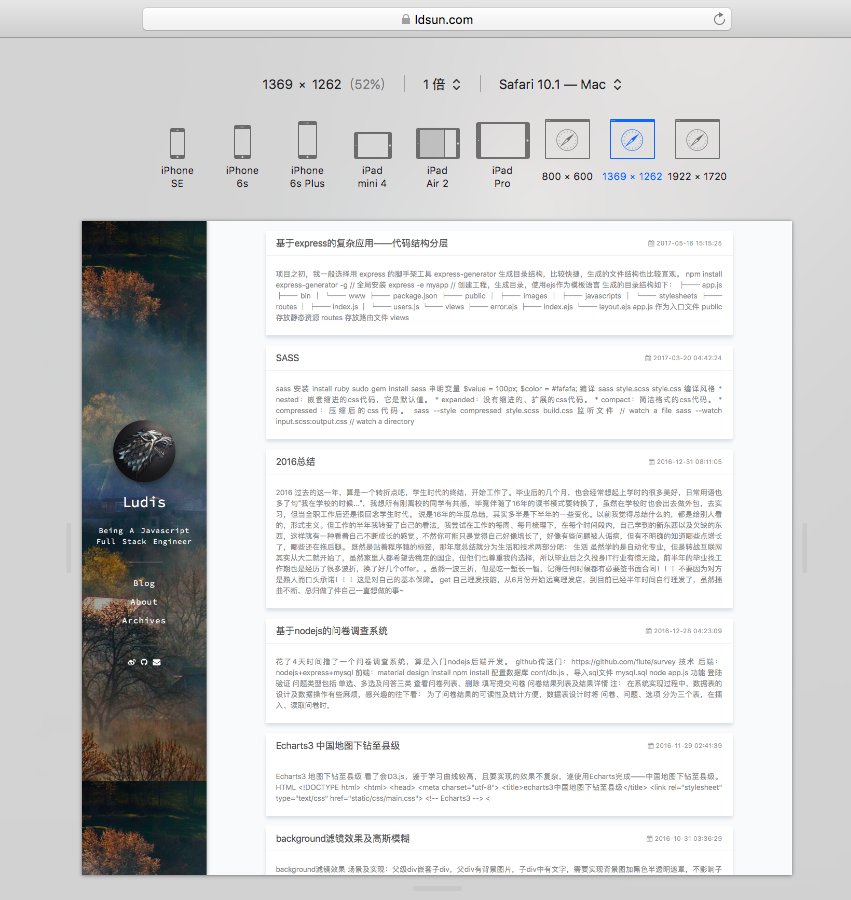
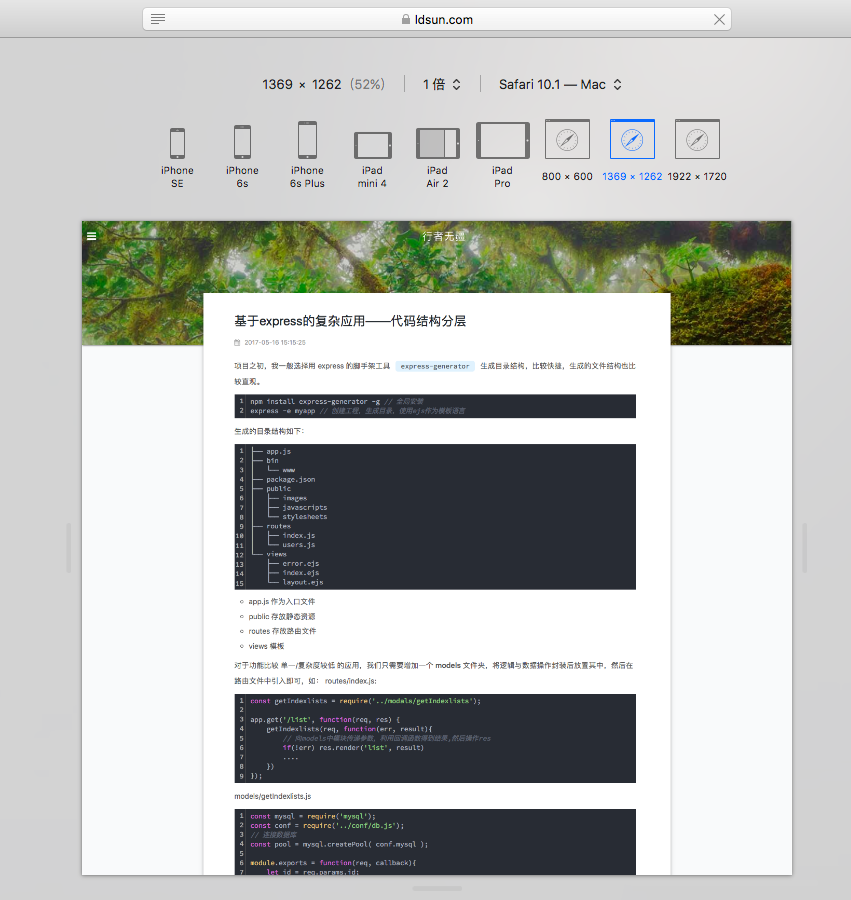
一款 material design 风格的响应式简约 ghost 博客主题
- 下载主题压缩包,上传至 ghost 博客的 content/themes/skywalker 中,解压,重启 ghost 系统,然后在后台设置启用主题即可。
