Sample plugins using the Figma + FigJam Plugin API.
To make a feature request, file a bug report, or ask a question about developing plugins, check out the available resources.
These plugins are written using TypeScript to take advantage of Figma's typed plugin API. Before installing these samples as development plugins, you'll need to compile the code using the TypeScript compiler. Typescript can also watch your code for changes as you're developing, making it easy to test new changes to your code in Figma.
To install TypeScript, first install Node.js. Then:
$ npm install -g typescript
Next install the packages that the samples depend on. Currently, this will only install the lastest version of the Figma typings file. Most of the samples will reference this shared typings file in their tsconfig.json.
$ npm install
Now, to compile the Bar Chart sample plugin (for example):
$ cd barchart
$ tsc
Now you can import the Bar Chart plugin from within the Figma desktop app (Plugins > Development > Import plugin from manifest... from the right-click menu)!
The code for each plugin is in code.ts in that plugin's subdirectory. If a
plugin shows some UI, the HTML will be in ui.html.
For example, the code for the Bar Chart sample plugin is in barchart/code.ts, and the HTML for its UI is in barchart/ui.html.
For plugins that have a UI, we recommend matching the style and behavior of Figma. Many other plugins follow this convention and it helps create consistency in the plugin experience for users as they use different plugins. Here's a few approaches that can help when styling your UI:
- Figma Plugin DS A lightweight UI library for styling Figma plugins.
- Create Figma Plugin UI - A library of production-grade Preact components that replicate the Figma editor’s UI design
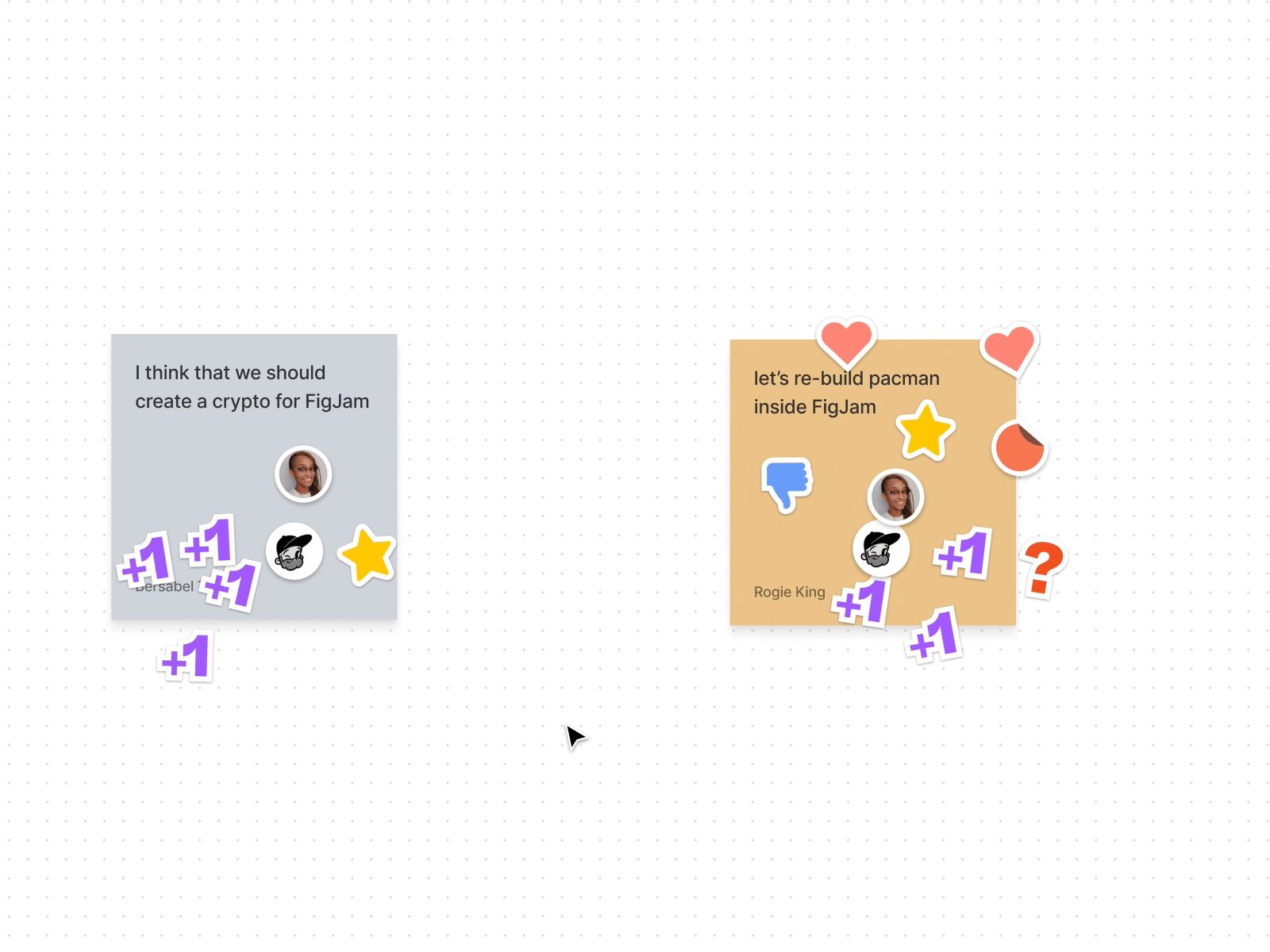
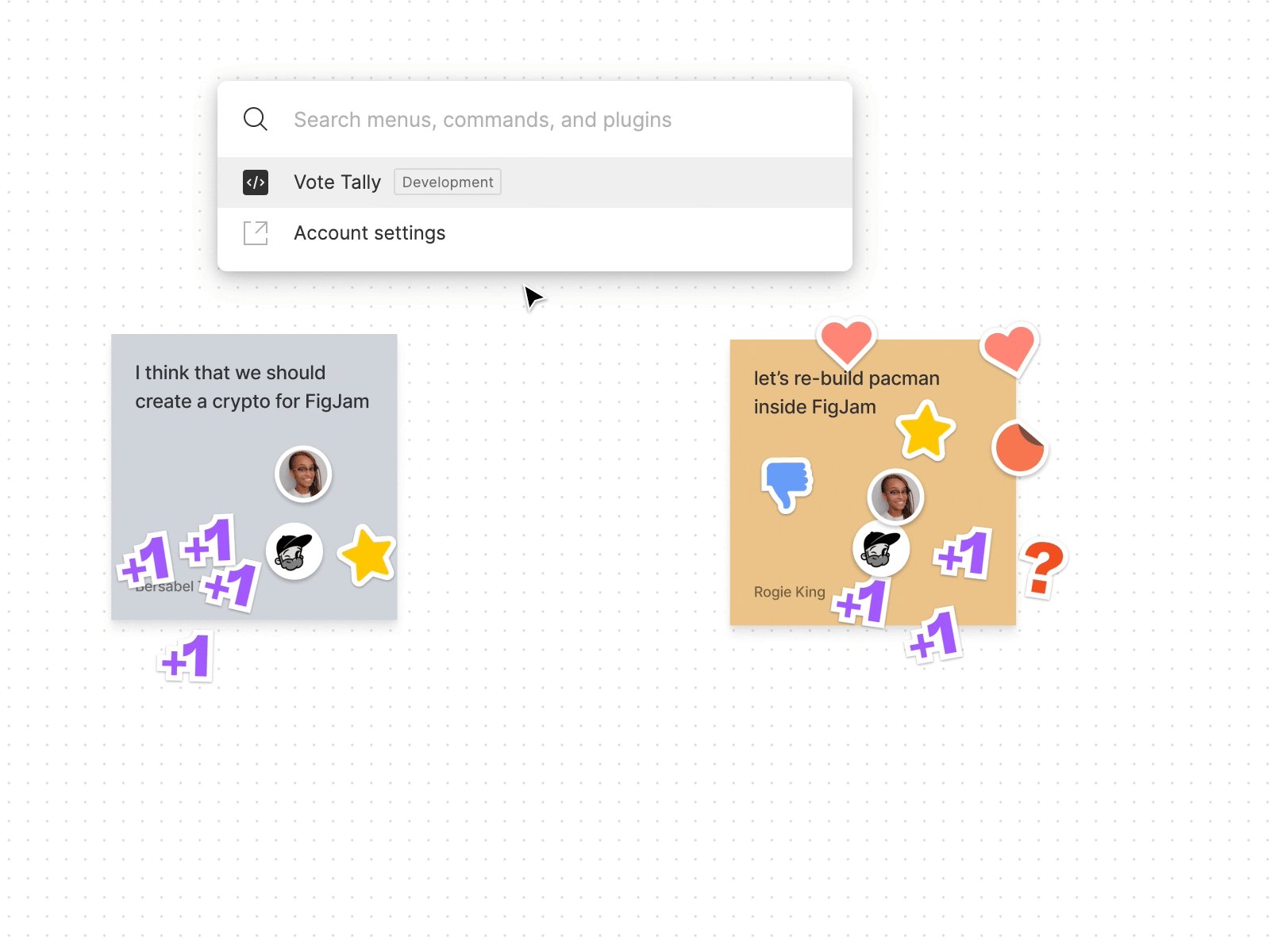
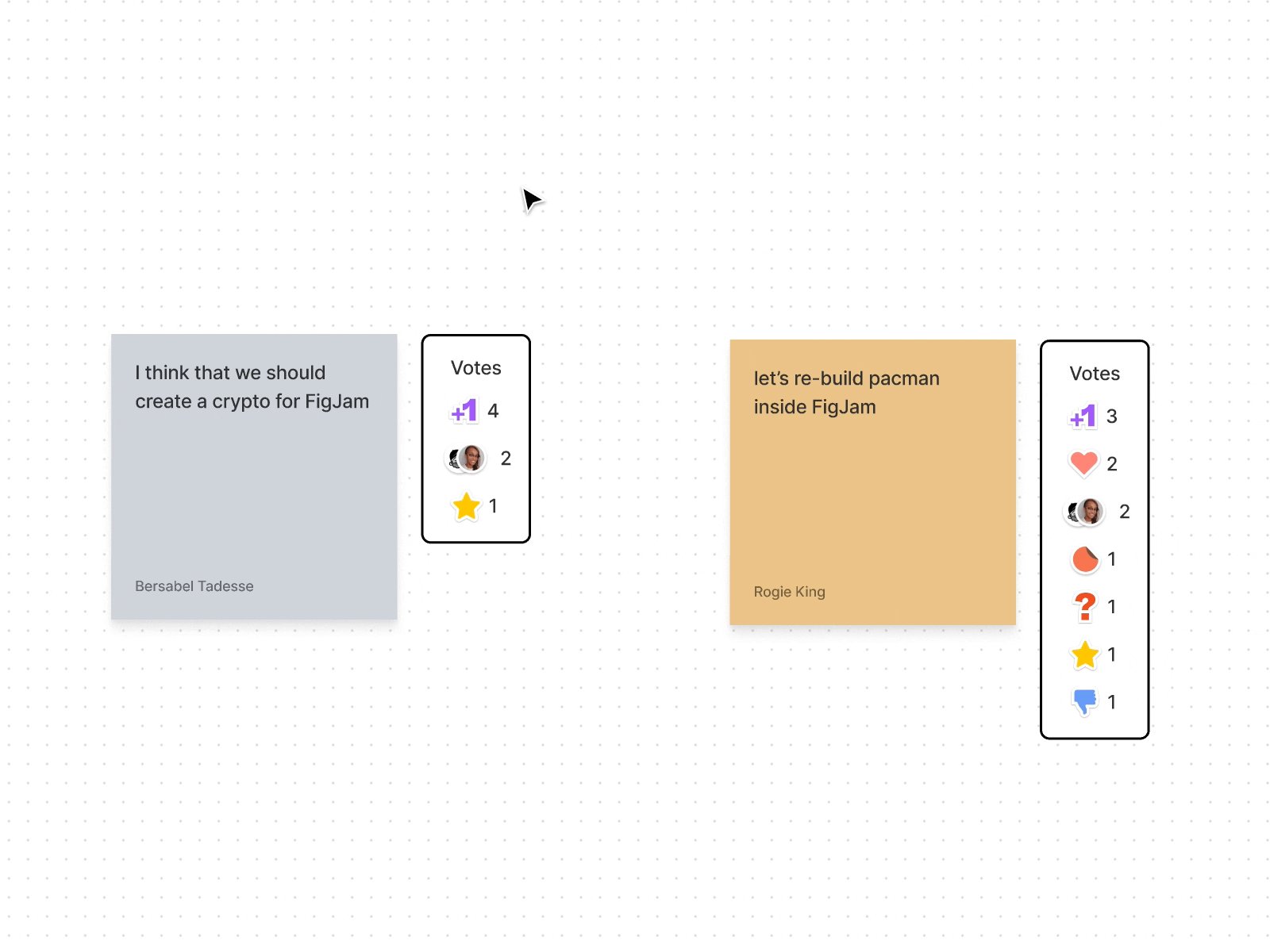
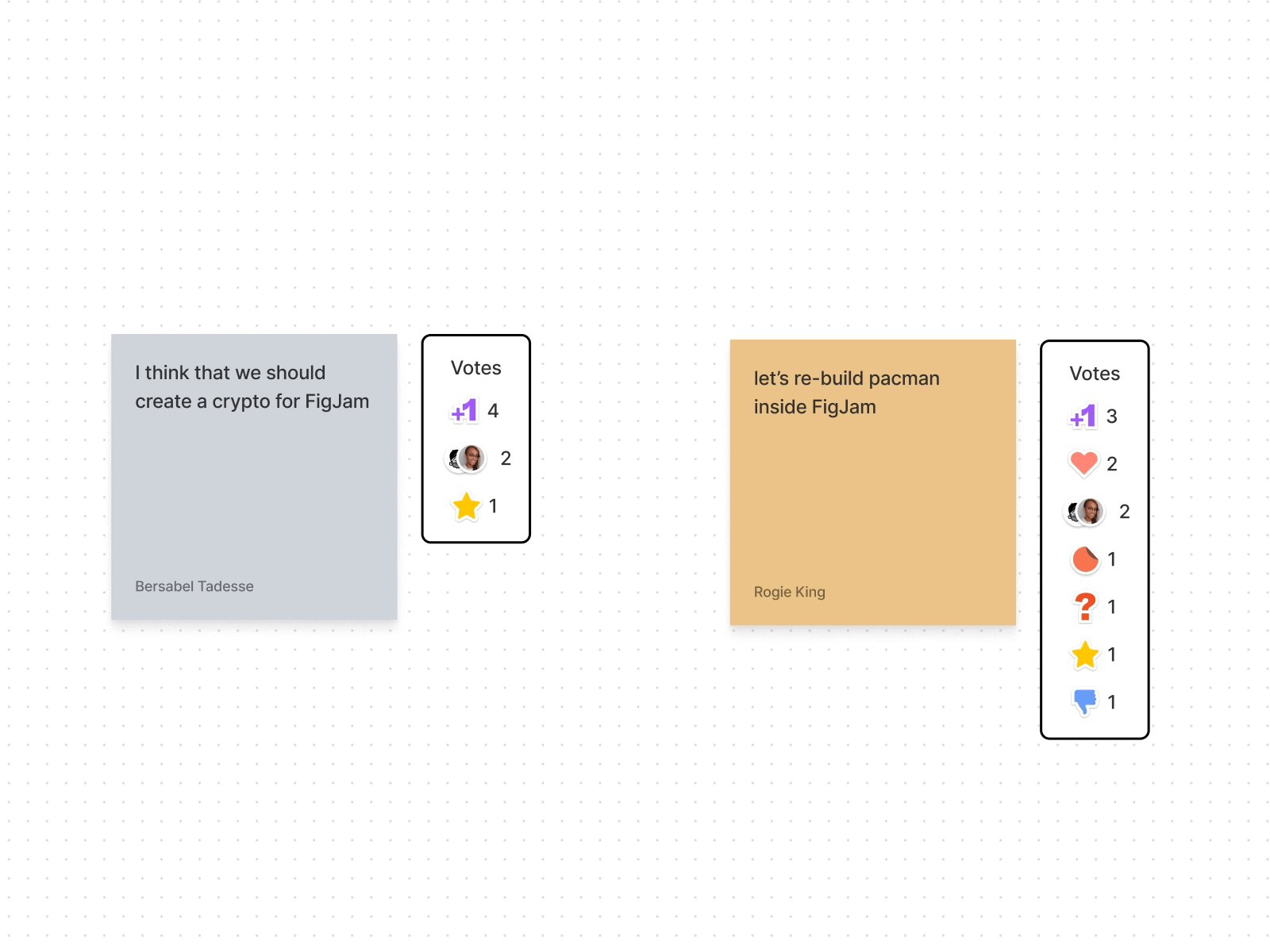
The following sample plugins use the new FigJam node types (stickies, shapes with text, connectors, and stamps) and so work best in FigJam, i.e. with an editorType of 'figjam' in your manifest.json file.
