vue-virtual-scroll-list
If you are looking for a vue component which support big data list and high scroll performance, you are in the right place.
-
Tiny and very very easy to use.
-
Big data list with high performance.
-
Support fixed height and variable height.
-
Support set the scroll index or offset to any.
-
Event scroll, reach top and bottom can be detected.
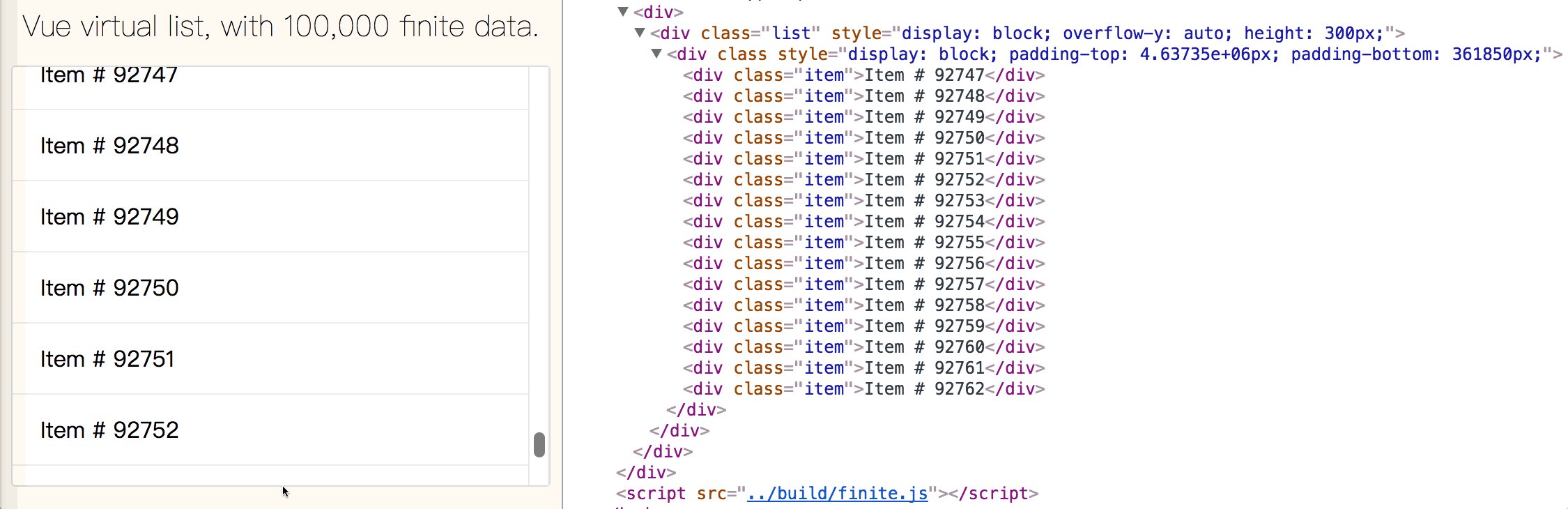
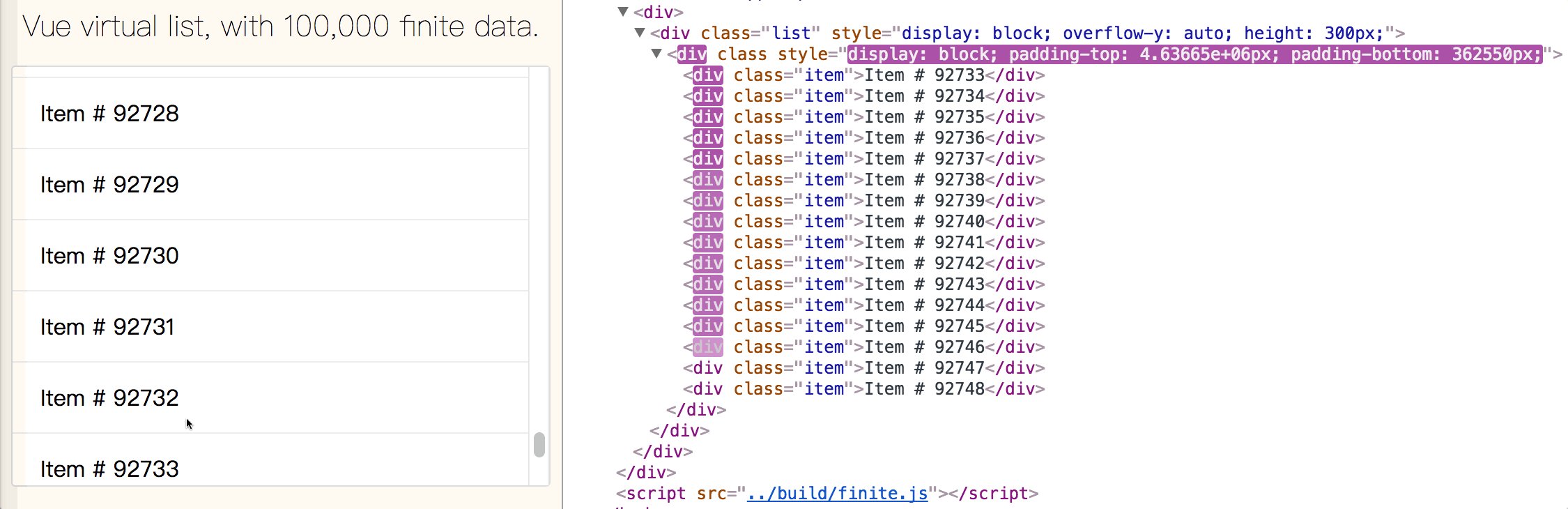
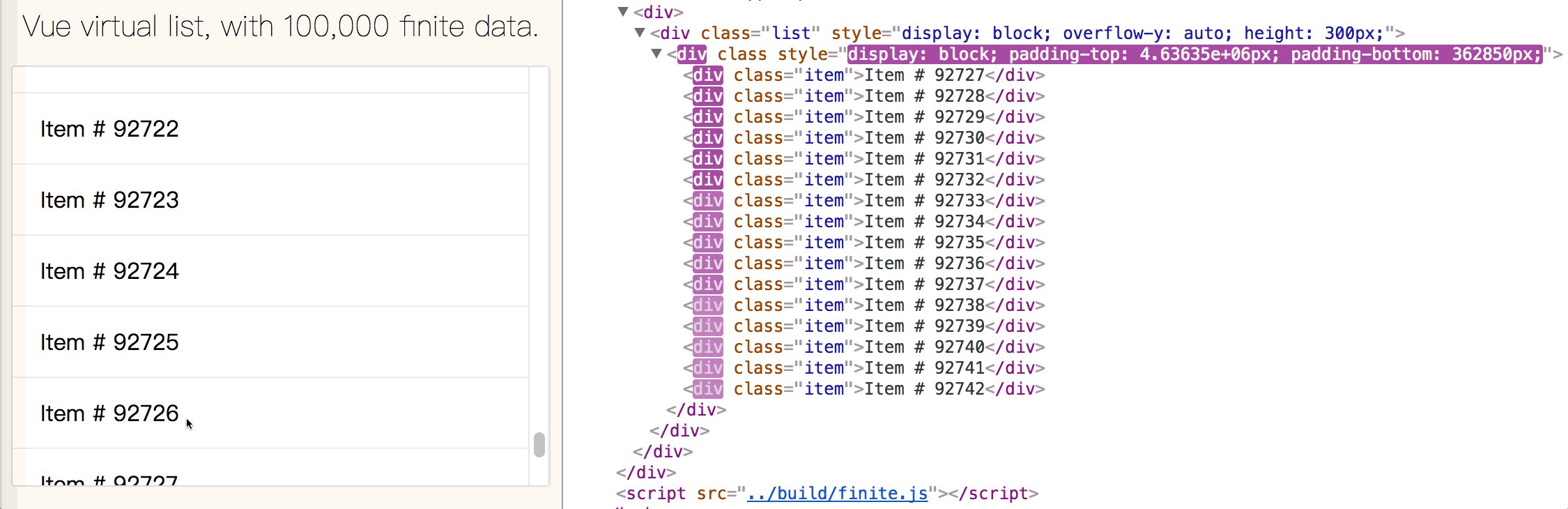
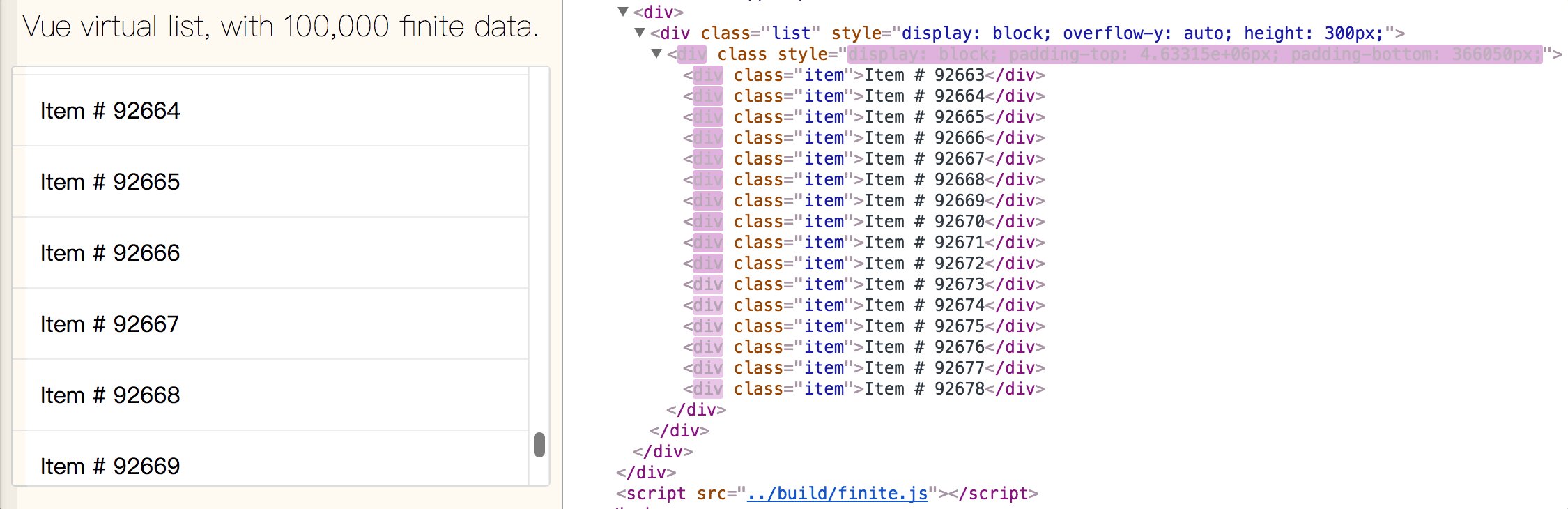
Live demos
How it works
Simple usage
Using by npm:
npm install vue-virtual-scroll-list --save
<template>
<div>
<virtual-list :size="40" :remain="8">
<item v-for="item of items" :key="item.id" />
</virtual-list>
</div>
</template>
<script>
import item from '../item.vue'
import virtualList from 'vue-virtual-scroll-list'
export default {
data () {
return {
items: [ {id: 1} ... ]
}
},
components: { item, 'virtual-list': virtualList }
}
</script>Using by script include:
<script src="https://unpkg.com/vue@2.0.0/dist/vue.js"></script>
<script src="https://tangbc.github.io/vue-virtual-scroll-list/index.js"></script>
<div id="app">
<virtual-list :size="40" :remain="8" wtag="ul">
<li class="item" v-for="(udf, index) of items" :key="index">Item: # {{ index }}</li>
</virtual-list>
</div>// Global name as `VirtualScrollList`
Vue.component('virtual-list', VirtualScrollList)
new Vue({
el: '#app',
data: {
items: new Array(100000)
}
})Notice
-
Must assign the
:keyproperty on<item>component or DOM frag withv-fordirective. -
Consider use
box-sizing: border-boxon<item>if you want absolutely correct scroll height.
