选股机器人(移动端/小程序)
A Vue + Mpvue Project
一体化移动端与小程序开发,实现全套代码复用。
Vue 是一套用于构建用户界面的渐进式框架。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
mpvue 是一个使用
Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。
简介
Build Setup
# install dependencies
npm install
# build mini program
npm run dev
# build H5 page
npm run devH5
# build for production with minification for mini program
npm run build
# build for production with minification for H5 page
npm run buildH5
# build for production and view the bundle analyzer report
npm run build --report重要!!!
- echarts-for-weixin支持微信版本 >= 6.6.3,对应基础库版本 >= 1.9.91。
- 若小程序端有
thirdScriptError错误需注释import axios from axios后重新运行npm run dev; - 请在
project.config.json文件,appid处填写自己注册的微信appid;
主要特性
- 使用
Vue.js构建移动端应用 - 使用
mpvue复用代码构建小程序应用 - 组件化开发,提高代码复用性
- 使用 Vuex 数据管理方案,方便构建复杂应用
- 使用 webpack 构建机制:自定义构建策略、开发阶段 hotReload
- 支持使用 npm 外部依赖
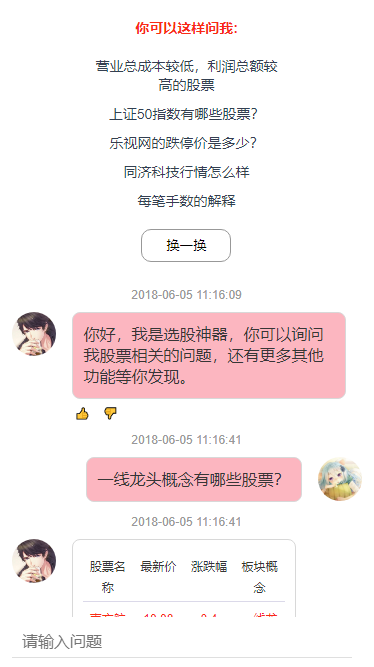
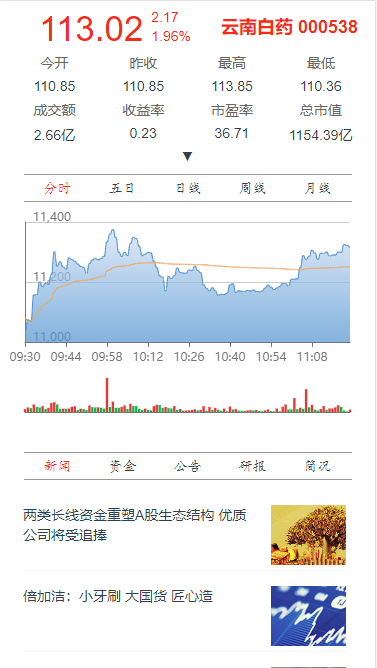
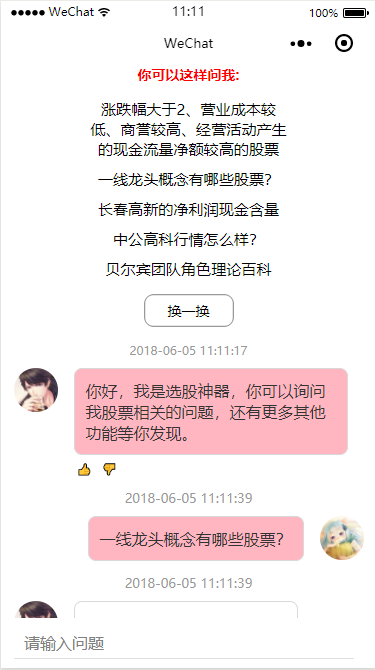
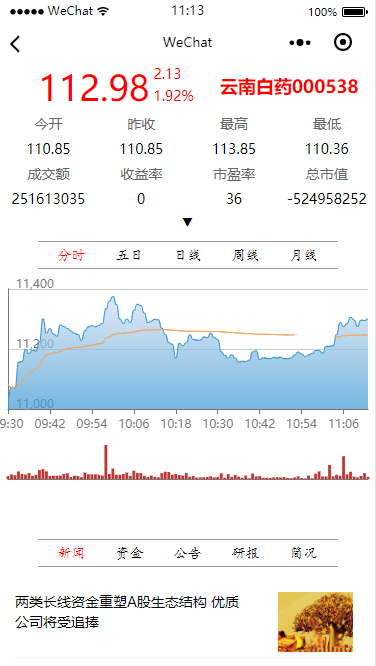
截图
移动端
微信端
部署
移动端在线示例
小程序上线发布
Contribution
License
P.S.
-
此项目适合Vue,mpvue和多端开发学习,对于公司大型项目不建议一体化开发;
-
若还有其它问题,欢迎提问。