This plugin will find all stamps close to a sticky and generate a tally of all the stamps (votes) next to a sticky on the page.
This plugin creates 5 ROUNDED_RECTANGLE Shapes with Text nodes and adds a Connector node in between each of them.
The following sample plugins work in both Figma and FigJam.
You can create plugins that have conditional logic depending on whether they are run in Figma, or FigJam.
When this plugin runs in Figma, it opens a window to prompt the user to enter a number, and it will then create that many rectangles on the screen.
When this plugin runs in FigJam, it opens a window to prompt the user to enter a number, and it will then create that many ROUNDED_RECTANGLE shapes with text nodes, and also adds a connector node in between each shape.
Takes a single text node selected by the user and creates a copy with the characters arranged in a circle.
Takes image fills in the current selection and inverts their colors.
This demonstrates:
- how to read/write images stored in a Figma document, and
- how to use
showUIto access browser APIs.
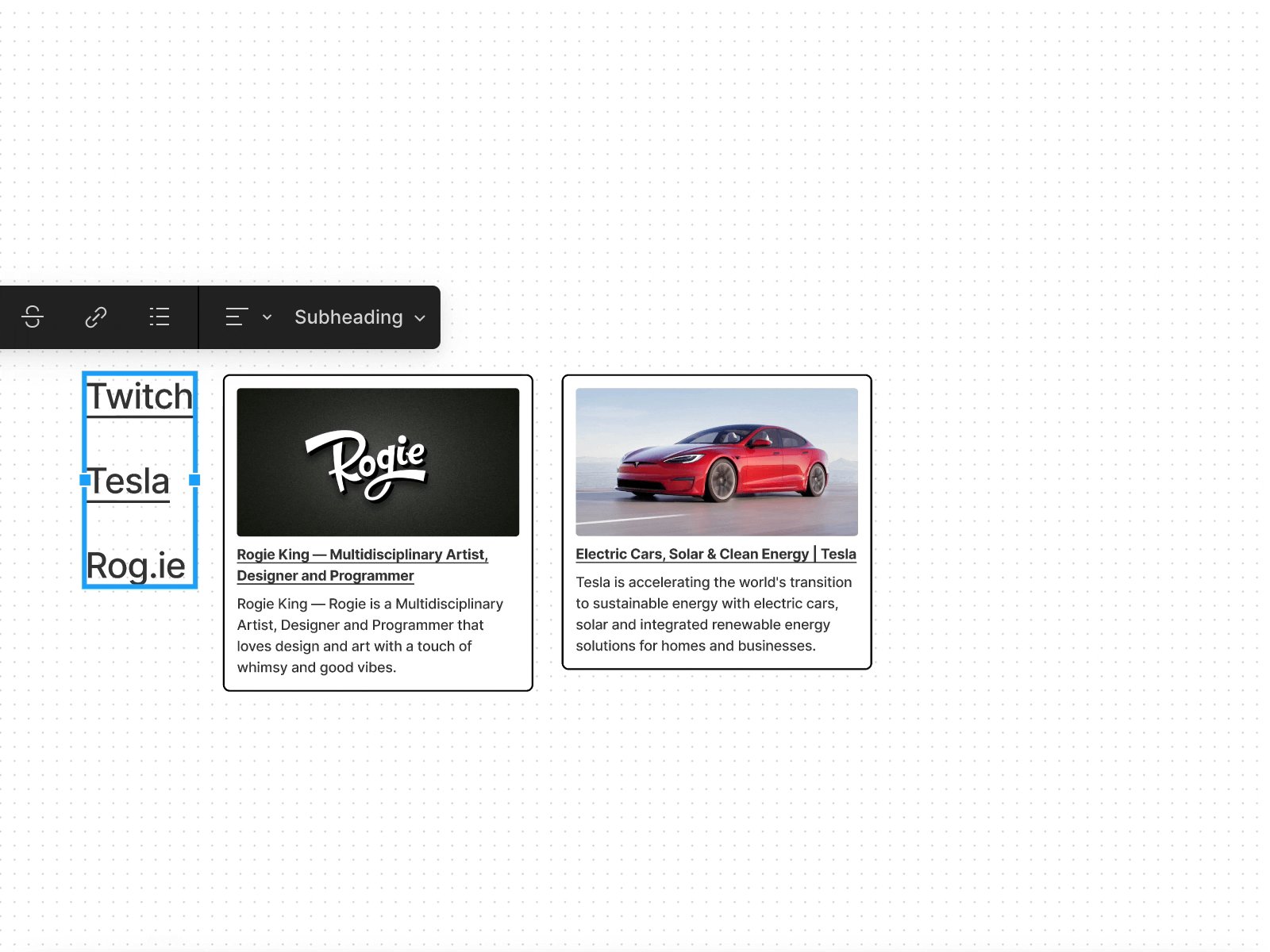
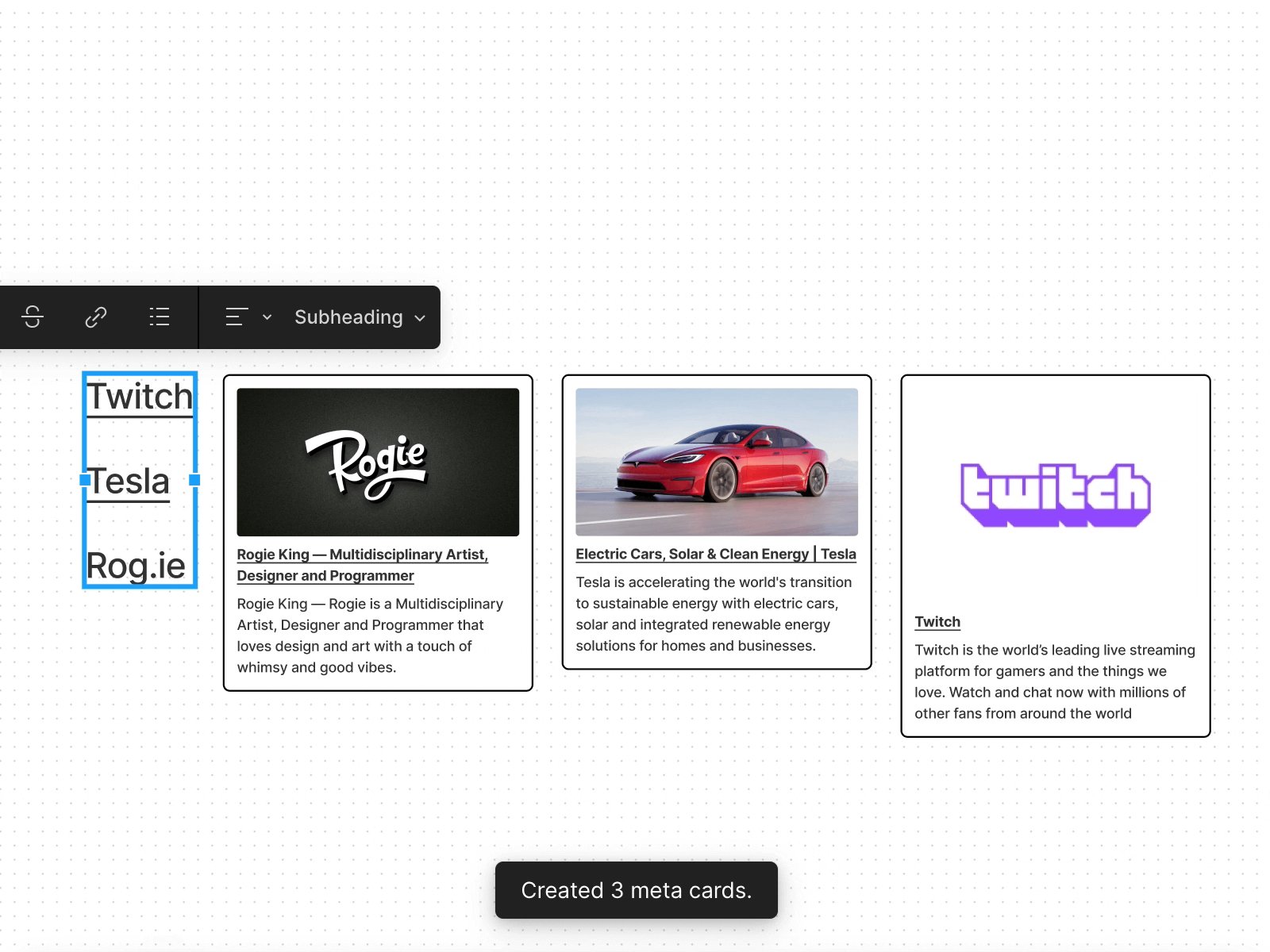
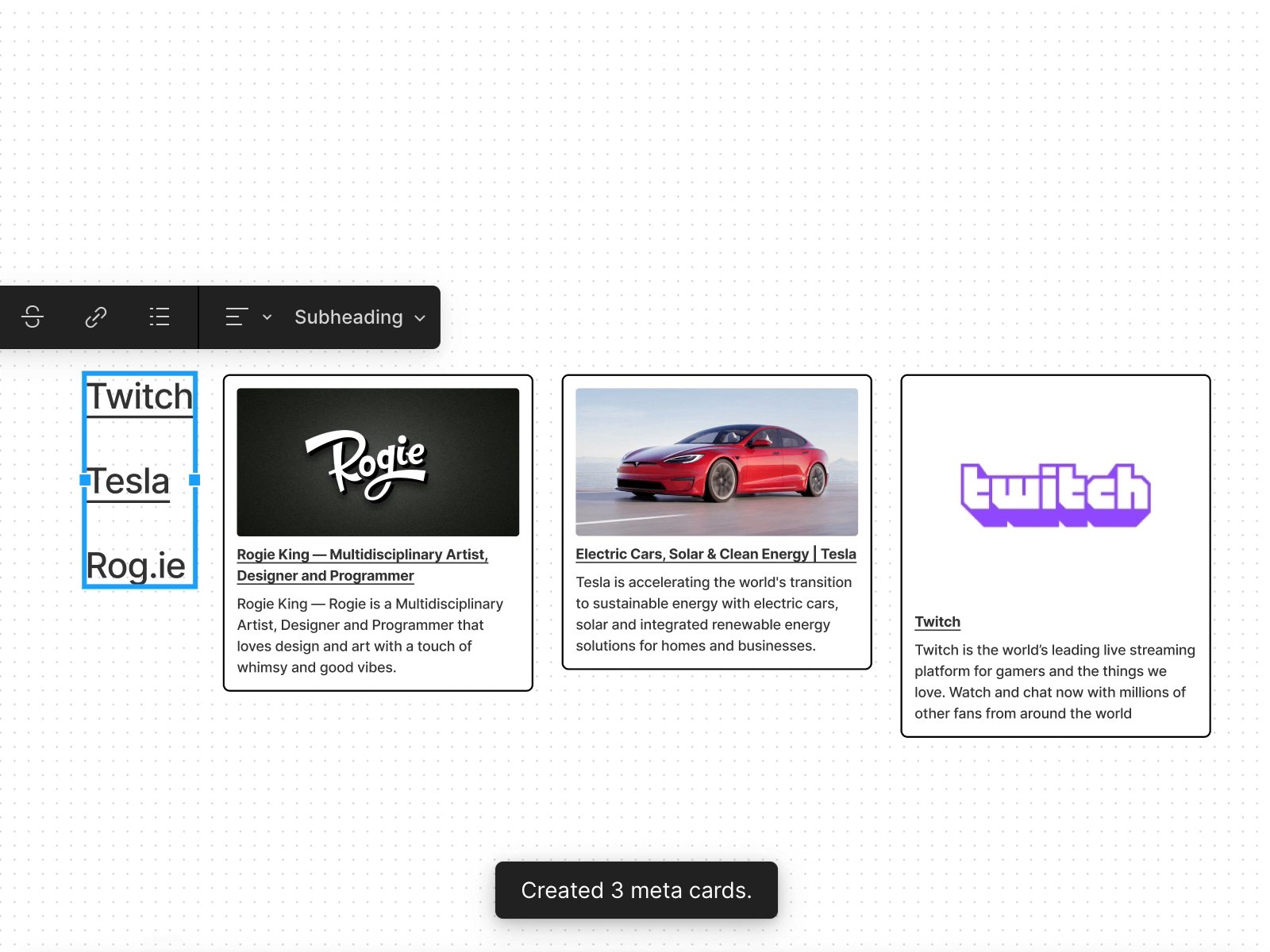
This plugin will find links within a text node and create on canvas meta cards of an image, title, description and link based on the tags in the head of a webpage at the relative links.
Generates a fractal using circles.
Generates a triangle using vector paths.
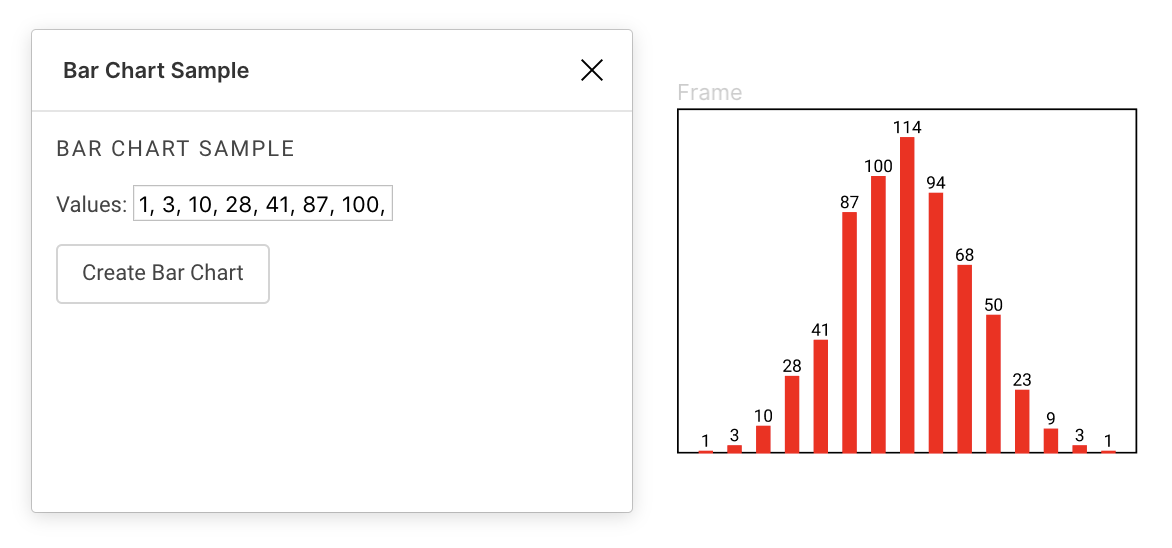
Generates a bar chart given user input in a modal.
