Rearranging Chrome tabs with the usual drag-and-drop method is an annoying and laggy affair. When you move your mouse cursor across the tab bar, you might accidentally undock the tab and create a new browser window. Having many tabs open also forces you to be really precise with your click-and-drag motion.
To scratch my own itch, I decided to build QuickShift Redux, an extension to easily and quickly rearrange Chrome tabs with keyboard shortcuts. See it in action in this 30s video demo!
Simply install QuickShift Redux from the Chrome Web Store. And you're done! 🎉
Note: Rearranging tabs in Chrome does not require any special browser permissions. Unlike some other similar extensions out there, QuickShift Redux does not unnecessarily ask you for those permissions!
-
Move the current tab to the left or right within the same window, with Ctrl + Shift + Left/Right
- If you're so inclined, you can also select multiple tabs and move them all at once
-
Undock tabs to a new window, with Ctrl + Shift + U
-
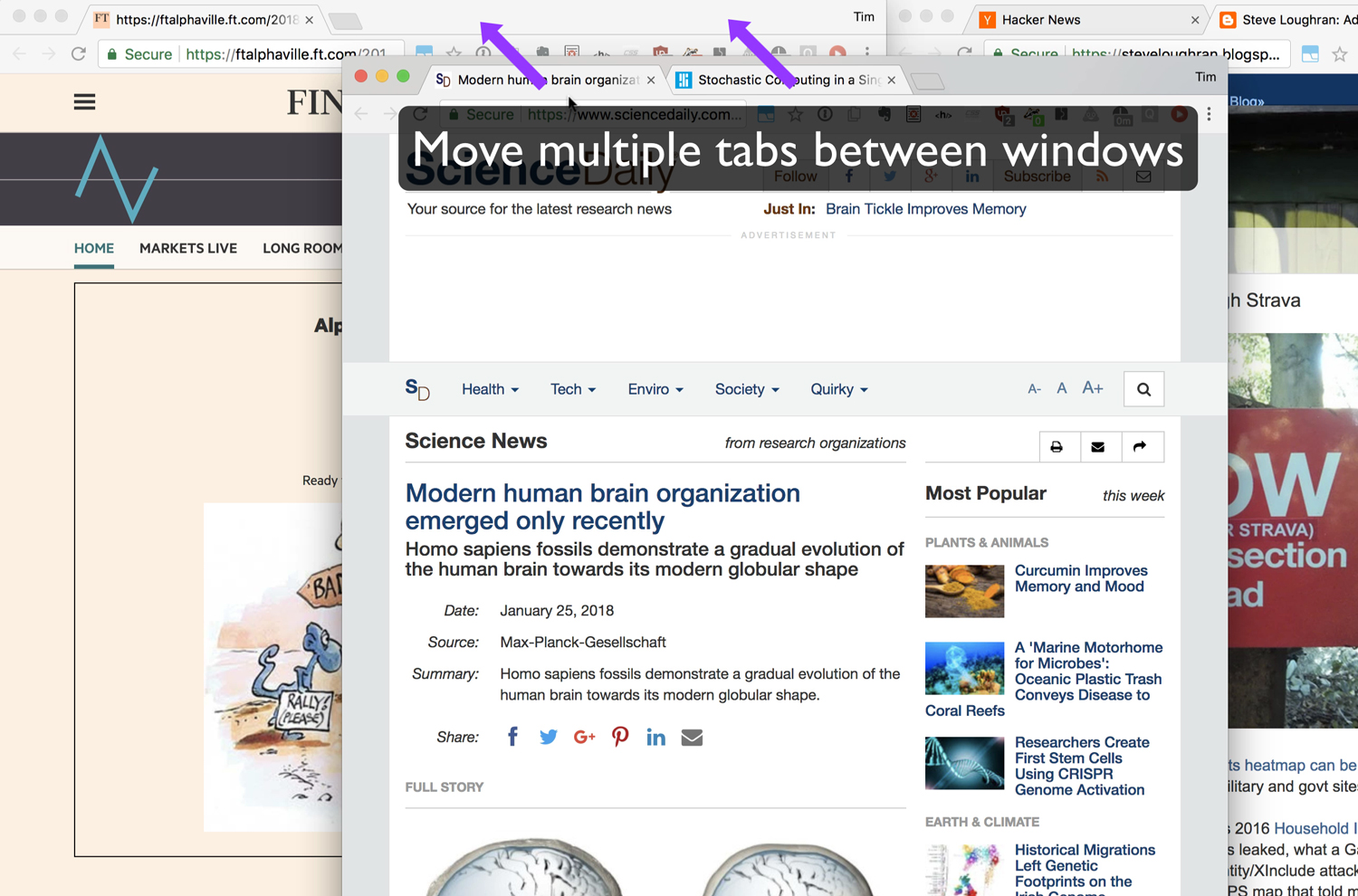
Move tabs between windows, with Ctrl + Shift + M
Note: If you're using a Mac and want to resize your windows (not just Chrome windows) with keyboard shortcuts, Spectacle is a great app for that. If you're on Windows, you can use the existing shortcuts: Win + Left/Right/Up. With these in mind, QuickShift Redux will only deal with the rearranging of Chrome tabs.
- Navigate to
chrome://extensionsfrom your address bar - Scroll all the way down and click on
Keyboard Shortcuts - Look for
QuickShift Reduxand customize your shortcuts accordingly!
- Move tabs to a specific position e.g. Ctrl + Shift + 1 through 9
- Merge all tabs into a single window
Credits to Nick Spreitzer for the original name and idea. I didn't refer to his old code, but decided to adopt the name so that anyone looking for the original extension can easily find this redux version.
Thanks Tim Osborn for the screenshot and video demo!