📖 See the full documentation here.
A SwiftUI wrapper for MKMapView.
This offers a couple more features compared to SwiftUI.Map.
@State private var coordinateRegion: MKCoordinateRegion = ...
@State private var items: [MapViewAnnotation] = ...
MapView(
region: $coordinateRegion,
showsUserLocation: false,
userTrackingMode: .none,
annotations: $items
)
.mapDisplayRoute() // connect annotations with lines
.mapRouteStyle(.dashed(5, tint: .red) // Use a dashed line
.mapAnnotations(.visible, tint: .mint) // show annotations with custom tint
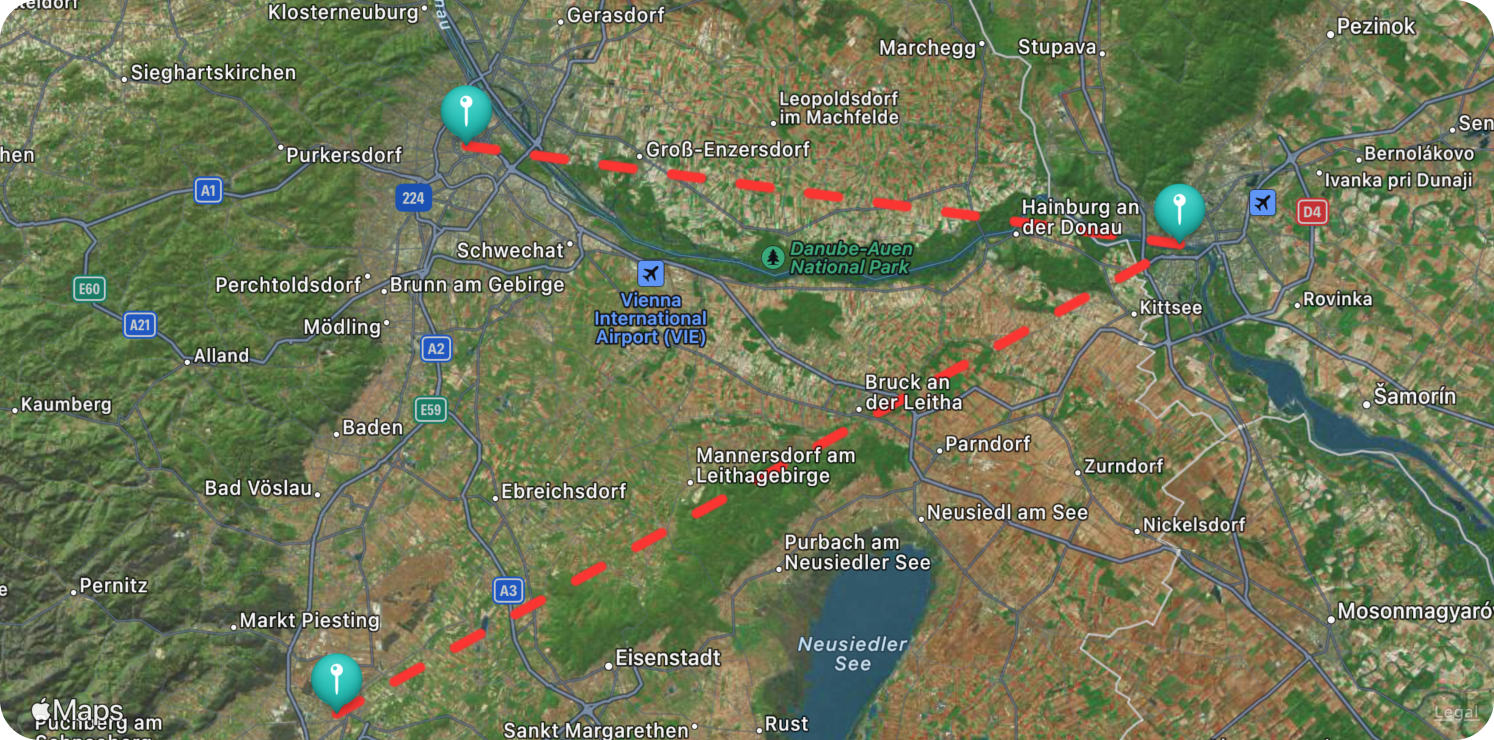
.mapConfiguration(.hybrid) // use the hybrid map styleThe above example usage would deliver a map view similar to this one:
@State private var coordinateRegion: MKCoordinateRegion = ...
@State private var items: [MapViewAnnotation] = ...
LMapView(
region: $coordinateRegion,
showsUserLocation: false,
userTrackingMode: .none,
annotations: $items
)
.mapDisplayRoute() // connect annotations with lines
.mapRouteStyle(.dashed(5, tint: .red) // Use a dashed line
.mapAnnotations(.visible, tint: .mint) // show annotations with custom tint
.mapConfiguration(.hybrid) // use the hybrid map styleThere are a couple of modifiers available for configuring additional options for the map view.
func mapDisplayRoute(
_ visibility: MapViewVisibility = .visible
) -> some Viewvisibility: Whether or not the route will be visible.
func mapRouteStyle(_ style: MapRouteStyle) -> some Viewstyle: The route line style to use.
func mapAnnotations(
_ visibility: MapViewVisibility = .visible,
tint: Color = .red,
calloutEnabled: Bool = false,
fitInVisibleRect: Bool = false,
animated: Bool = true
) -> some Viewvisibility: Whether or not annotations will be visible.tint: The default tint color of the annotation. This can be overridden by settingMapViewAnnotation/tintonMapViewAnnotation.calloutEnabled: Whether or not to show a detail callout when an annotation is selected. Note that this will only work if the annotation has a title.fitInVisibleRect: Whether or not to automatically adjust map zoom to fit all annotations.animated: Whether or not to animate changes.
func mapConfiguration(
_ configuration: MapViewConfiguration,
elevationStyle: MKMapConfiguration.ElevationStyle = .flat, // iOS 16 only
poiFilter: MKPointOfInterestFilter = .includingAll,
selectableFeatures: MKMapFeatureOptions = [] // iOS 16 only
) -> some Viewconfiguration: A configuration option defining the map style.elevationStyle: Defines how elevation data is handled when rendering the map view.poiFilter: A filter that includes or excludes point of interest categories from a map view, local search, or local search completer.selectableFeatures: Describes which selectable features the map responds to.
func mapUserInteraction(
zoom: Bool = true,
scroll: Bool = true,
pitch: Bool = true,
rotate: Bool = true
) -> some Viewzoom: A Boolean value that determines whether the user may use pinch gestures to zoom in and out of the map.scroll: A Boolean value that determines whether the user may scroll around the map.pitch: A Boolean value that indicates whether the map uses the camera’s pitch information.rotate: A Boolean value that indicates whether the map uses the camera’s heading information.