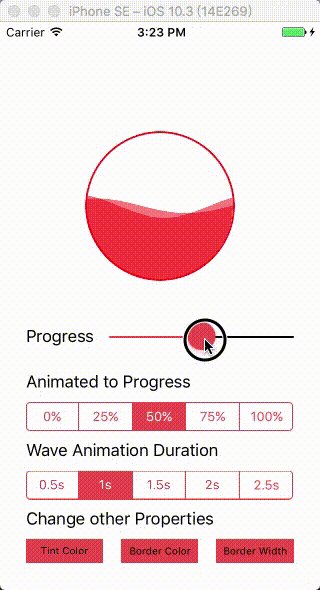
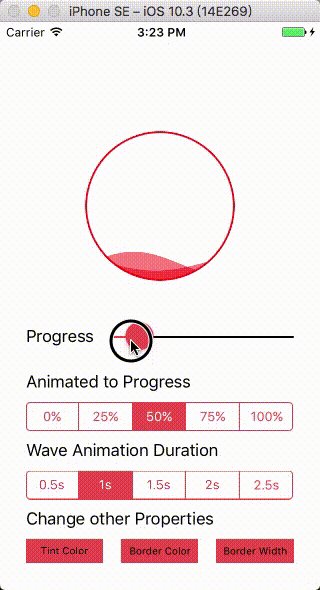
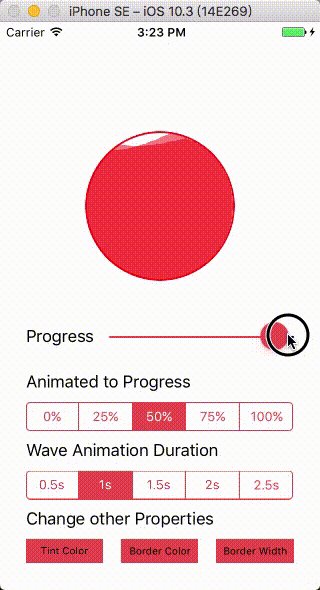
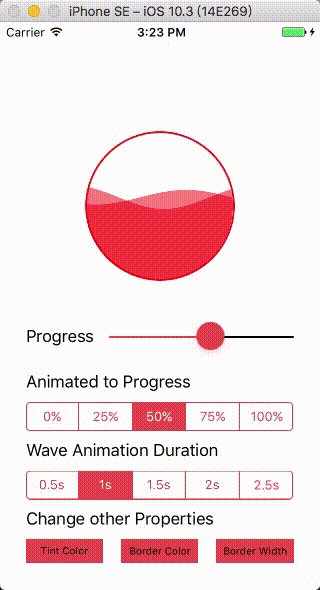
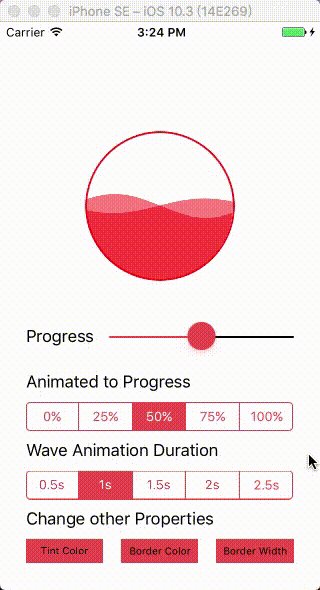
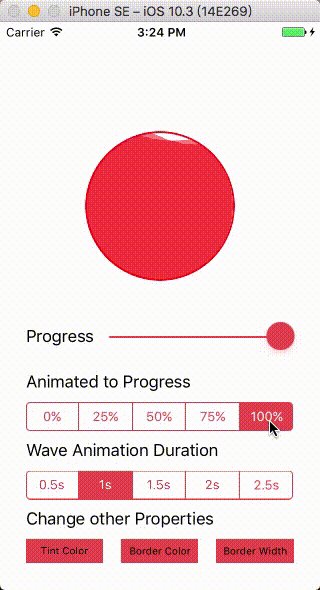
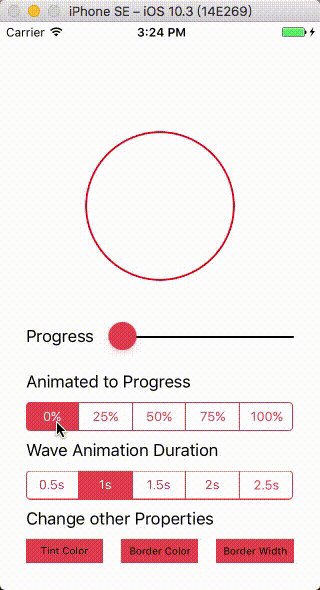
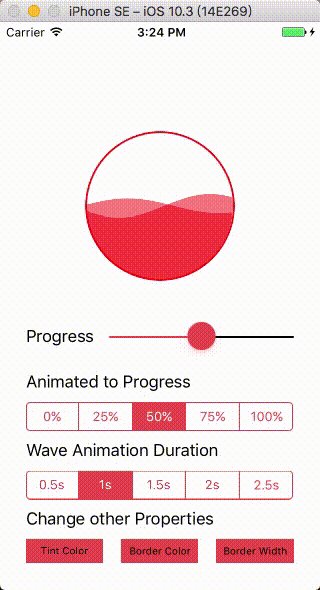
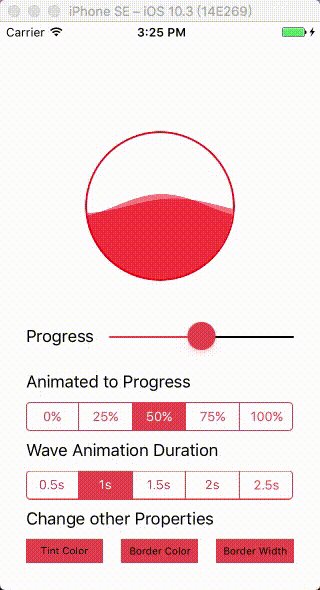
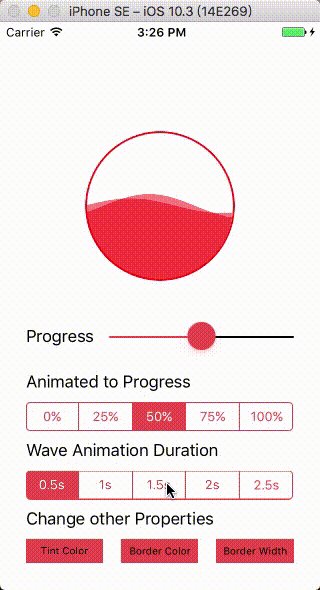
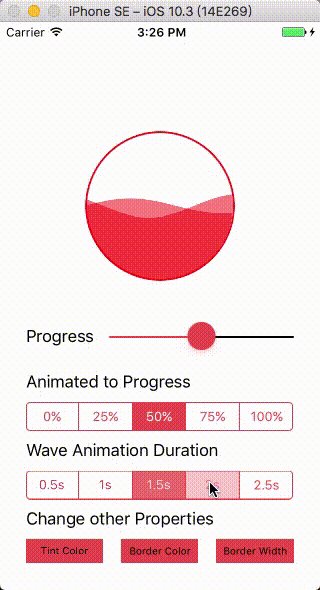
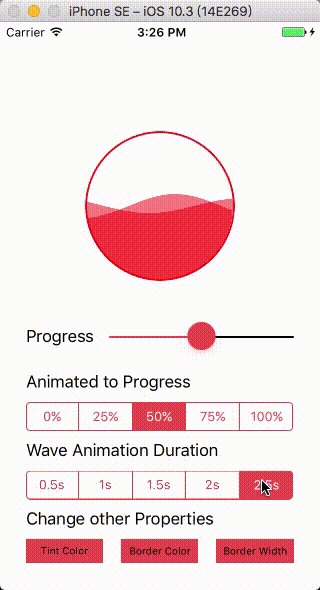
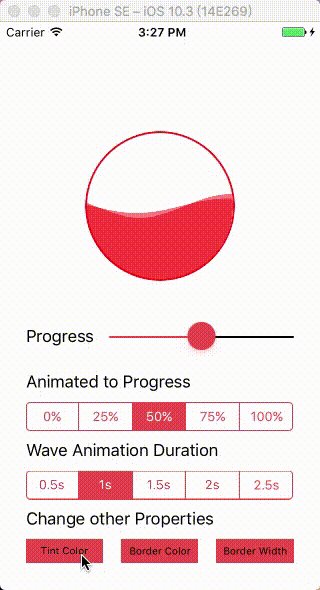
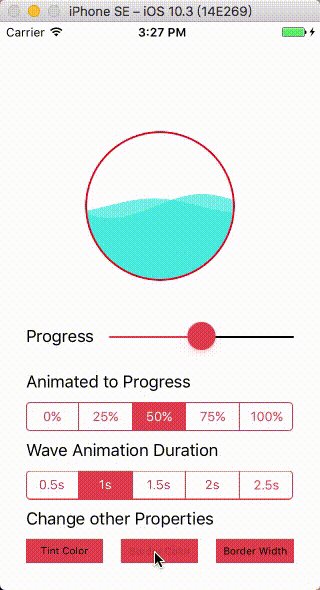
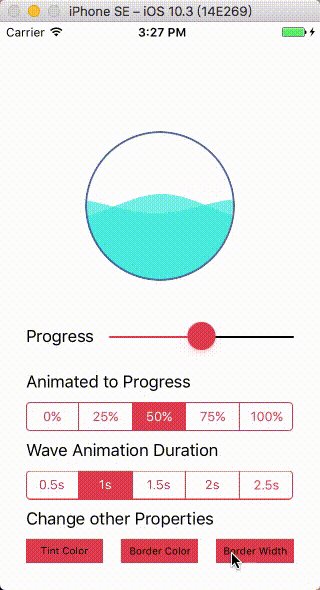
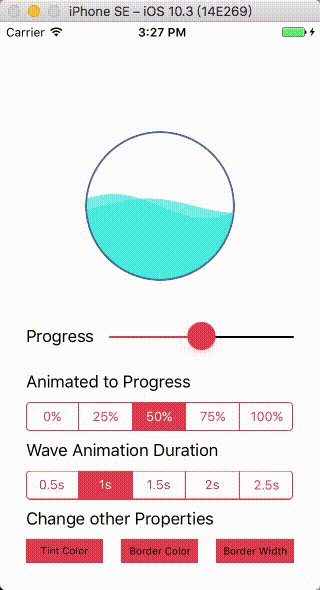
| 设置进度 | 动画设置进度 | 设置波浪动画时间 |
|---|---|---|
 |
 |
 |