Props type
| Prop | Type | Required | Description |
|---|---|---|---|
| size | Number | ✓ | Each list item height, in variable height mode, this prop just use to calculate the virtual-list outside container viewport height. |
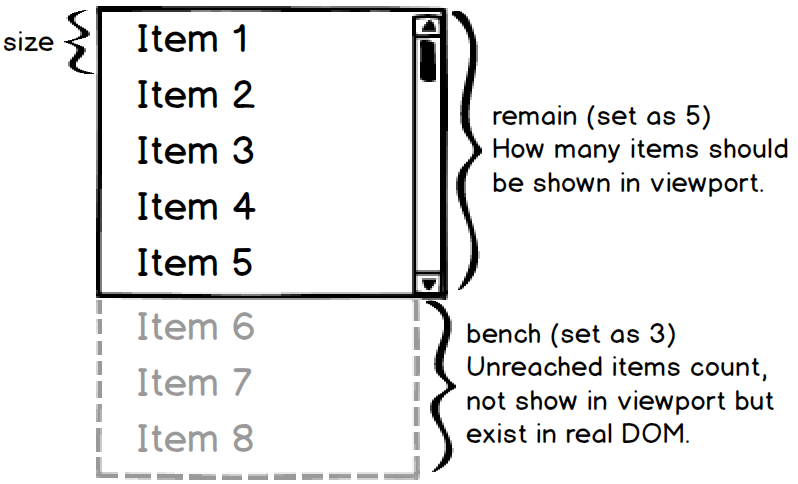
| remain | Number | ✓ | How many items should be shown in virtual-list viewport, so size and remain determine the outside container viewport height (size × remian). |
| start | Number | * | Default value is 0, the initial scroll start index. It must be integer and in the range of list index, if invalid there will be effected as 0 or the last one. |
| offset | Number | * | Default value is 0, the initial scroll offset. If both start and offset are assigned at initialization, start is preferred. |
| bench | Number | * | Default value is equal to remain, unreached items count, not show in virtual-list viewport but exist in real DOM, the larger the bench, the higher the scroll performance will achieved. |
| debounce | Number | * | It's disabled by default, milliseconds of using debounce function to ensure scroll event doesn't fire so often that it bricks browser performance. |
| rtag | String | * | Default value is div, the virtual-list root element tag name, in all cases it's style is set to display: block; |
| wtag | String | * | Default value is div, the virtual-list item wrapper element tag name, in all cases it's style is set to display: block; |
| wclass | String | * | Default value is an empty string, the virtual-list item wrapper element class, if assign this prop, you better not to change it's CSS box model. |
| totop | Function | * | Called when virtual-list is scrolled to top, no param. |
| tobottom | Function | * | Called when virtual-list is scrolled to bottom, no param. |
| onscroll | Function | * | Called when virtual-list is scrolling, with param: (event, data). |
| variable | Function or Boolean | * | For using virtual-list with variable height mode. If assign Function, this prop is a variable height getter function which is called with param: (index) when each item is ready to be calculated. If assign Boolean, virtual-list will get each item variable height by it's inline style height automatic. |
About variable height
In variable height mode, prop size is still required. All the index variable height and scroll offset will be cached by virtual-list after the binary-search calculate, if you want to change anyone <item/> height from data, you should call virtual-list's updateVariable(index) method to clear the offset cache, refer to variable example source for detail.
If you are using variable assign by Boolean, do not set inline style height inside <item/> component, you must set inline style height on <item/> component outside directly, such as:
<template>
<div>
<virtual-list :size="40" :remain="8" :variable="true">
<item v-for="item of items" :key="item.id" :style="{ height: item.height + 'px' }" />
</virtual-list>
</div>
</template>Contributions
Welcome to improve vue-virtual-scroll-list with any issue, pull request or code review.
Changelogs
Maintain and update occasionally, for changes see release.