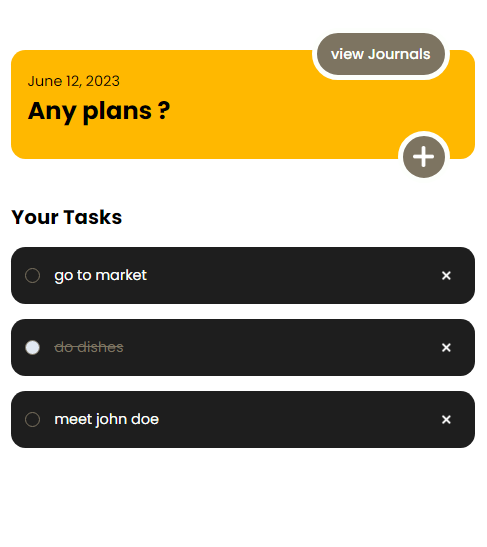
A small simple to-do with journaling web app
- Github repo: Co Kit repo
- Live Site : co-kit
- React - JS library
- tailwind - Css framework
- zustand - State management
- Framer motion - Animation
- react Router v6 - Routing
- Mobile-first workflow
- custom css - For styles
that was the first time i made an CRUD app so the basic problem i had is dealing with id's and giving them their own values at first i was giving each element his id by the length of the local storage and the causes lot of bugs and miss fetching of data . also i had some problems with dealing with states and re-rendering components such as using filter method to filter data , and passing props was a kind of challenge but i manage to overcome them .
some of the things that im trying to focus on is data fetching from an API using some React libs and giving more time to practice the CRUD concept and optimize performance , some hooks like useEffect and how to overcome mutable states .
chat gpt and each framwork docs are enough for me to create this app also i get some help from the discord community .