- 也可以在 ghost 博客的 content/themes/skywalker 目录下,执行
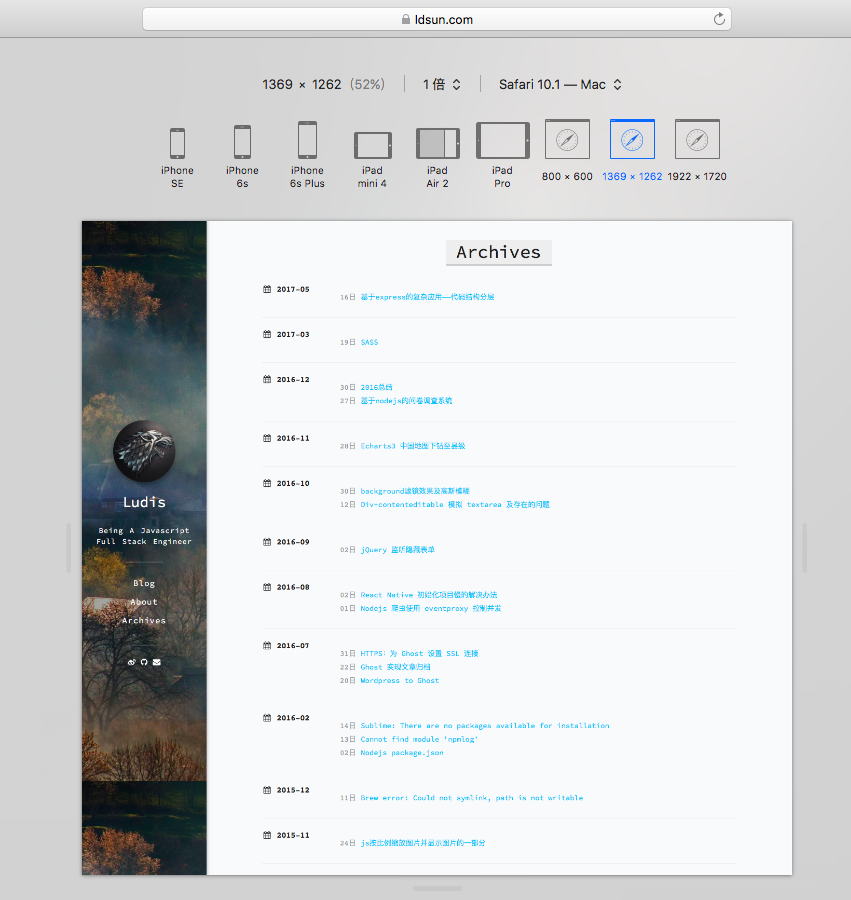
git clone git@github.com:flute/skywalker.git,然后重启 ghost 系统,然后在后台设置启用主题即可。 - about、archives 页面需在后台新建两个 page,设置页面 URL,并在 Design->Navigation 中按照“显示名称-链接”添加两个页面
