$ npm install react-native-swipe-up-down --save
- OR
$ yarn add react-native-swipe-up-down
import SwipeUpDown from 'react-native-swipe-up-down';
// TODO: What to do with the module?
<SwipeUpDown
swipeHeight={60}
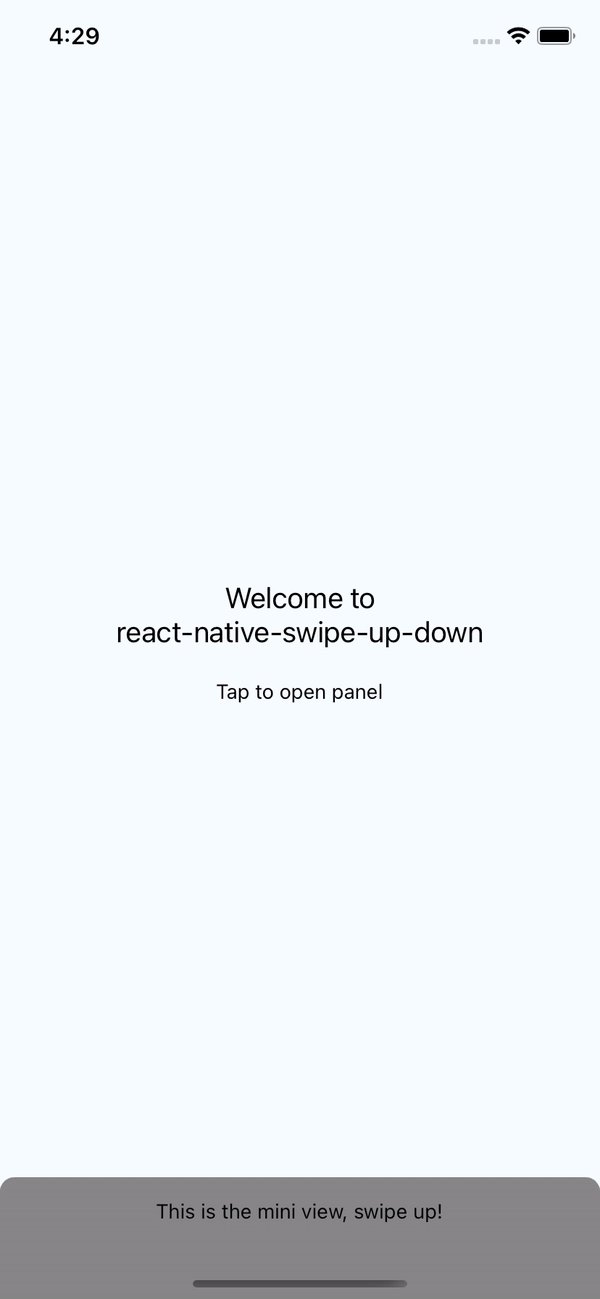
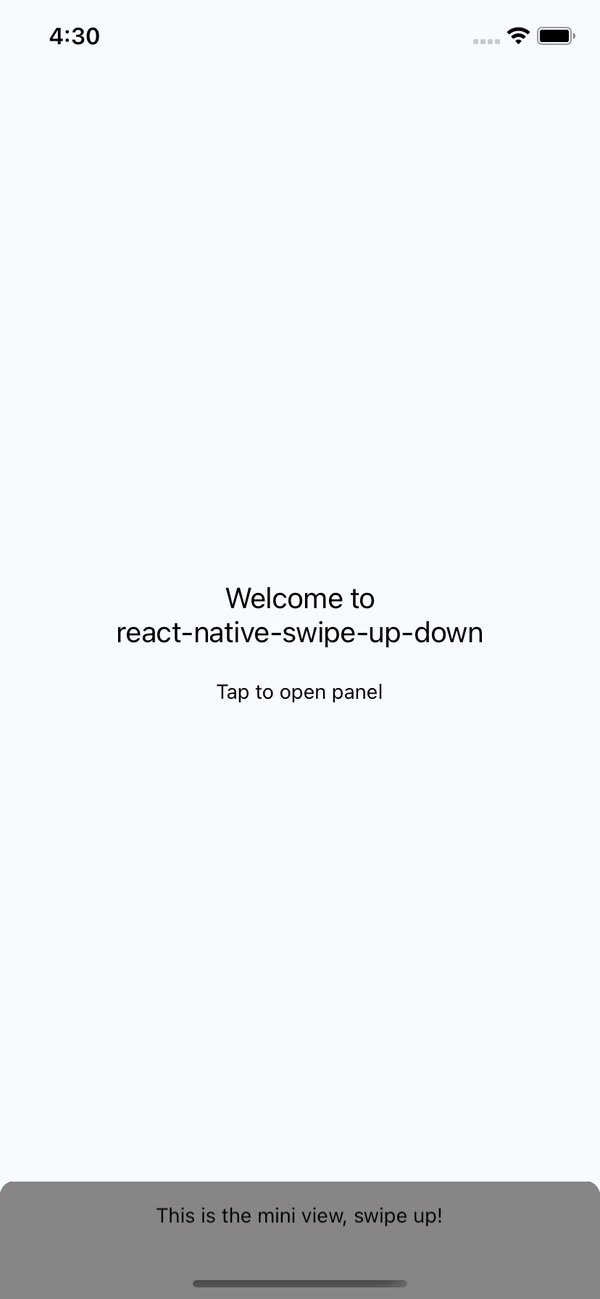
itemMini={<ItemMini />} // Pass props component when collapsed
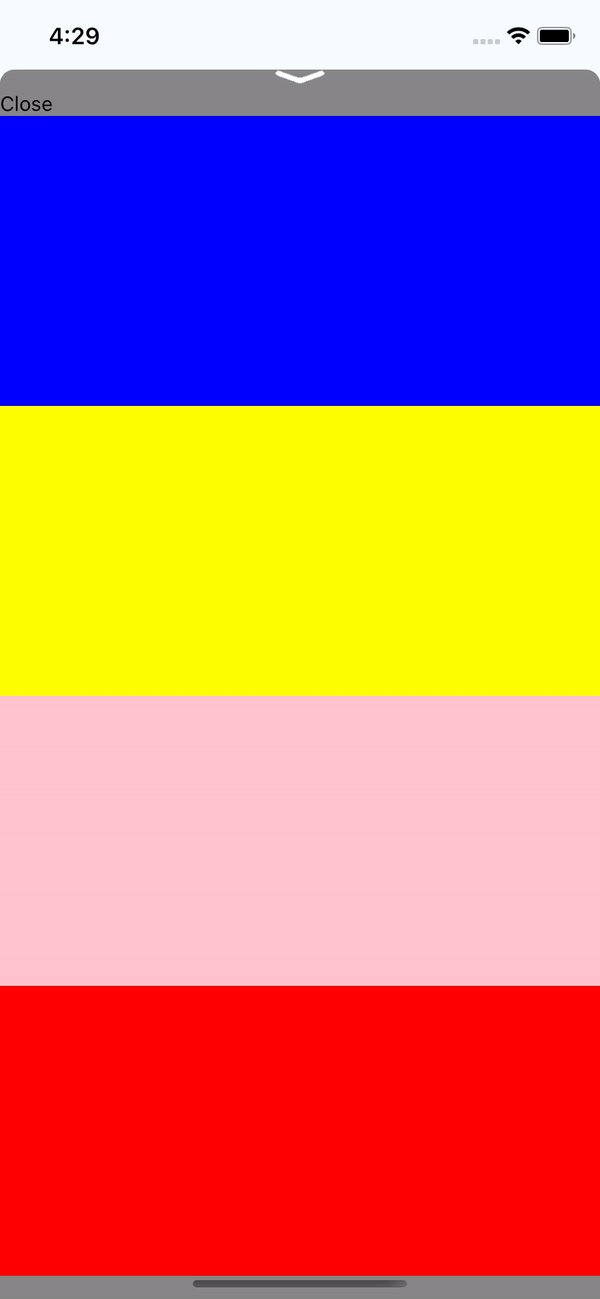