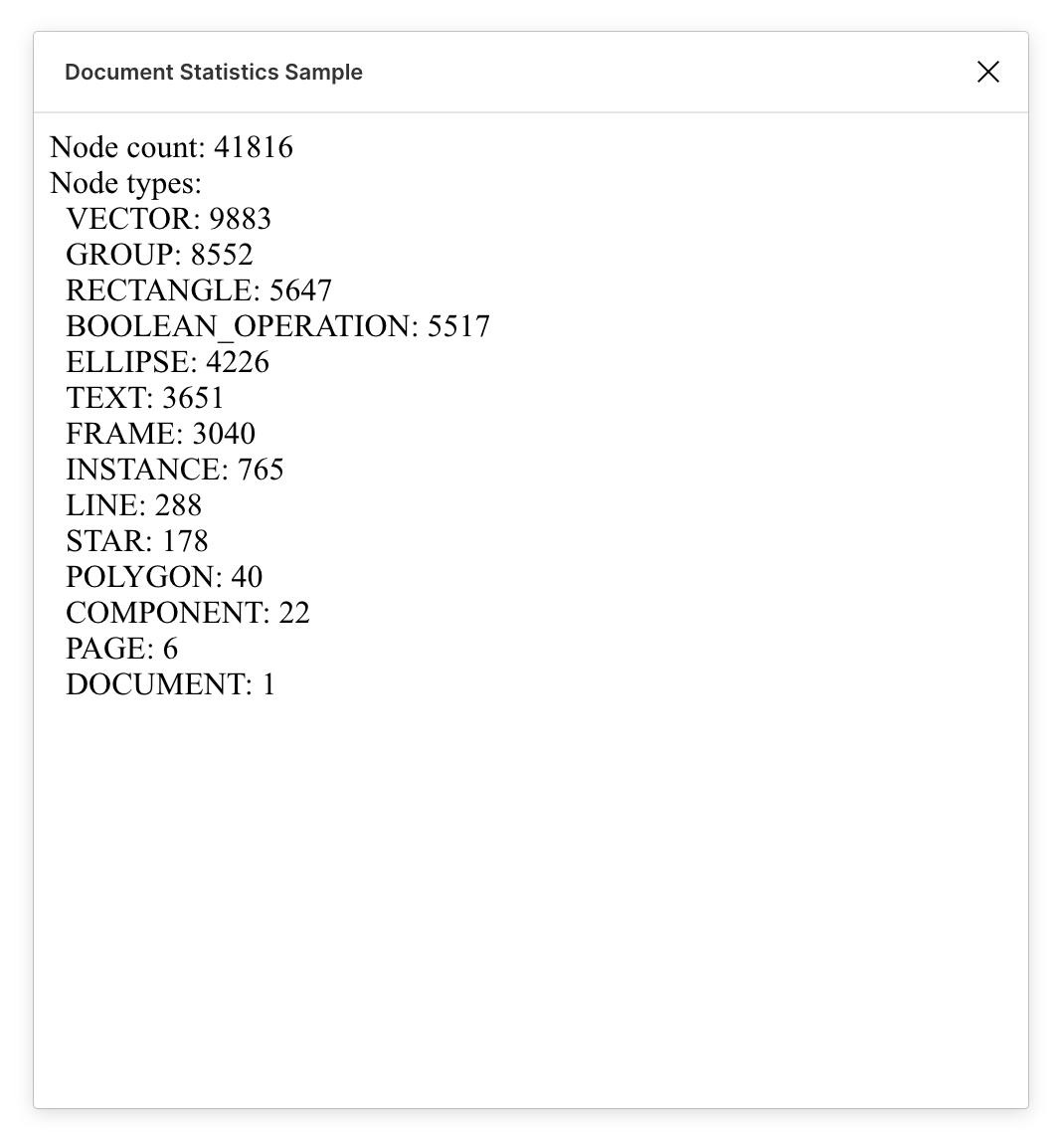
Computes a count of the nodes of each NodeType in the current document.
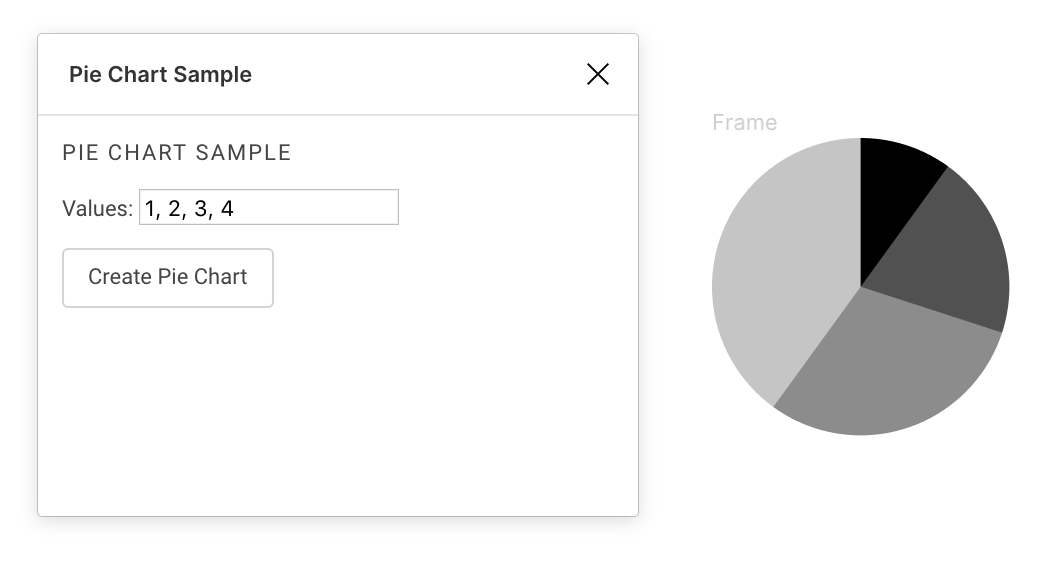
Generates a pie chart given user input in a modal.
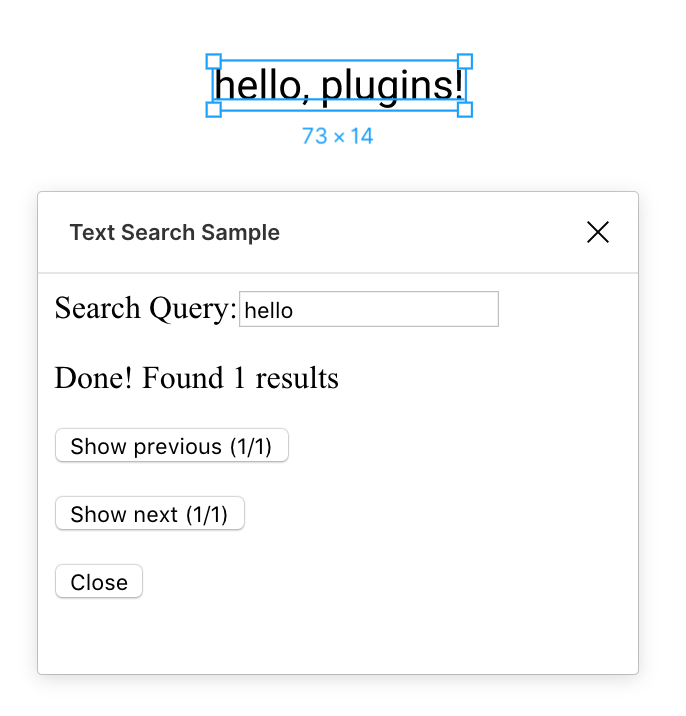
Searches for text in the document, given a query by the user in a modal.
