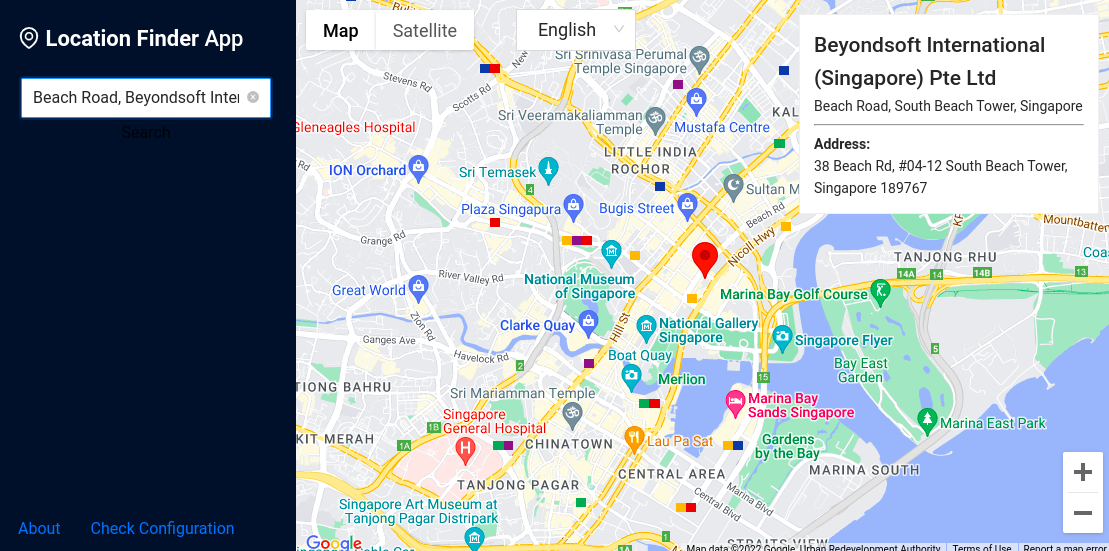
A sample application for gmaps-script-loader react hook on React + redux-observable epic+ Google Maps. This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template.
You can start by cloning the repo on your local machine by running:
$ git clone https://github.com/yohaneslumentut/location-finder.git
$ cd location-finder$ yarn installRename .env.sample into .env and update with your own API keys:
REACT_APP_GOOGLE_MAPS_API_KEY=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx <--- change with your API_KEY
REACT_APP_API_REGISTRY_KEY=0akdqnt7nu7kswdb
Runs the app in the development mode.
$ yarn startThen open http://localhost:3000 to view it in the browser
MIT