Foi feito uma API RESTful de um sistema de gerenciamento de vendas no formato dropshipping em que será possível criar, visualizar, deletar e atualizar produtos e vendas, ela foi construída utilizando a arquitetura MSC (model-service-controller) para maior facilidade de manutenção e escalabilidade do projeto.
Também foi desenvolvidos testes unitários afim de tornar a aplicação mais segura.
Foi utilizado:
- Node,
- Express,
- Docker
- MySQL
- Mocha, Sinon, chai, Sinon-chai
- Joi
🐳 Rodando no Docker vs Localmente
1.26.0 por 1.29.2.
ℹ️ Rode os serviços
nodeedbcom o comandodocker-compose up -d.
- Lembre-se de parar o
mysqlse estiver usando localmente na porta padrão (3306), ou adapte, caso queria fazer uso da aplicação em containers; - Esses serviços irão inicializar um container chamado
store_managere outro chamadostore_manager_db; - A partir daqui você pode rodar o container
store_managervia CLI ou abri-lo no VS Code.
ℹ️ Opção 1: Use o comando
docker-compose run node npm test, ou para acessar o container e executar lá:
ℹ️ Opção 2: Use o comando
docker exec -it store_manager bashe sigas passos abaixo.
- Ele te dará acesso ao terminal interativo do container criado pelo compose, que está rodando em segundo plano.
ℹ️ Instale as dependências [Caso existam] com
npm install
-
⚠️ Atenção: Caso opte por utilizar o Docker, TODOS os comandos disponíveis nopackage.json(npm start, npm test, npm run dev, ...) devem ser executados DENTRO do container, ou seja, no terminal que aparece após a execução do comandodocker execcitado acima. -
⚠️ Atenção: O git dentro do container não vem configurado com suas credenciais. Ou faça os commits fora do container, ou configure as suas credenciais do git dentro do container. -
⚠️ Atenção: Não rode o comando npm audit fix! Ele atualiza várias dependências do projeto, e essa atualização gera conflitos com o avaliador. -
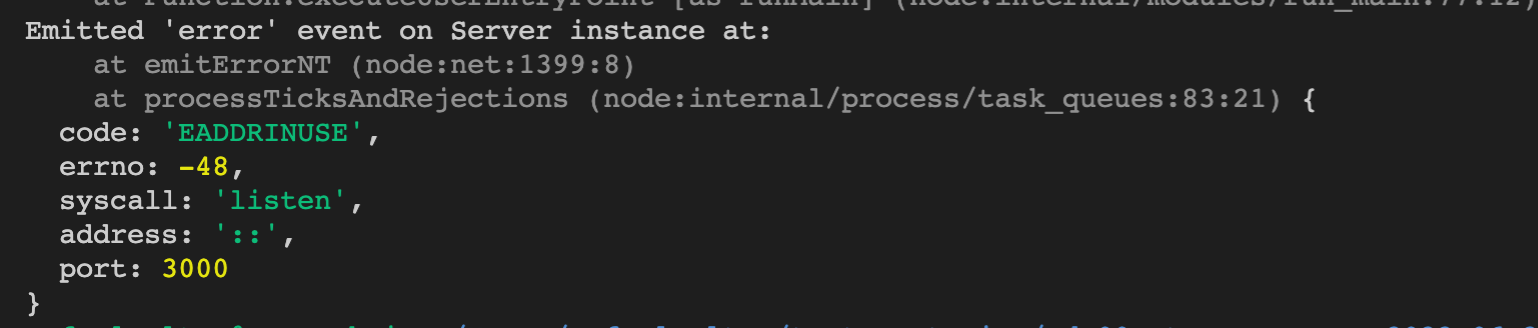
⚠️ Atenção: Se você se deparar com o erro abaixo, quer dizer que sua aplicação já esta utilizando aporta 3000, seja com outro processo do Node.js (que você pode parar com o comandokillall node) ou algum container! Neste caso você pode parar o container com o comandodocker stop <nome-do-container>.
ℹ️ Instale as dependências [Caso existam] com
npm install
-
⚠️ Atenção: Não esqueça de renomear/configurar o arquivo.env.examplepara os testes locais funcionarem. -
⚠️ Atenção: Para rodar o projeto desta forma, obrigatoriamente você deve ter oNode.jsinstalado em seu computador. -
⚠️ Atenção: A versão doNode.jseNPMa ser utilizada é"node": ">=16.0.0"e"npm": ">=7.0.0", como descrito a chaveenginesno arquivopackage.json. Idealmente deve-se utilizar o Node.js naversão 16.14, a versão na que esse projeto foi testado.