This demonstrates:
- advanced message passing between the main code and the plugin UI,
- how to keep Figma responsive during long-running operations, and
- how to use the viewport API.
Allows drag-and-drop of a simple icon library from a modal to the canvas.
This demonstrates registering callbacks for drop events and communicating drop data from the plugin iframe.
Allows drag-and-drop of a simple icon library from a modal running an externally-hosted UI to the canvas.
This demonstrates registering callbacks for drop events and embedding drop data using the dataTransfer object in the drop event.
Crops PNGs as they are dropped onto the canvas.
This demonstrates registering callbacks for drop events and reading bytes from dropped files.
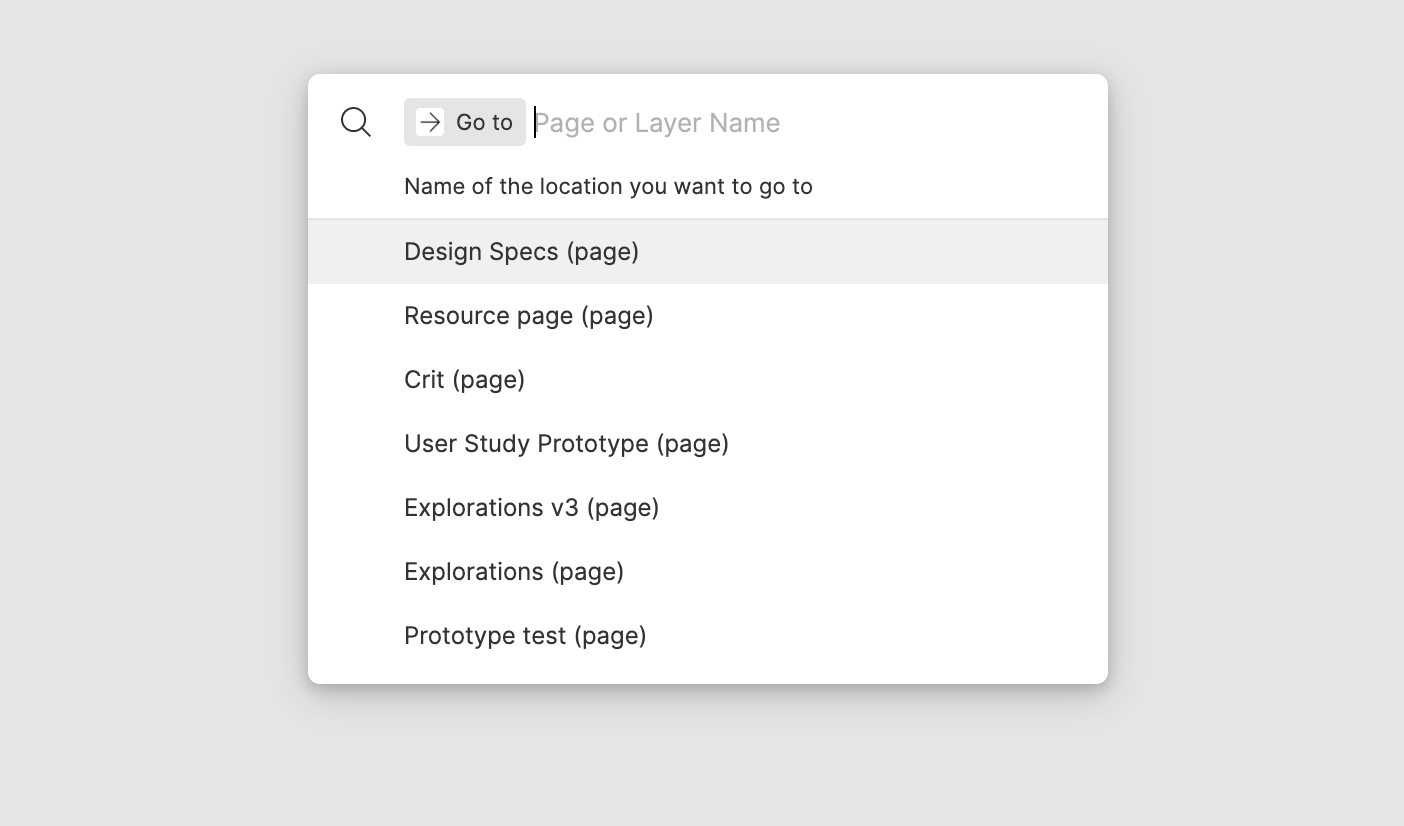
A plugin to quickly go to any layer or page in the Figma file.
For more information on how to accept parameters as input to your plugin, take a look at this guide.
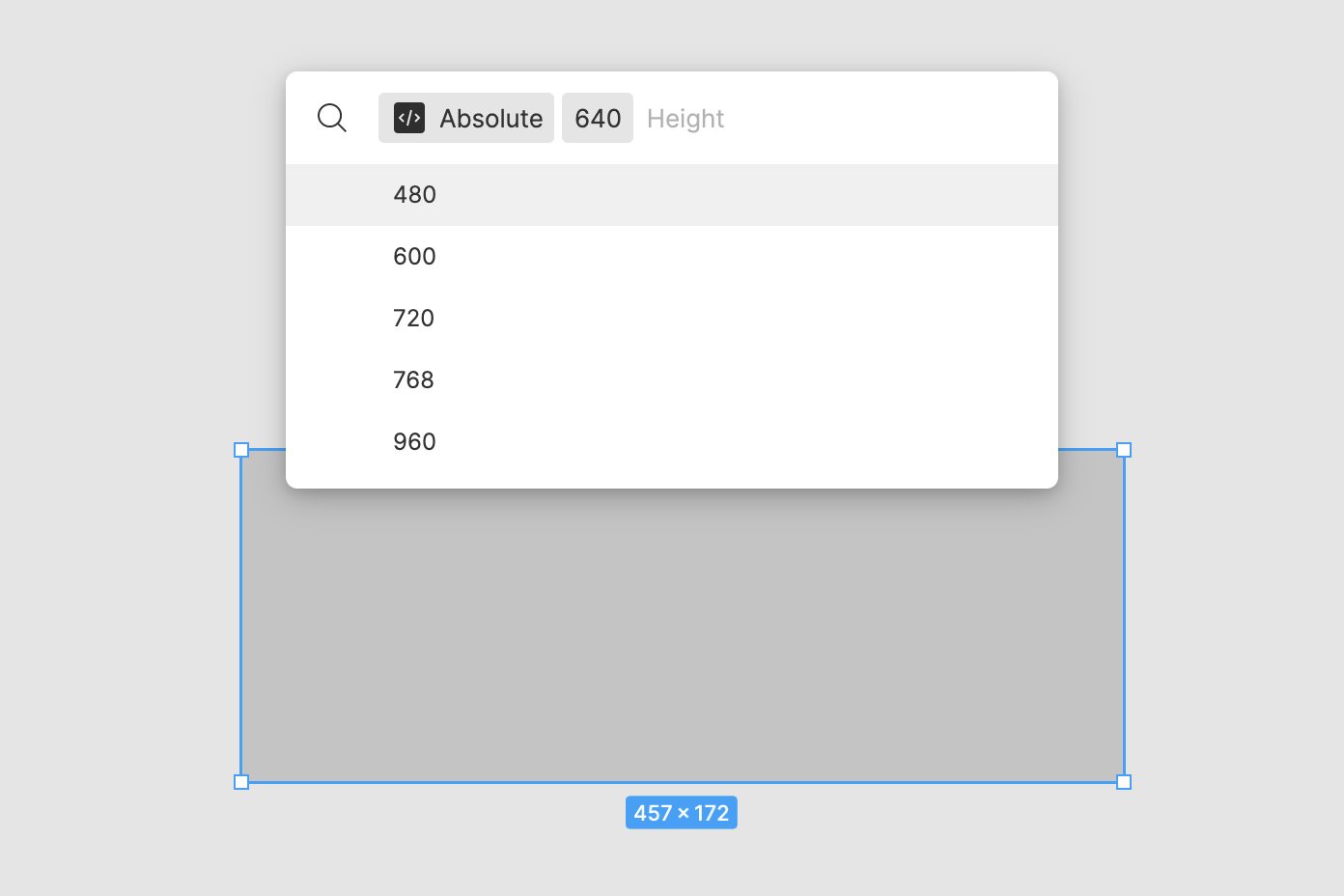
Resizes a selected shape. There are two submenus, allowing for absolute resizing and relative resizing.
