A better way to build admin pages and options for you plugins/themes.
Clone or download this repo and put inside of your theme/plugin
cd wp-content/plugins/my-plugin
git clone https://github.com/luizbills/better-wordpress-admin-api/
Include the framework/init.php file in your plugin or functions.php
include_once 'path/to/better-wordpress-admin-api/framework/init.php';// page details
$page_args = [
'menu_name' => 'Your Page',
// page slug
'id' => 'your-page-id',
// automatically prefix all field ids
'prefix' => 'your_prefix_',
// use "parent" parameter to create as a sub-menu
//'parent' => 'themes.php',
// more options...
//'icon' => 'dashicons-admin-post',
//'position' => 10,
//'capability' => 'manage_options',
];
// create the page
$your_page = wp_create_admin_page( $page_args );
// add fields
// field details
$field_args = [
'type' => 'text',
'id' => 'your_text_field',
'label' => 'Your Text field',
'desc' => 'Your field description. **You can use markdown here**.',
'props' => [
// optional tag properties
'placeholder' => 'type something...'
],
//'default' => 'hello world',
];
// creates a text field
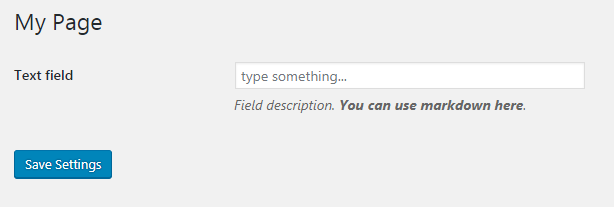
$your_page->add_field( $field_args );Generates:
// get your page instance
$your_page = wp_get_page_instance( 'your-page-id' );
// get a field value
$your_text_value = $your_page->get_field_value( 'your_text_field' );
// or with your prefix used above on $page_details (but it is not necessary)
$your_text_value = $your_page->get_field_value( 'your_prefix_your_text_field' );
// or just put all together
$your_text_value = wp_get_page_field_value( 'your-page-id', 'your_text_field' );More at examples folder.
text(text-based inputs: text, email, url, ...)selectcheckbox(single checkbox)checkbox_multi(multiple checkboxes)radiohidden(for input[type="hidden"])code(code editor powered by ace)html(useful to create your own field template)color(color picker)content(default WordPress TinyMCE editor)
-
Color picker -
TinyMCE editor -
Fields Documentation -
Multiple checkboxes -
Upload field - Redesign
-
Found a bug? Report it on GitHub Issues and include a code sample. Please state which version of WordPress your are using.
-
Before submitting a Pull Request, if you are modifying some JavaScript or CSS file run:
npm run minify(requires NodeJS)
More details:
- install NodeJS
- open your terminal in the root of this repository
- run
npm install - then run
npm run minifyto update the minified assets.
Pro tip: add
define( 'WP_DEBUG_SCRIPT', true );to yourwp-config.phpwhen you're coding some PR.
GPL v2
Made with ❤ in Brazil