- Getting started
- Sections
- Link to deployed site
- Current Issues
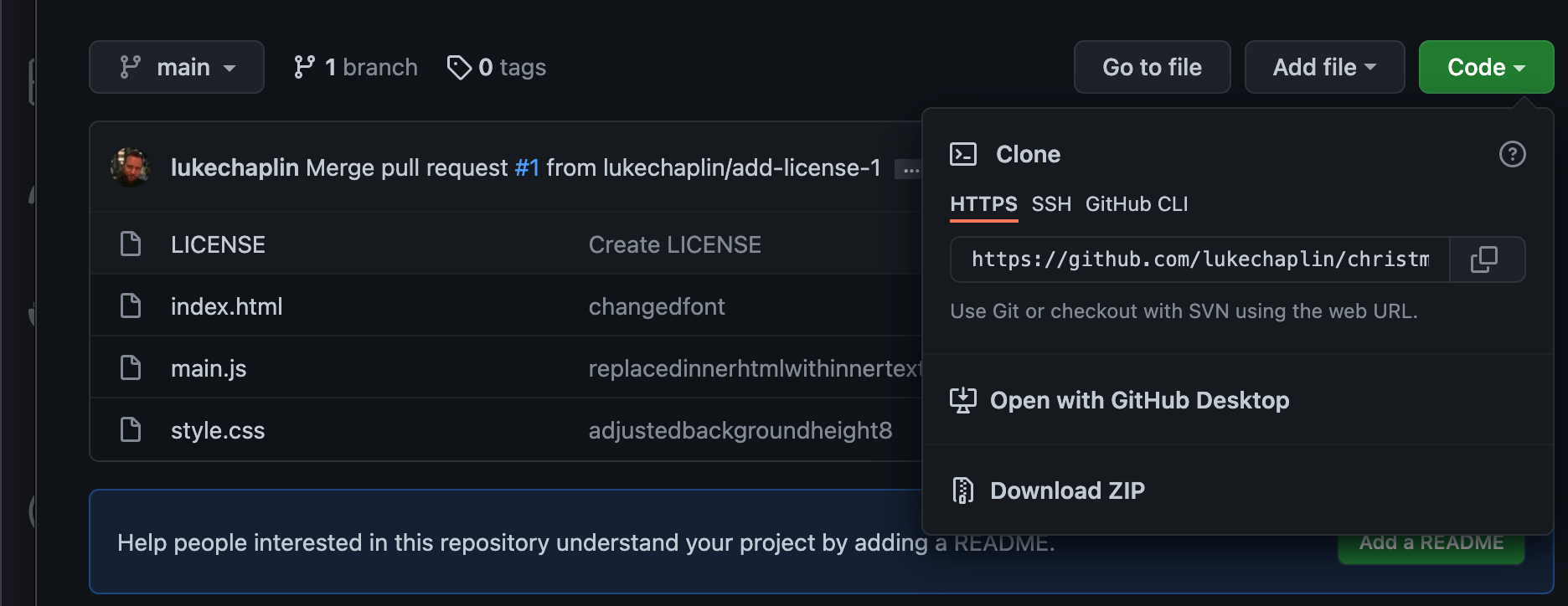
To open the cocktail app code base, clone down the code base from github, as shown below.
NB: Code is public
Link to github: https://github.com/lukechaplin/christmascocktails
The below shows the structure of the cocktail app code pages their associated functions, the app was built in vanilla javascript, html & CSS.
index.html: standard HTML page where are elements are rendered (do not need to alter)
main.js: standard javascript page where async fetch request for API call is stored - linked via event listeners to ensure URL can be updated with users cocktail selection and then called on button click.
style.css: standard css page where all classes and Id's are stored to provide an appealing and easy to use UI for page visitors.
https://lukeslusciouscocktails.netlify.app/
N/A