The Tamagotchi is the second best example of a fad toy, narrowly beating out the Fidget Spinner in that it has three times the number of interactive elements. This virtual pet likes to eat, sleep, and play just like the rest of us! Come relive your childhood (or adulthood, no judgment) with this lovely interactive game!
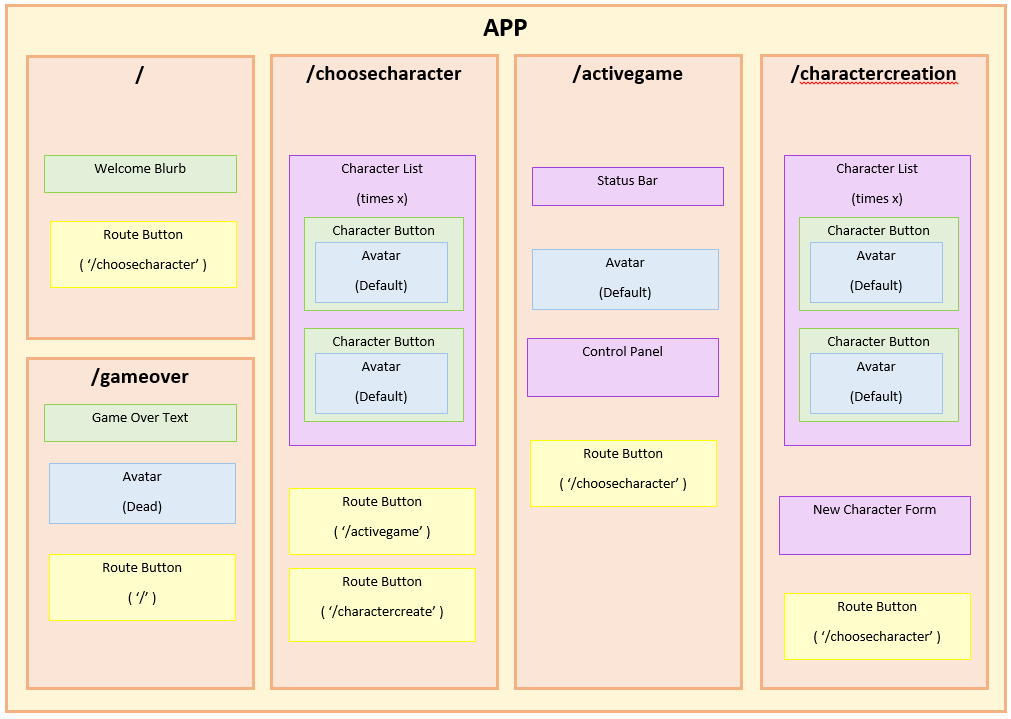
Once basic functionality for this game was reached I started considering ways to use it as a React Guinea Pig. Can we have multiple characters? Can we have state exist on one component but reserve intervals for a child component? Can CRUD for new characters be implemented in a non-awkward way? Some aspects of this game may seem counterintuitive but it's been a great project for learning how React reacts to itself. Below you can review the component flow chart for an overview of the structure or the developer notes to see what I've attempted to accomplish in continuing beyond the basics.

Live site is at https://reactive-tamagotchi.firebaseapp.com/
To download & edit do the following:
-
Get file from Github.
$ git clone https://github.com/lukevandekieft/react-tamagotchi.git -
Install NPM (node package manager) as needed - instructions can be found at https://www.npmjs.com/get-npm .
-
Install necessary webpack dependencies for project.
$ npm install -
Compile and open webpage in developer mode.
$ npm run start
- With more time I'd like to add the UD part of CRUD to character creation.
- Sass in React would be awesome. Is that attainable today?
- Character Creation page needs further CSS work.
- Can I make Character Creation button a submit AND a link? They seem to cancel each other out no matter how I splice it.
DONE:
- Removed redundant CSS, consolidated redundant functions, and created components for reused assets.
- Switched character list from hardcoded items to an object mapping function.
- Cleaned up improper CSS stylings.
- Add Character Creation section.
- RouteButtons currently fire the optional props.onResetGame function whenever they're clicked. This causes no discernable errors but clogs up the console log. Should I pass a dummy function, can I make functions optional (e.g. process locally), or is there a better way to fix this?
- If you select "Play" on Character Select without selecting someone the active character defaults to Bearsum - same goes for refreshes. I'd like to use history functions but they appear to rely on either the deprecated componentWillMount function or Redux which we're learning next week. I'm shelving this for next week.
- Character creation can pass dud characters if not handled correctly. Can I set default values and/or hide the Submit button until all values are active? These seem to rely on an onChange type listener.
- GH Pages not recognizing index.ejs as root file.
- React Library
- HTML
- JavaScript
- JSX
- Webpack
If you have any concerns or suggestions please contact Luke Vandekieft at vandekie@gmail.com
This software is licensed under the MIT License.
Copyright (c) 2018 Luke Vandekieft