A base inicial e funcional do projeto está pronta! Esse modelo porém não está responsivo, caso aconteça algum problema na visualização do site peço para que ajuste o zoom da pagina para que assim consiga ver o resultado esperado.
Nosso site é um ambiente virtual dedicado a apoiar a causa animal. Oferecemos uma ampla gama de recursos e oportunidades para os usuários que desejam contribuir. Em nossa plataforma, os indivíduos podem realizar doações, encontrar um companheiro animal para adoção, denunciar casos de abuso, buscar apoio, adquirir produtos cujos lucros revertam em benefícios para a organização e acessar informações atualizadas e notícias, tudo a partir de um perfil personalizado. O nosso objetivo é criar um espaço inclusivo que conecta entusiastas da causa animal e defensores do meio ambiente, capacitando-os a contribuir ativamente para esta causa.
Confira o nosso FIGMA, onde aqui idealizamos o formato do nosso site, identidade, cores e design geral
Abaixo estão as tags que utilizamos no código, organizadas por categorias. Essas tags são parte do código HTML e CSS para criar a página PawsSafety.
Na estrutura do HTML, foram foi utilizadas as seguintes tags:
!DOCTYPE html:Indica a versão do HTML.html lang="pt-BR:Define o idioma da página.head:Contém meta-informações sobre o documento.meta charset="UTF-8:Define a codificação de caracteres.meta name="viewpoint" content="width=device=width, inicial-scale-1,0":Configura a escala inicial e a largura do dispositivo.title>PawsSafety</title:Título da página exibido na aba do navegador.- Links para folha de estilos, ícone da página e fontes externas.
No corpo da página, utilizamos as seguintes tags:
body:Início do corpo da página.section class="menu":Barra de navegação.section class="corpoh":Seção principal do conteúdo da página.section class="rodape":Rodapé da página.script:Script JavaScript para tornar o menu fixo ao rolar o conteúdo.
Já na estrutura do CSS, as tags utilizadas foram:
Configurações de Cores:
Estilos Gerais:
body:Estilos gerais aplicados ao corpo da página..menu:Estilos para a barra de navegação..menu-fixo:Estilos adicionais para o menu fixo.- Estilos específicos para links, logotipo, ícone de usuário, etc.
Estilos para as Seções:
- Estilos específicos para diferentes seções do site (corpo, corpoh, corpocont, corposobre).
- Utilização de bordas arredondadas e margens.

Nessa imagem podemos ver um codigo base para as funções de corpo
Estilos para Textos e Botões:
- Definições de fontes, sombras, cores, etc.
- Estilos específicos para os botões "Saiba Mais", "Quero Ajudar", etc.

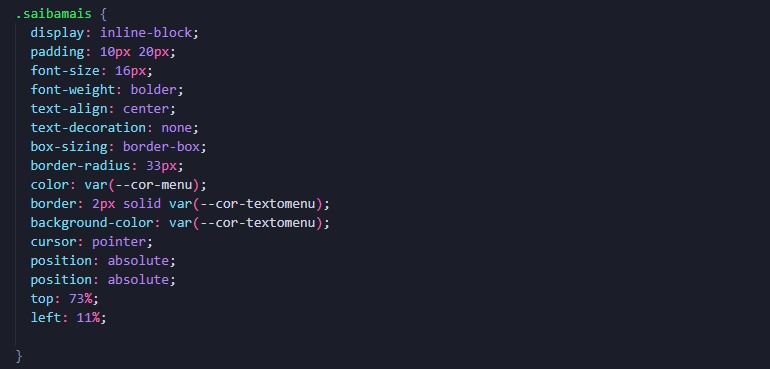
Nessa imagem podemos ver um codigo base para as funções dos botões
Estilos para o Rodapé:
Estilos para Imagens e Posicionamento:
Nessa imagem podemos ver um codigo base para as definições das imagens
-

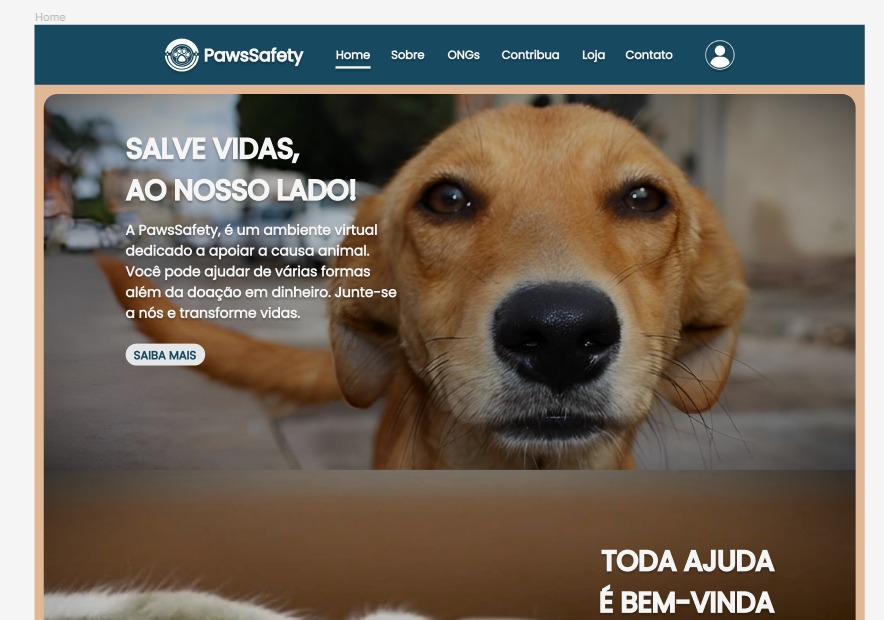
A telaHOME, tem como função principal reunir de forma resumida todas as páginas presentes no site, onde através de um botão, como na imagem de exemplo oSaiba mais, vai redirecionar para a página referênciada; -

