_ _ _
(_)(_) | |
__ _ ___ ___ _ _ ______ __ _ _ __ | |_
/ _` |/ __| / __|| || ||______| / _` || '__|| __|
| (_| |\__ \| (__ | || | | (_| || | | |_
\__,_||___/ \___||_||_| \__,_||_| \__|
Images, fonts, tables, ansi styles and compositing in Node.js & the browser. 100% JS.
In the beginning there was colors.js but in the fine tradition of vendors calling out a problem they have the solution to, chalk was introduced. In that same vein, I offer ascii-art as an update, expansion and generalization of MooAsciiArt and at the same time it can replace your existing ansi colors library.
It features support for Images, Styles, Tables and Figlet Fonts as well as handling multi-line joining automatically.
- zero dependencies - while the CL utility and test have dependencies, we will never call out to a module for what is supposed to be this lib's core competancy.
- color profiles support - other libraries assume you are running x11
- no prototype manipulation - No
String.prototypeusage. No__proto__usage. No BS. - handles the ugly intersection of multiline text and ansi codes for you.
- runs in the browser and Node.js (CommonJS, AMD, globals or webpack)
- JS + Canvas Ascii image generation utilities in node don't actually touch any pixels, but usually call out to a binary, we do 100% of our transform in JS, which allows us plug into averaging, distance and other logic dynamically, in powerful ways.
- It works like a package manager for figlet fonts.
- The other libraries out there do too little, focus on logging above other domains and often unaware of ANSI controls(for example: style text, then put it in a table).
- Supports your existing API We allow you to use the colors.js/chalk API or our own (where we reserve chaining for utility rather than code aesthetics).
- Loads nothing that isn't used (Images, Fonts, Tables, Logic, etc.)
npm install ascii-art
If you'd like to use the command-line tool make sure to use -g
If you want to use .image() or .Image you must install canvas and if you want to run the chalk tests... you'll need to to install require-uncached as well.
Add ANSI styles to a string and return the result.
| In your code | In the Terminal |
|---|---|
.style(text, style[, close]) > String |
ascii-art text -s green "some text" |
Styles are: italic, bold, underline, |framed|, |encircled|, overline, blink and inverse . And available colors are:
| Color Table | color |
bright_color |
color_bg |
bright_color_bg |
|---|---|---|---|---|
| black |  |
 |
 |
 |
| red |  |
 |
 |
 |
| green |  |
 |
 |
 |
| yellow |  |
 |
 |
 |
| blue |  |
 |
 |
 |
| cyan |  |
 |
 |
 |
| magenta |  |
 |
 |
 |
| white |  |
 |
 |
 |
For example: if I wanted underlined blue text on a white background, my style would be underlined+blue+white_bg. Check out the detailed style docs for more information.
Render a string using a figlet font and add that to the buffer. There is a batch version of this function which does not chain and takes an array( .strings()).
| In your code | In the Terminal |
|---|---|
.font(text, font[, style][, callback]) |
ascii-art text -F <font> "Demo!" |
Outputs
______ _
| _ \ | |
| | | | ___ _ __ ___ ___ | |
| | | | / _ \| '_ ` _ \ / _ \ | |
| |/ / | __/| | | | | || (_) ||_|
|___/ \___||_| |_| |_| \___/ (_)
Check out the documentation for more examples!
Create an image from the passed image and append that to the buffer
| In your code | In the Terminal |
|---|---|
.image(options[, callback]) |
ascii-art image path/to/my/file.jpg |
Paired with a font call it looks like:
Check out the documentation for more examples!
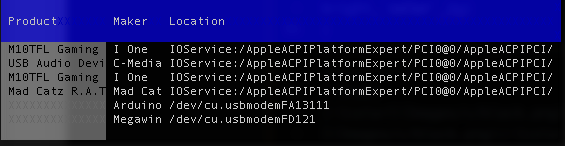
Generate a table from the passed data, with support for many styles and append that to the buffer
| In your code | In the Terminal |
|---|---|
.table(options[, callback]) |
N/A |
Check out the documentation for more examples!
fetch a graphic from a remote source and append it to the current buffer.
| In your code | In the Terminal |
|---|---|
.artwork(options[, callback]) |
ascii-art art [source][/path] |
Often I use this in conjunction with an image backdrop, for example to superimpose bones on the earth:
We also support combining all these nifty elements you've made into a single composition, via a few functions available on the chains (.lines(), .overlay() and .join()). Maybe I've got A BBS wall I want to have some dynamic info on.. I could make that with
Check out the documentation for detailed examples!
Instead of providing a callback, you can also get a promise instead ( .toPromise()).
| In your code |
|---|
.font(text, font[, style]).toPromise() |
(Experimental!) First ensure your terminal supports 256 colors (OS X users, look here), then set .colors to 256 this will enable 256 color support across all generated assets.
If you're a chalk user, just use var chalk = require('ascii-art/kaolin'); in place of your existing chalk references (Much of color.js, too... since chalk is a subset of colors.js). No migration needed, keep using the wacky syntax you are used to(In this mode, refer to their docs, not mine).
Users of ascii-table will also note that interface is supported via require('ascii-art').Table, though our solution is ansi-aware, lazy rendering and better at sizing columns.
I may support the other colors stuff (extras & themes) eventually, but it's currently a low priority.
####Goals
- Better Docs
- Color handling/256 color support
- value reversal (light vs dark)
- HTML output
- ANSI art support
- PETSCII art support
- More stuff!! (averagers, color profiles)
- true color (hex) support
- 2 colors per char (possibly zalgo-painting?)
####Non Goals
- realtime: videos, curses, etc.:
- logging integration
In the root directory run:
npm run test
which runs the test suite directly. In order to test it in Chrome try:
npm run browser-test
In order to run the chalk test, use:
npm run chalk-test
Please make sure to run the tests before submitting a patch and report any rough edges. Thanks!
Enjoy,
-Abbey Hawk Sparrow