For more information on how to accept parameters as input to your plugin, take a look at this guide.
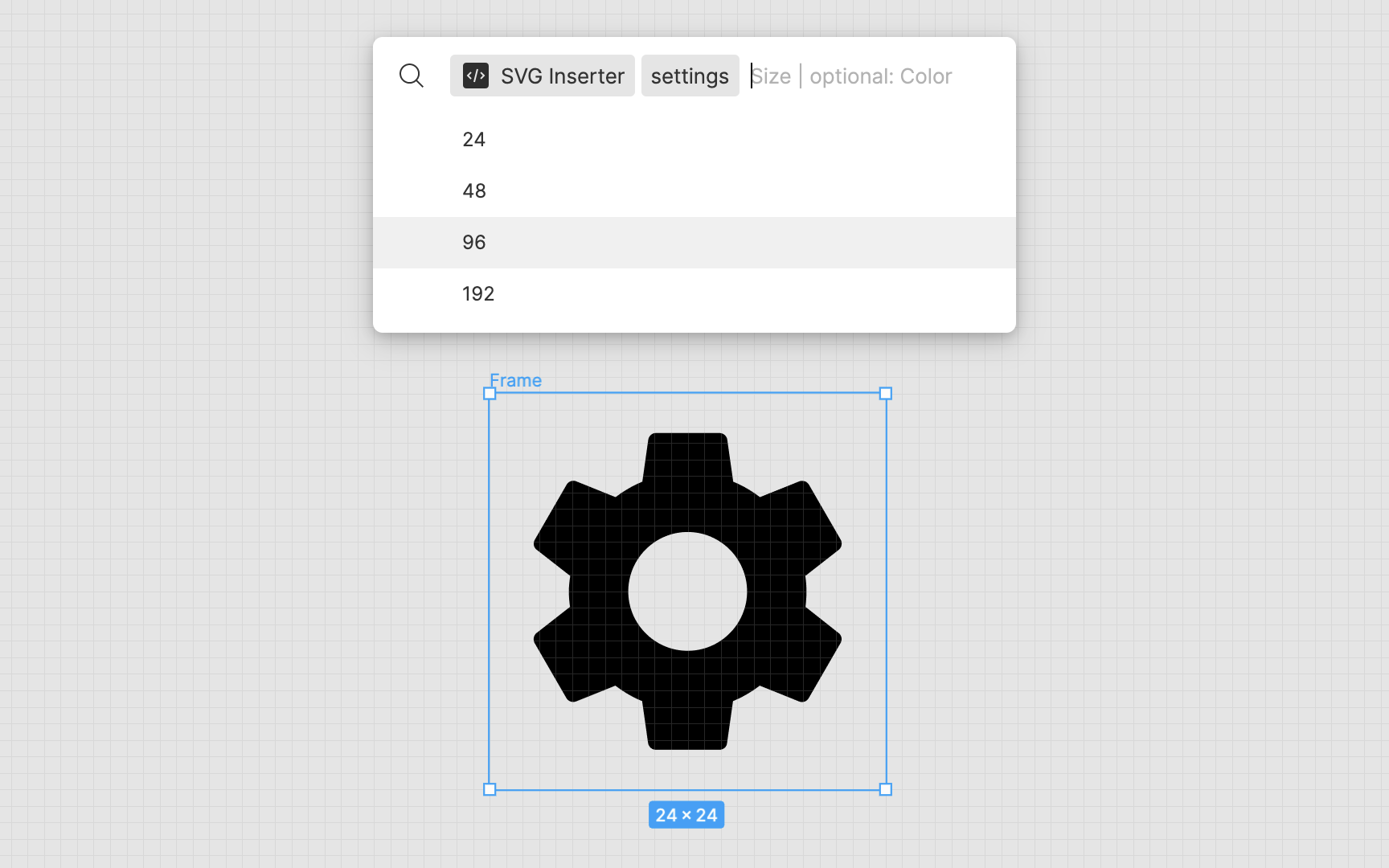
Inserts an SVG icon into the canvas.
For more information on how to accept parameters as input to your plugin, take a look at this guide.
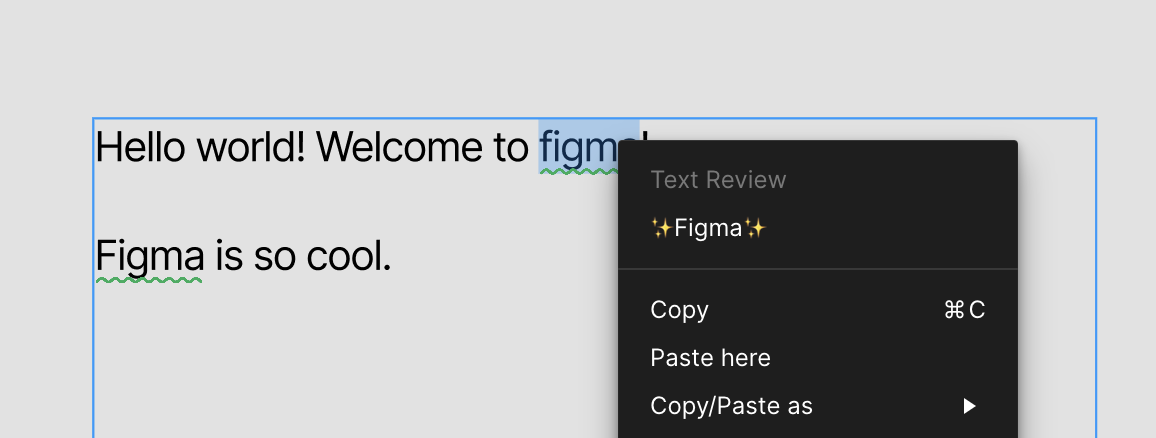
Example of how to use the text review API to suggest and flag changes while editing text nodes.