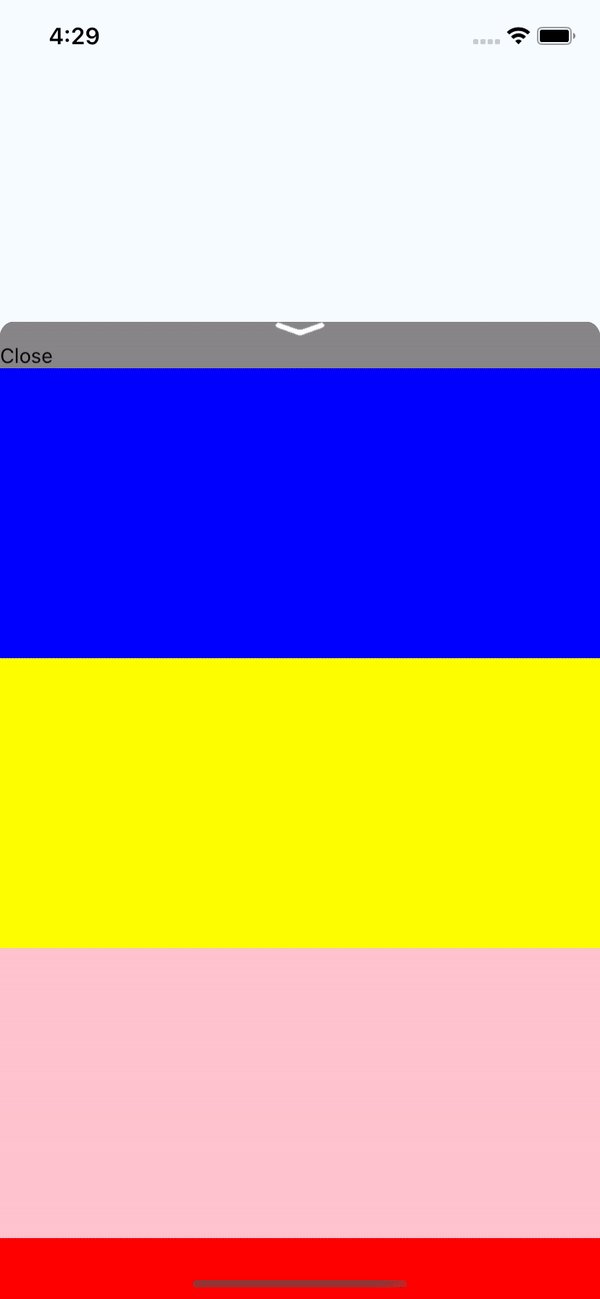
itemFull={<ItemFull />} // Pass props component when show full
onShowMini={() => console.log('mini')}
onShowFull={() => console.log('full')}
onMoveDown={() => console.log('down')}
onMoveUp={() => console.log('up')}
disablePressToShow={false} // Press item mini to show full
style={{ backgroundColor: 'green' }} // style for swipe
/>This module is MIT licensed