🛠 Execução de testes localmente
ℹ️ IMPORTANTE
- Usaremos o Jest e o Frisby para fazer os testes de API.
- Na seção Informações Importantes, está especificado como a conexão deve ser feita, para que os testes rodem.
- Este projeto já vem configurado e com suas dependências.
- Para poder executar os testes basta executar comando
npm test(lembre-se de que se estiver usando Docker, rodar esse comando dentro do container)
Para este projeto você pode rodar os testes das seguintes maneiras.
-
Executando todos:
npm test -
Executando um por vez:
npm test req02 -
⚠️ Atenção: lembre-se de que se estiver usando Docker, rodar esse comando dentro do container.
🎛 Linter
Usaremos o ESLint para fazer a análise estática do seu código.
Este projeto já vem com as dependências relacionadas ao linter configuradas no arquivos package.json.
Para poder rodar os ESLint em um projeto basta executar o comando npm install dentro do projeto e depois npm run lint. Se a análise do ESLint encontrar problemas no seu código, tais problemas serão mostrados no seu terminal. Se não houver problema no seu código, nada será impresso no seu terminal.
Você pode também instalar o plugin do ESLint no VSCode, basta baixar o plugin ESLint e instalá-lo
🎲 Diagrama ER, Entidades e Scripts
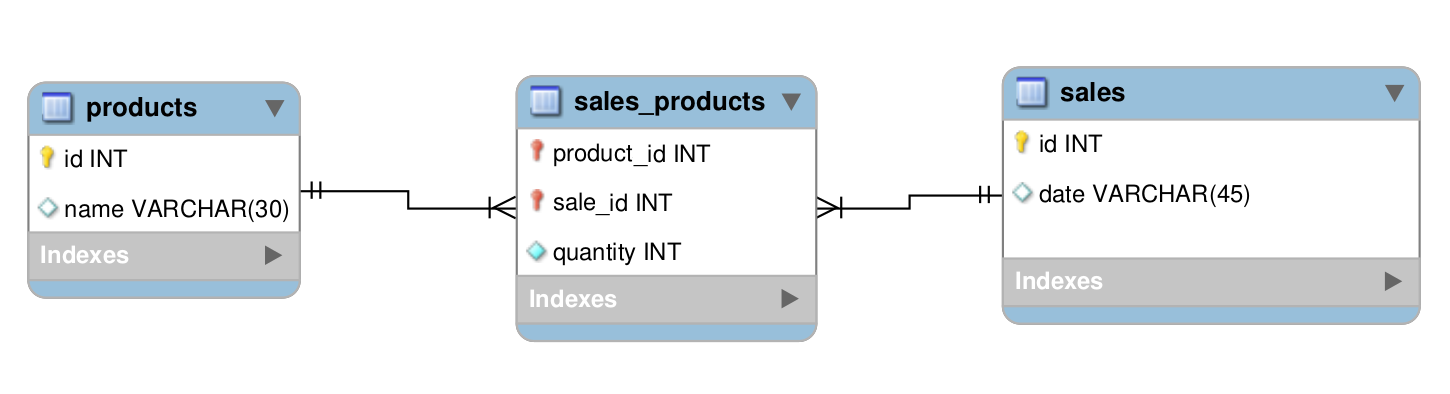
Para orientar a manipulação das tabelas, utilize o DER a seguir:
O banco terá três tabelas:
- A tabela
products, com os atributosidename; - A tabela
sales, com os atributosidedate; - A tabela
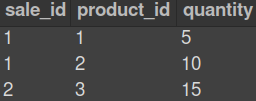
sales_products, com os atributossale_id,product_idequantity; - O script de criação do banco de dados pode ser visto aqui;
- O script que popula o banco de dados pode ser visto aqui;
migration.sql e seed.sql, eles são usados para realizar os testes. Qualquer dúvida sobre estes arquivos procure a monitoria no Slack ou nas mentorias.
A tabela products tem o seguinte formato: (O id será gerado automaticamente)
A tabela sales tem o seguinte formato: (O id e date são gerados automaticamente)
A tabela sales_products, é a tabela que faz o relacionamento N:N entre products e sales e tem o seguinte formato: (O produto e a venda são deletados automaticamente)
⚠️ ️ Em caso de dúvidas, consulte os conteúdos:
- Criar o banco de dados e gerar as tabelas:
npm run migration- Limpar e popular o banco de dados:
npm run seed- Iniciar o servidor Node:
npm start- Iniciar o servidor Node com nodemon:
npm run debug- Executar os testes avaliativos da Trybe:
npm test- Executar os testes de unidade escritos por você:
npm run test:mocha- Executar o linter:
npm run lint