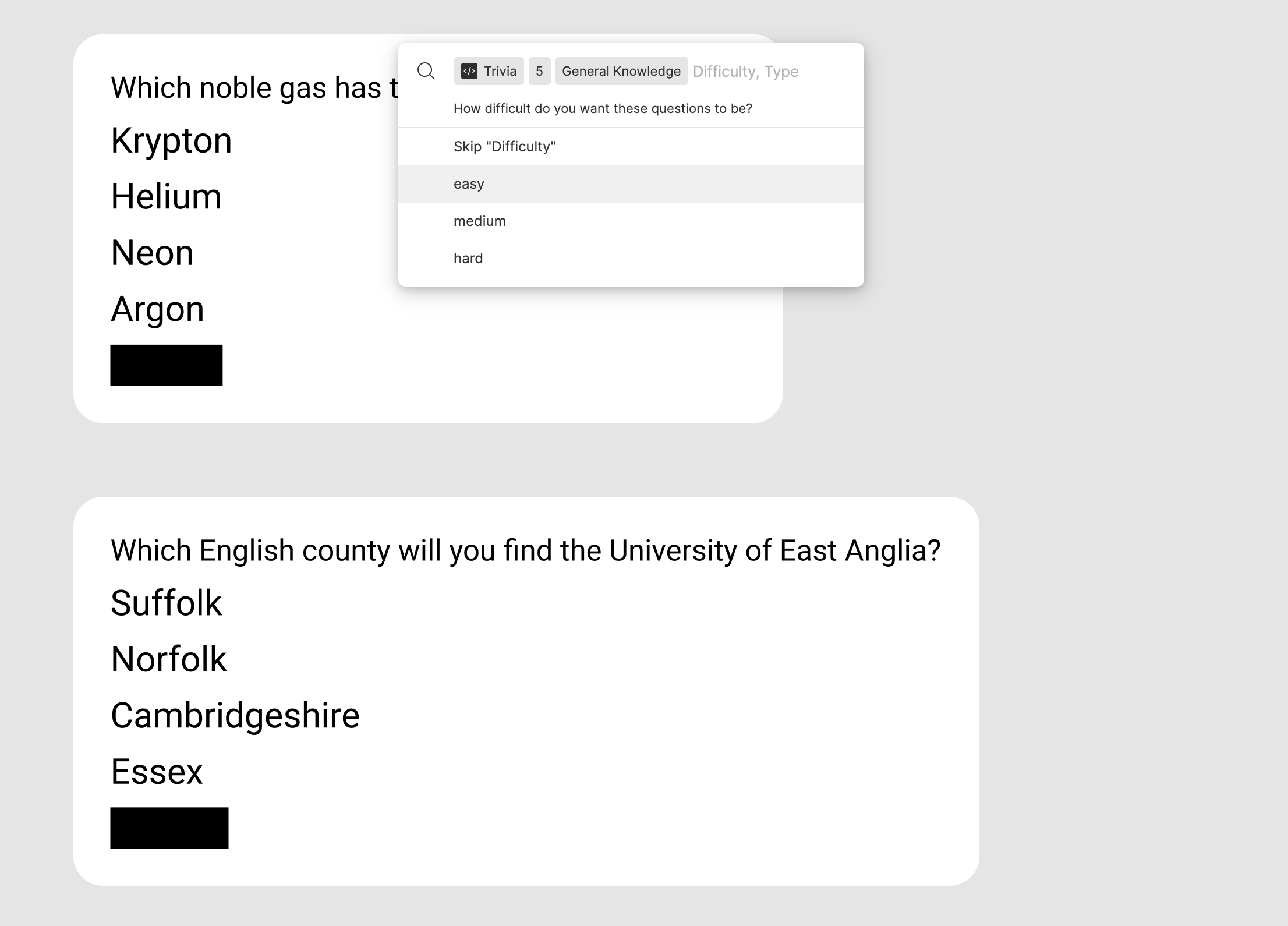
Generates a series of trivia questions taken from an external trivia API.
For more information on how to accept parameters as input to your plugin, take a look at this guide.
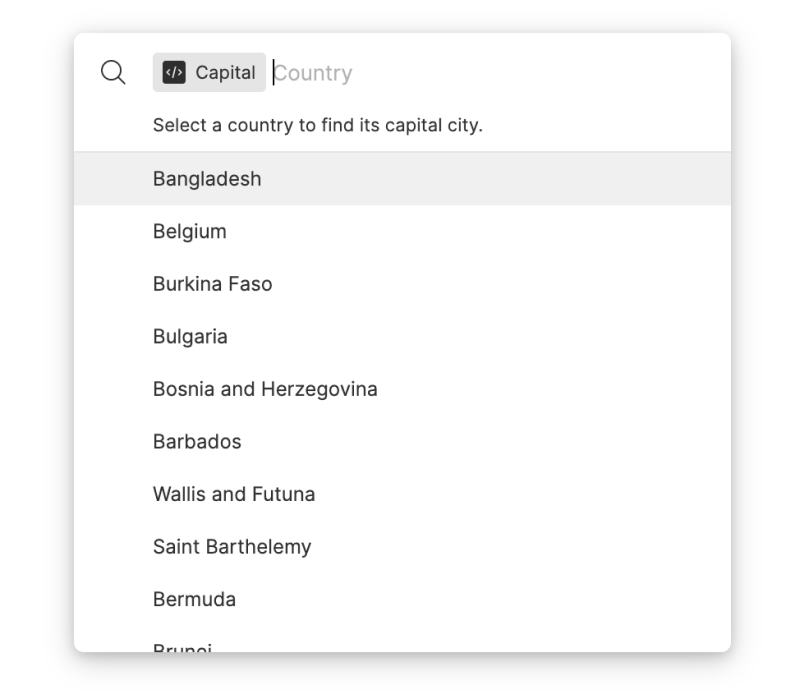
A very basic example of how to communicate between a UI and the Figma canvas using postMessage.
Finds the capital city of a country. This demonstrates:
- How to make network requests to populate parameter suggestions
For more information on how to accept parameters as input to your plugin, take a look at this guide.
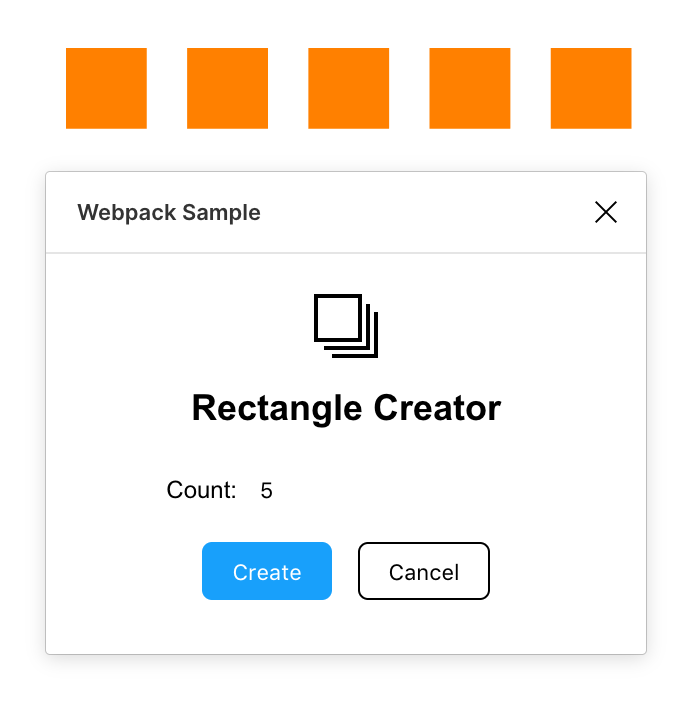
Create rectangles! This demonstrates:
- Bundling plugin code using Webpack
- Using React with TSX
$ npm install
$ npm run build
esbuild and Webpack examples are great places to start if you are interested in bundling.
- Create Figma Plugin - A comprehensive toolkit for developing Figma plugins.
- Figma Plugin Boilerplate - A starter project for creating Figma Plugins with HTML, CSS (+ SCSS) and vanilla Javascript without any frameworks.
- Figsvelte - A boilerplate for creating Figma plugins using Svelte.
- Figplug - A small program for building Figma plugins. It offers all the things you need for most projects: TypeScript, React/JSX, asset bundling, plugin manifest generation, etc.