GoH5是一个可视化编辑手机H5页的工具,极大解放生产力也为创意无限的人们提供展示的机会。
市面上类似的工具很多,易企秀、初页、兔展等等,功能很强大,但是作为个人开源项目,GoH5的出现不仅是为了做这个可视化工具,更是对自己的一个锻炼,从后端到前端甚至UI,每一行代码累过来,也许粗糙,也许离生产还有段距离,但最大的收获是思路的拓展。
-
git clone https://github.com/luoye-fe/goh5.git -
npm install -
本项目数据库用的是MongoDB,所以需要先在本地启动MongoDB服务,并且新建一个名为
goh5的数据库,详情见 MongoDB的安装和使用// 本机 mongod --dbpath ~/data/db -
cp ./RESTful_API/db/config.js.sample ./RESTful_API/db/config.js
-
node app.js --env=dev // 开发模式or
pm2 start server.json // 生产 -
进入到
Back_Stage执行gulp watch实时编译编辑后台的代码。进入到
Front_Stage执行gulp watch实时编译预览页的代码。 -
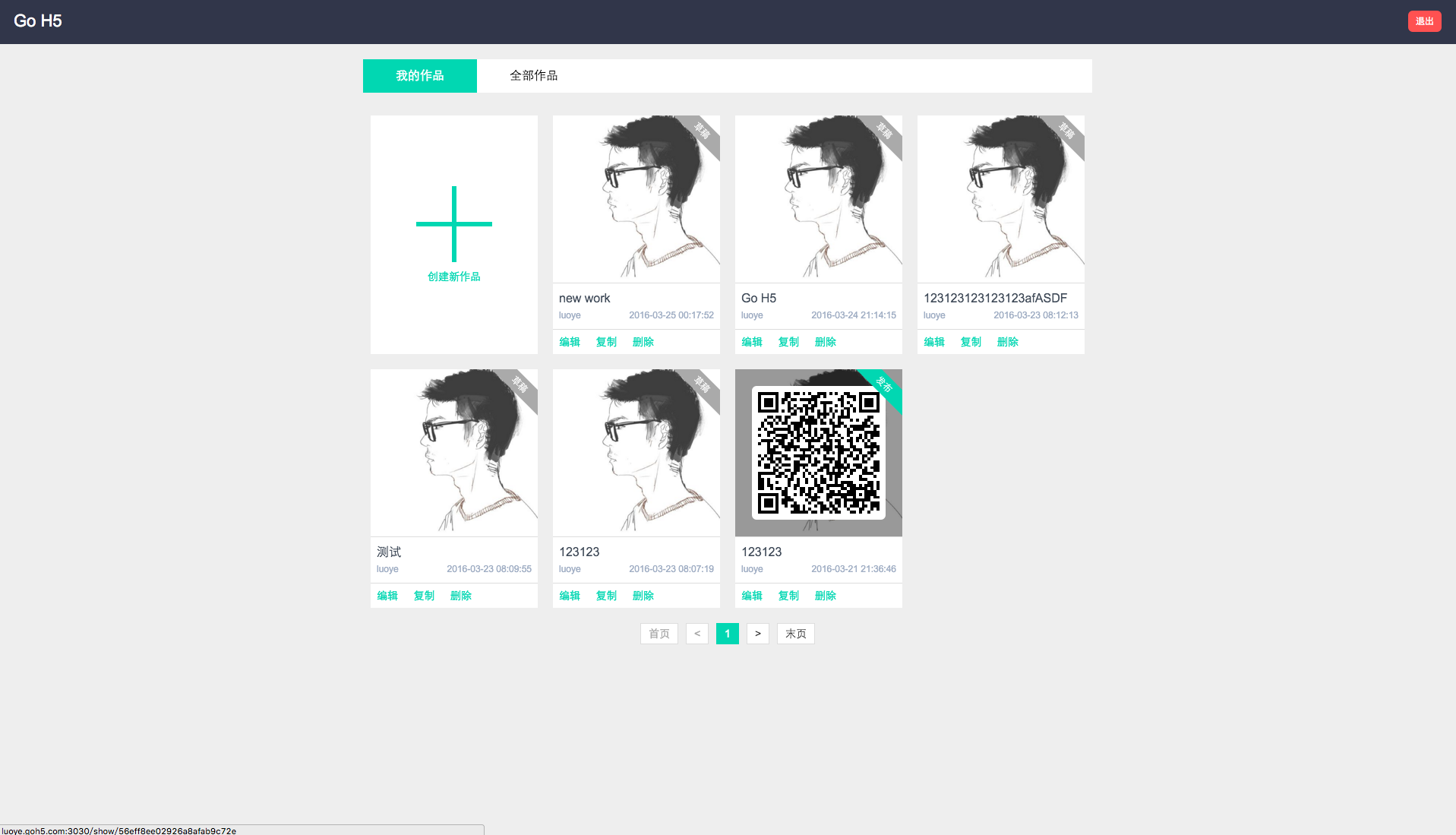
浏览器打开
localhost:3030就可以看到效果啦
-
感谢尤大带来生产力的解放。。
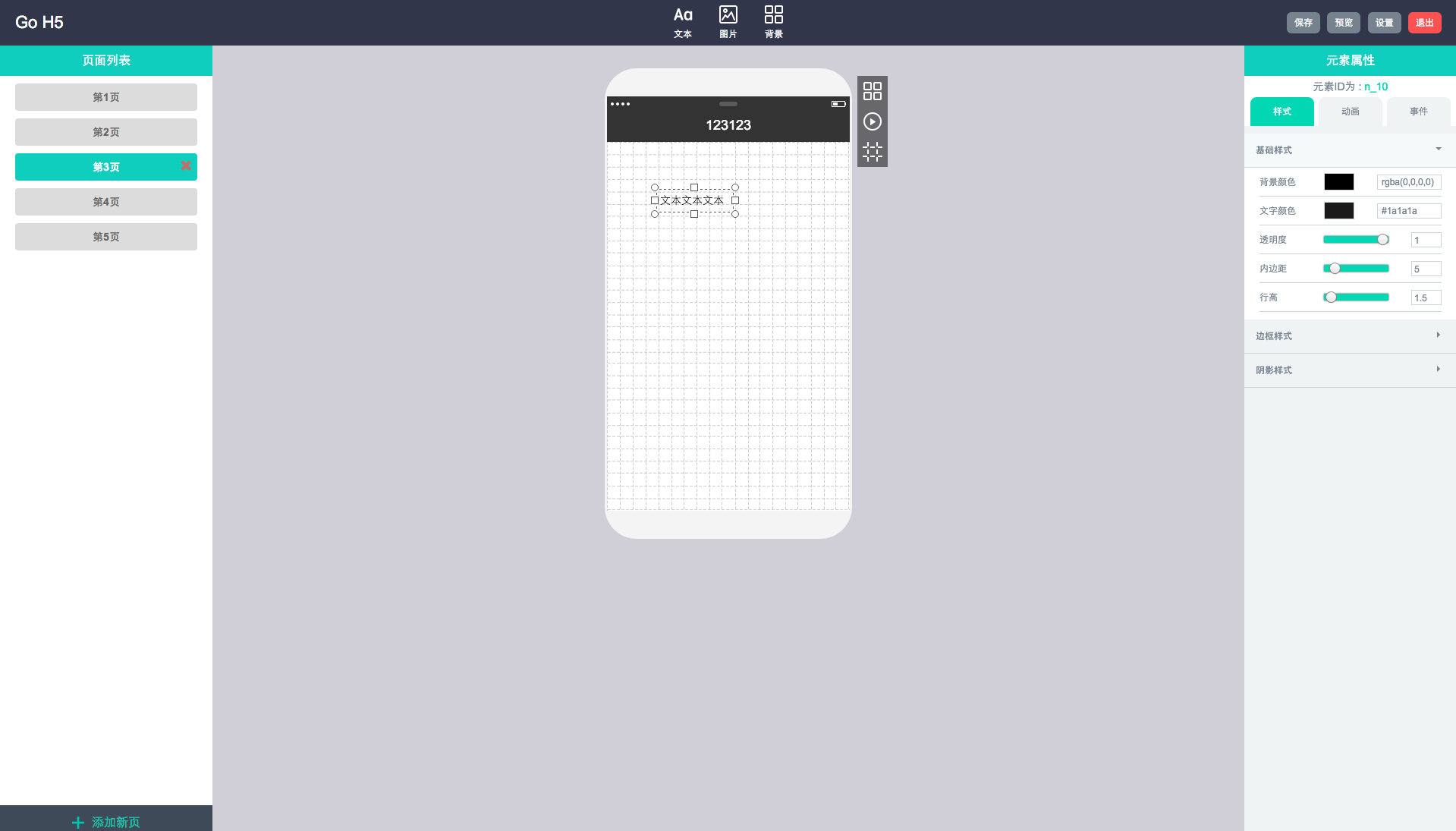
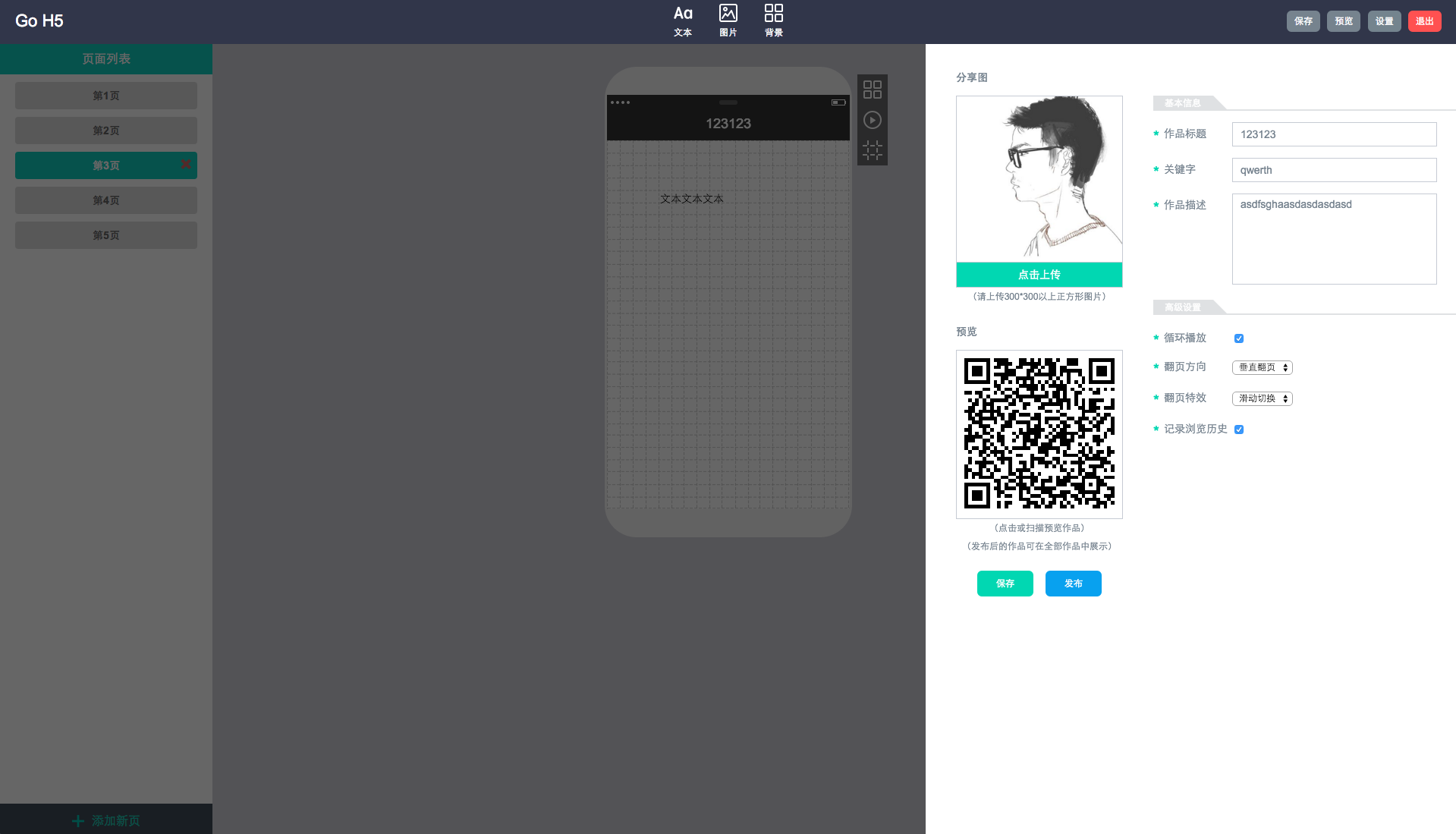
本项目前端部分的主要实现就是依靠Vue,整个应用的状态都依赖一个H5作品的原始的数据,作为数据驱动的框架,Vue可以完美的应用在本项目中。
在项目初期,一直用数据的双向绑定实现应用状态的更新,但是组件多了,数据交换多了之后数据管理起来极其复杂,此时引入了Vuex,类似Redux的数据流管理插件,所有的数据修改操作集中到store中,保证了整个应用的稳定性。
路由部分,使用的Vue的Vue-Router,整个项目大多是单页,路由部分并不复杂。
-
为什么用MongoDB呢?因为这样的话前后端的数据模型保持一致,请求接口,数据不用特殊处理,前端就可以直接用,json型的数据极其方便。
-
没什么好说的,就是好。
-
数据模型:数据模型
-
构建用的是
gulp+webpack,开发模式时运行gulp watch实时监控代码,实时打包和更新。 发布新版本时,修改前台或后台文件夹下的config.json中的version,然后运行gulp --env=pro进行压缩打包并更新静态文件时间戳。
-
视频,音乐,事件,键盘操作,更丰富的自定义内容,还有很多基础功能没完成。
-
一个完整的单页应用,如果有精力,想用ReactNative移植到ipad上,加油吧。
有任何问题或者想交流的开issue或者联系邮箱luoyefe@gmail.com。