| 设置其他属性 | ||
 |
1、在 Podfile 文件中添加
pod 'LKAWaveCircleProgressBar'
2、执行
pod install
3、在你需要使用的地方导入头文件
#import "LKAWaveCircleProgressBar.h"
1、下载最新代码
2、将WaveAnimation/LKAWaveCircleProgressBar文件夹拖动到 Xcode 工程项目中。确保选中 Copy items if needed。
3、导入头文件使用
#import <LKAWaveCircleProgressBar.h>
LKAWaveCircleProgressBar *wcView = [[LKAWaveCircleProgressBar alloc] initWithFrame:CGRectMake(0, 0, 150, 150)];
// 无动画效果设置方法
self.wcView.progress = value;
// 或者
[self.wcView setProgress:value];
// 或者
[self.wcView setProgress:value animated:NO];
// 有动画效果设置方法
[self.wcView setProgress:value animated:YES];
视图属性定制化,详细使用方法可以查看 WaveAnimation/TestViewContorller.m
// 双波浪滚动动画时间,默认值:1秒
@property (nonatomic, assign) NSTimeInterval waveRollingDuration;
// 进度改变动画时间,默认值:1秒
@property (nonatomic, assign) NSTimeInterval progressAnimationDuration;
// 波浪颜色,默认值:[UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.5]
@property(nonatomic, strong) UIColor *progressTintColor;
// 指示器圆形容器边框颜色,默认值:[UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.9]
@property (nonatomic, strong) UIColor *borderColor;
// 指示器圆形容器边框线宽,默认值:2.0
@property (nonatomic, assign) CGFloat borderWidth;
// 进度改变动画完成后回调 Block,默认值为空,主线程执行 block。
@property (nonatomic, copy) Completion completion;
// 停止波浪滚动效果
- (void)stopWaveRollingAnimation;
// 开始波浪滚动效果
- (void)startWaveRollingAnimation;
LKAWaveCircleProgressBar is released under the MIT license. See LICENSE for details.



