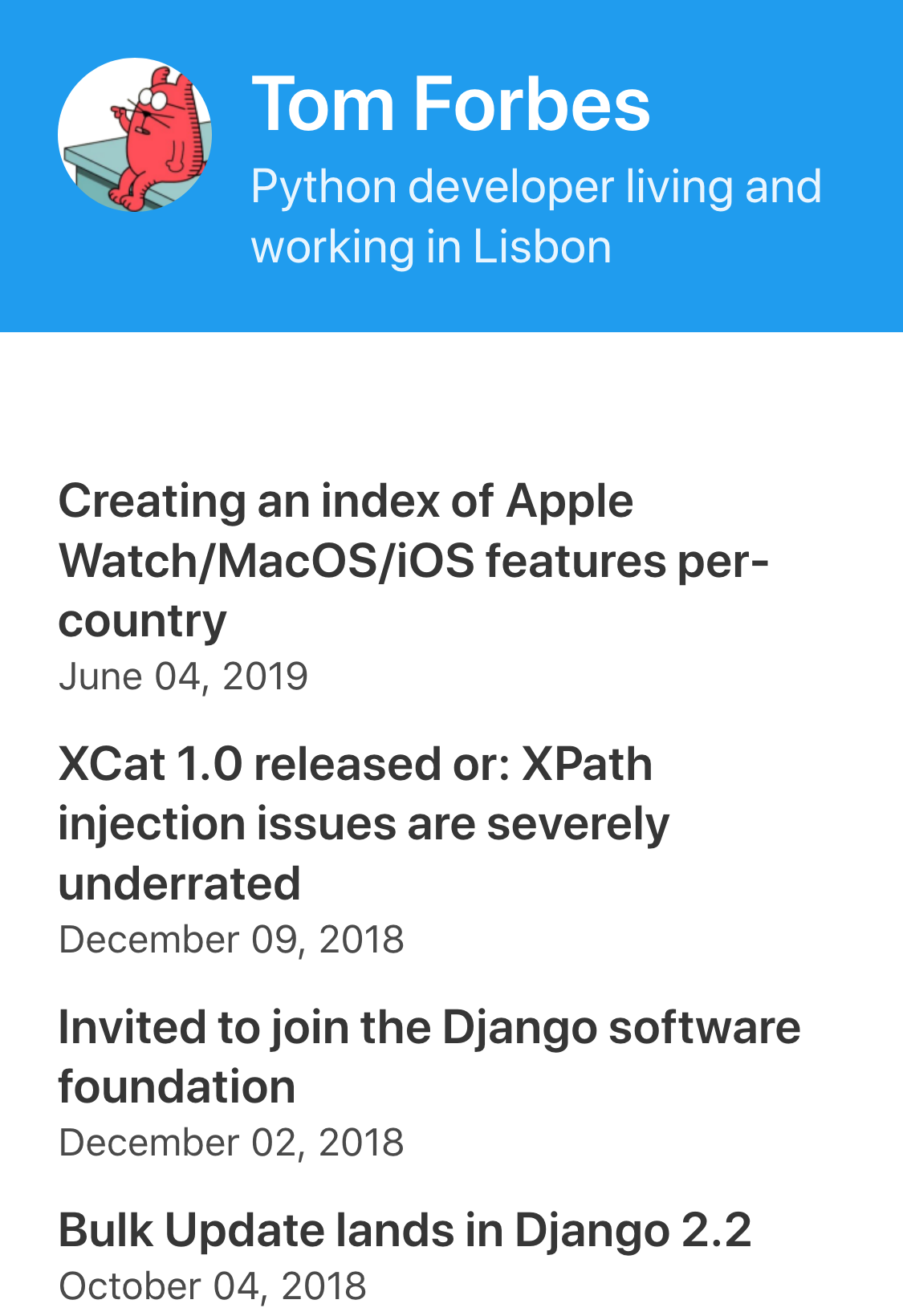
| Homepage | Post | Mobile |
|---|---|---|
 |
 |
 |
Install the theme:
git submodule add https://github.com/orf/bare-hugo-theme.git themes/bare
# This is required:
git submodule update --init --recursive
If using Netlify, add the following to your netlify.toml file:
[build]
command = "git submodule update --init --recursive --depth=1 && hugo --minify --ignoreCache"
[context.deploy-preview]
command = "git submodule update --init --recursive --depth=1 && hugo -b $DEPLOY_PRIME_URL --minify --ignoreCache"Example configuration:
[params]
mainSections = ["posts"]
author = "Tom Forbes"
email = "tom@tomforb.es"
description = 'Python developer living and working in Lisbon'
postcss = true
# Include the author name in the <title> of articles
includeAuthorInTitle = true
# Can be any colour here: https://bulma.io/documentation/layout/hero/#colors
# e.g "warning" or "danger" for yellow or red.
hero_colour = "info"The theme will pull posts from the content sections you define in mainSections. In the example above
all posts from content/posts will be included in the homepage.
You can use postcss to strip out all the unused Bulma CSS rules. This brings the CSS bundle down
from 180kb to 10kb.
To enable this set params.postcss to true in your config.toml. Then, copy the package.json and the
postcss.config.js into your repository and run npm install.
Social buttons can be configured by adding a params.social array. Icons come from
https://materialdesignicons.com/:
[[params.social]]
icon = "github-circle"
url = "https://github.com/my-github-user/"
[[params.social]]
icon = "linkedin"
url = "https://linkedin.com/in/my-username"I get it, you might not want to have a link to this repo on the footer of your blog. Add disableAttribution to your
site parameters and it will be hidden.