- updated to
axum0.6- changes to State usage; how its setup with route and called from middleware
- changes to ordering of parameters in functions; last parameter can consume request body
- eliminated
axum::extract::RequestPartswith help from update onaxum-sessions
- updated to
axum-sessions0.4 to match - incremented
tokioversion to 1.24 - old
axum0.5 version is kept under branchv0.3_Axum0.5
- switched to using Vite as per current template setup from svelte https://svelte.dev/
- changed directory structure with ./front_end/public and location of index.html
- modified backend to use
./front_end/distfor static serve - location ofnpm run build - cleaned up css and added app.css and global css
- If anyone has ideas of how to implement a build file that would handle the npm script build on the front end and the rust cargo run together, let me know.
Starting project template for Rust Axum backend and Svelte frontend.
Created from a similar idea as svelte-tide-project
- Must have cargo generate installed:
cargo install cargo-generate - Then use
cargo generate jbertovic/svelte-axum-project -n <your-project-name>
- you can also just hit the "use this template" button in green on top of the repo
- if you have gh cli installed check out
--templateoption
- located in
./back_end - serves front end directory
- middleware for checking authorization header
- middleware for checking session that user exists
- store example that holds token secret for authorization
- /api route example using authorization header
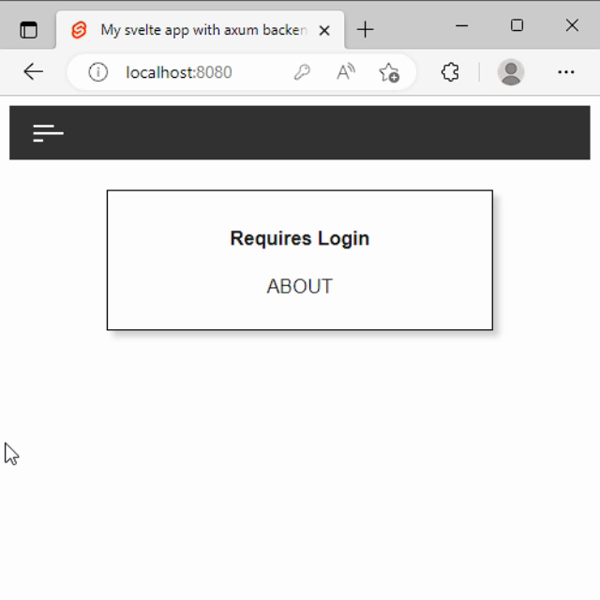
- /secure route example using sessions for authorization
Note there is no persistance beyond what's held in memory while the application is running
run as cargo run from parent directory and not needed to run inside ./back_end folder
- Located in
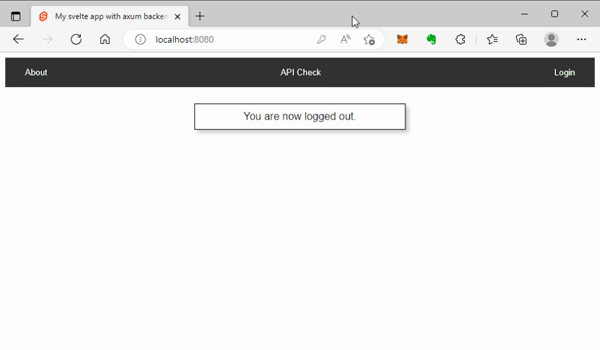
./front_end - navbar with login and logout
- secure page that shows session information once logged in
- api fetch example, log in not required
run as npm run build from inside the ./front_end directory to build the static serve file directory.
Install the following NodeJs - Install Rust - Install
Clone the repository
- cd repository
- inside the
./front_endfolder runnpm installto download all module dependencies inside root directory of project - inside the
./front_endfolder runnpm run buildto bundle the js/svelte code into public folder - inside the top level folder run
cargo runto start the the server - access in browser at http://localhost:8080/