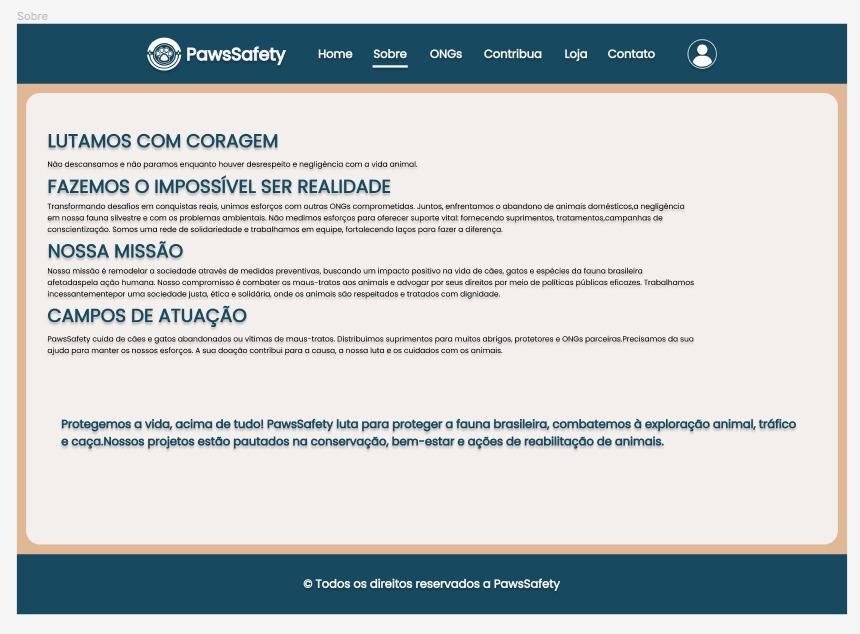
A telaSOBRE, tem como função principal reunir os valores e obejtivos principais da PawsSafety, onde o usuário pode ficar mais informado e familiarizado com nosso ambiente; -

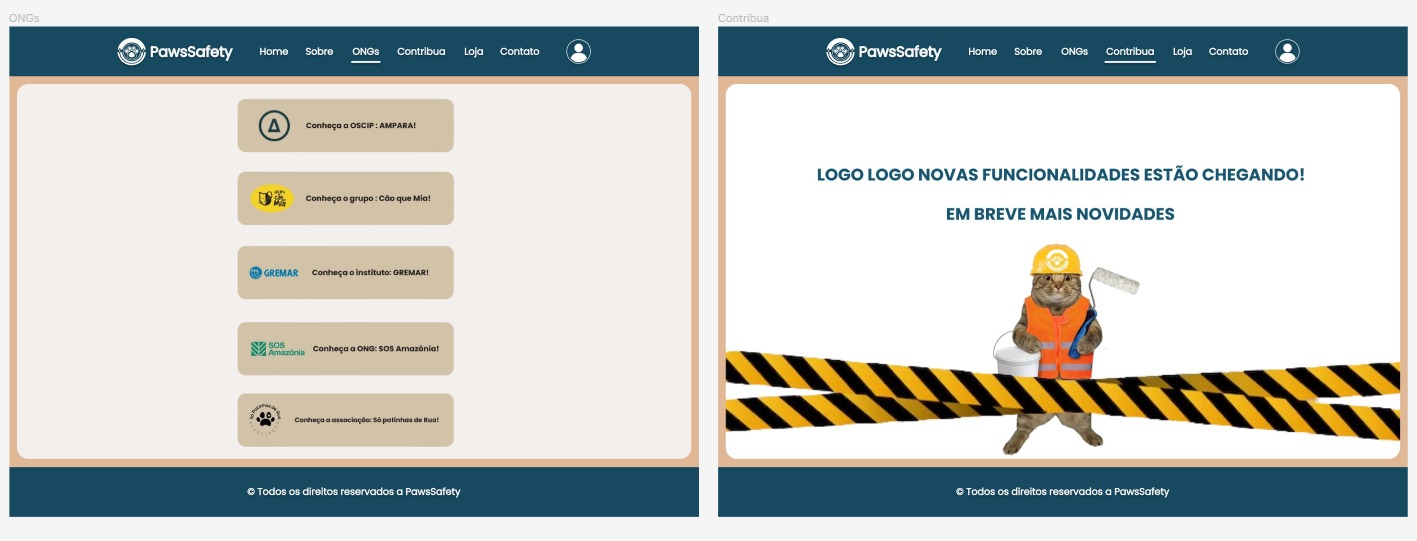
As telasONGSeCONTRIBUA, tem como função principal reunir diversas ONGs presentes pelo mundo todo, a ideia é que em proximas atualizações do nosso site essas telas estejam integradas em uma só, onde o usuario poderá vizualizar as ONGs listadas e contribuir caso queira; -

A telaLOJA, tem como função principal reunir produtos licenciados pela PawsSafety, onde o usuário após realizar uma compra poderá escolher reverter o valor do produtos para qualquer ONG integrada em nosso site ou até mesmo para a propria PawsSafety; -

A telaCONTATO, tem como função principal reunir nossos meios de comunicação, no momento estamos direcionando ao LinkedIn de cada desenvolvedor ao clicar no botão referênciado;