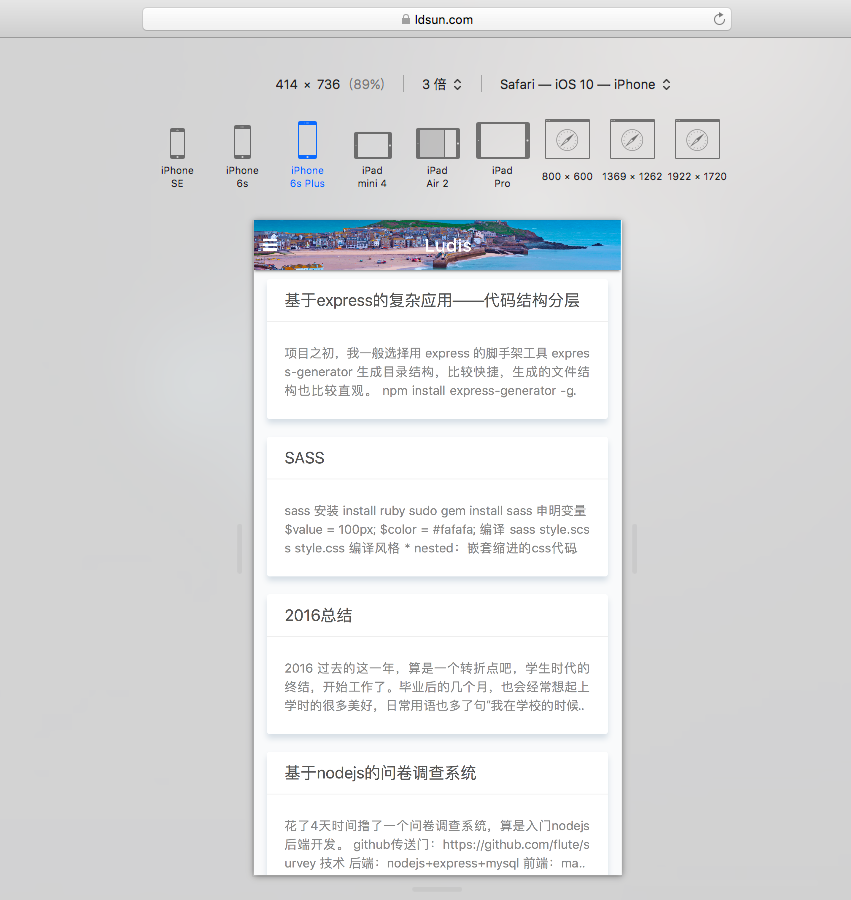
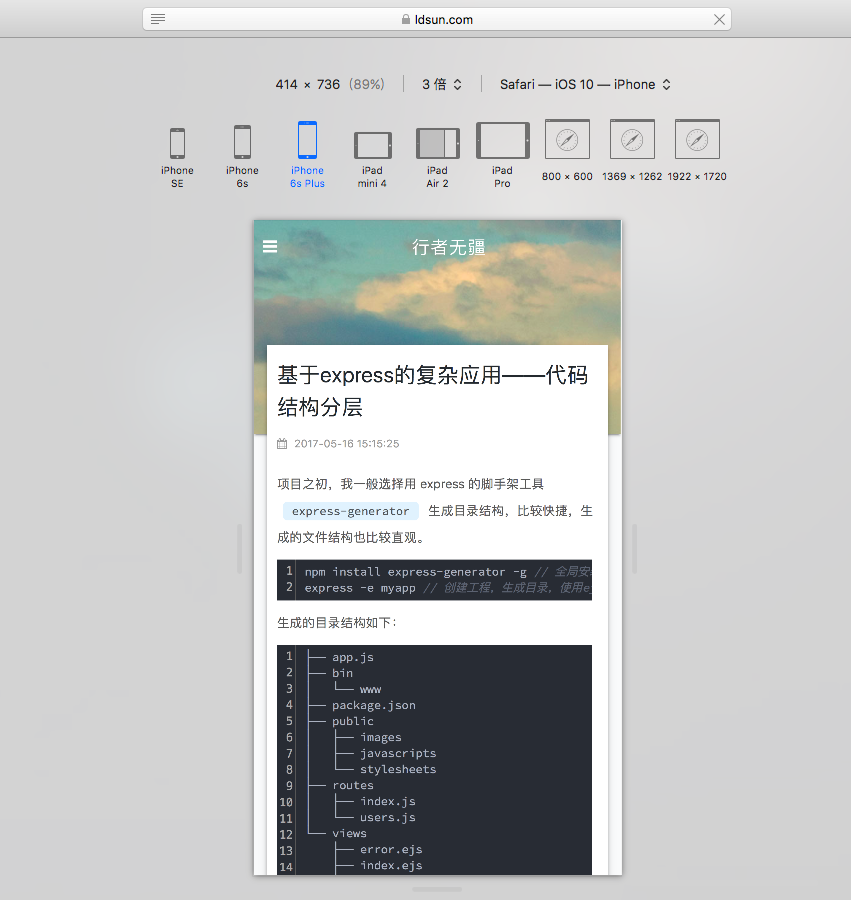
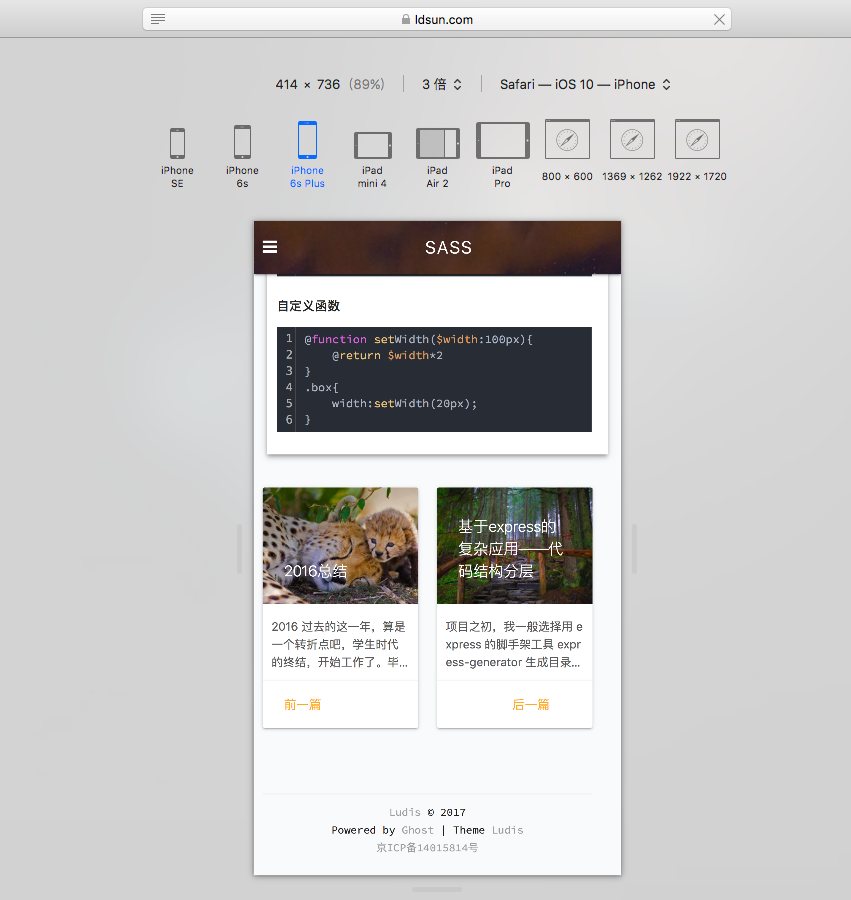
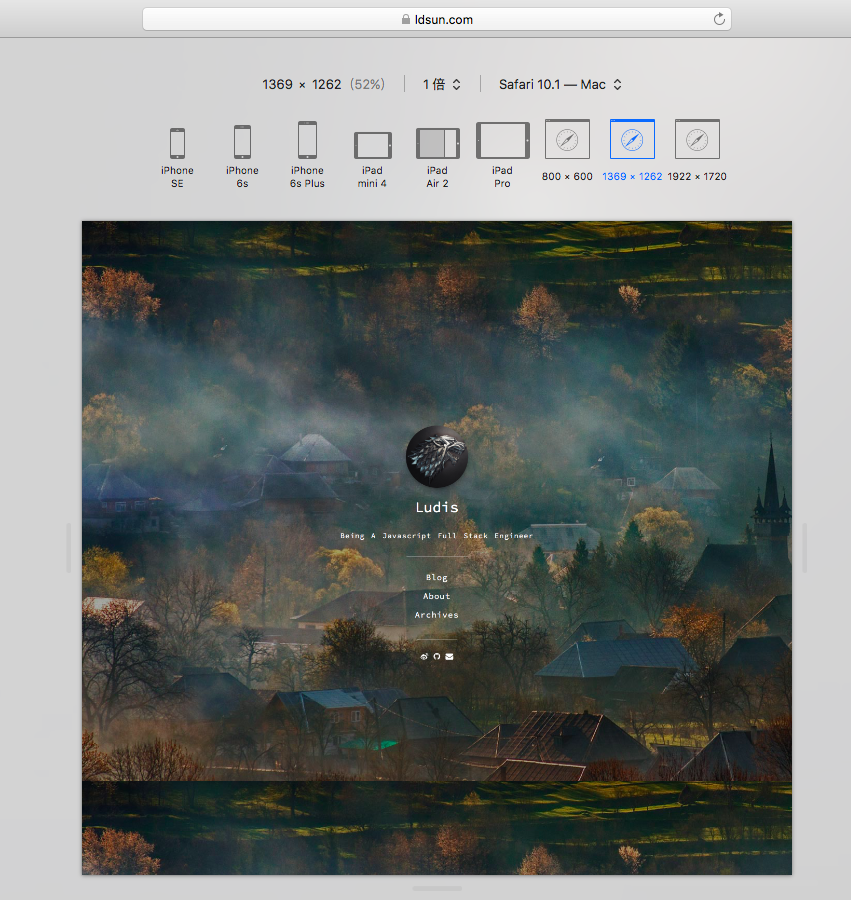
- 适配移动端和 pc 端
- 随机获取 bing 图库图片作为背景图 https://github.com/flute/img
- 新增 ghost 博客文章归档页面
使用 disqus 作为评论插件,可自行替换使用畅言作为评论系统,修改样式屏蔽广告。- 主题采用 flexbox 布局
- markdown 样式与 github 相同,代码高亮使用 highlight.js
- mobile:
- pc
持续更新中,欢迎使用+star/fork。。。