SDStateTableView
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Installation
SDStateTableView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'SDStateTableView'Usages
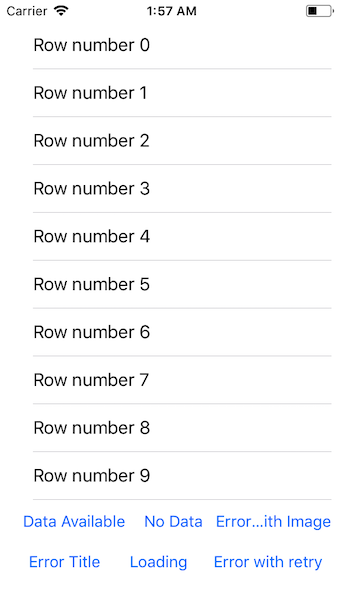
1. Data Available
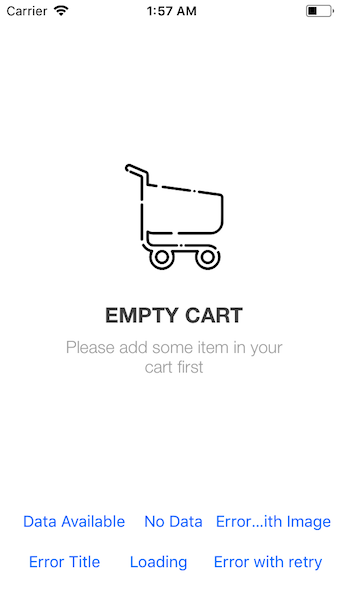
stateTableView.setState(state: .dataAvailable)2. Empty List
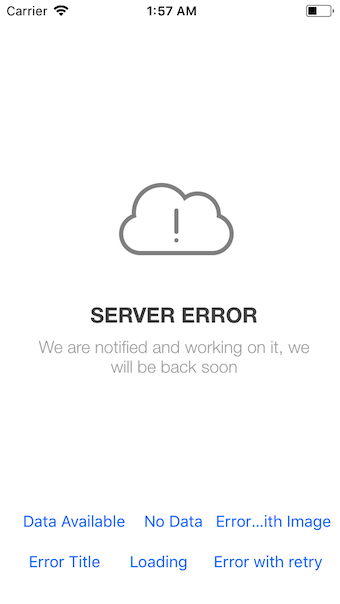
stateTableView.setState(state: .withImage(image: "empty_cart", title: "EMPTY CART", message: "Please add some item in your cart first"))3. Server Side Error
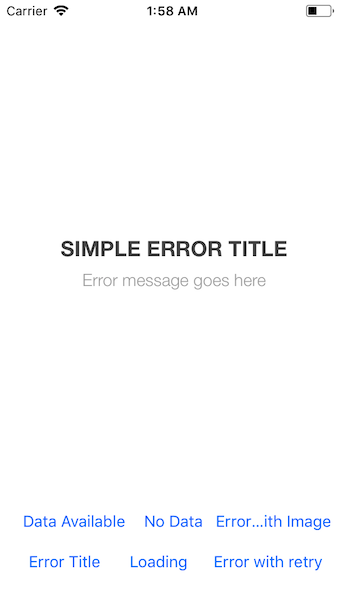
stateTableView.setState(state: .withImage(image: "server_error", title: "SERVER ERROR", message: "We are notified and working on it, we will be back soon"))4. Error with Title & Message only
stateTableView.setState(state: .withImage(image: nil, title: "SIMPLE ERROR TITLE", message: "Error message goes here"))5. Loading Data
stateTableView.setState(state: .loading(message: "Loading data..."))6. No Internet Connection
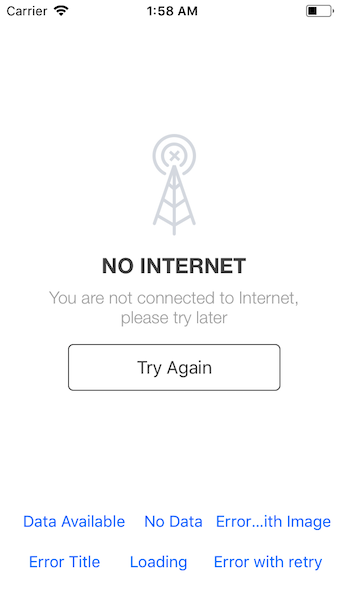
stateTableView.setState(state: .withButton(errorImage: "no_internet", title: "NO INTERNET",
message: "You are not connected to Internet, please try later",
buttonTitle: "Try Again",
buttonConfig: { (button) in
// You can configure the button here
},
retryAction: {
self.stateTableView.setState(state: .loading(message: "Loading data..."))
}))Author
sauvikatinnofied, sauvikdolui@gmail.com
License
SDStateTableView is available under the MIT license. See the LICENSE file for more info.