Wizarding World is a wikipedia on all things Harry Potter. Test your Harry Potter logic by trying out this application.
- React fundamentals
- Build a multipage application with Router
- REST APIs
- Asynchronous JavaScript
- Testing React components with acceptance testing & end-to-end testing (Cypress)
To get a local copy up and running follow these simple steps.
- In your terminal, clone the repo
git clone git@github.com:lswatson16/wizarding-world.git
cdinto the root directorycd wizarding-world- Install NPM packages
npm install
- Start the server to view the application in the browser
npm start
- Runs the app in the development mode.
- Open http://localhost:3000 to view it in the browser.
- The page will reload if you make edits.
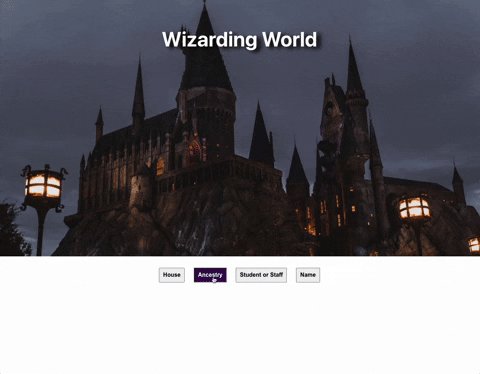
Making UI/UX decisions was the biggest challenge. I wanted to make sure the site wasn't confusing and navigation between the pages was smooth. I decided to hide the filter drop down menus and search bar on page load, then show only one at a time after a user clicks a button.
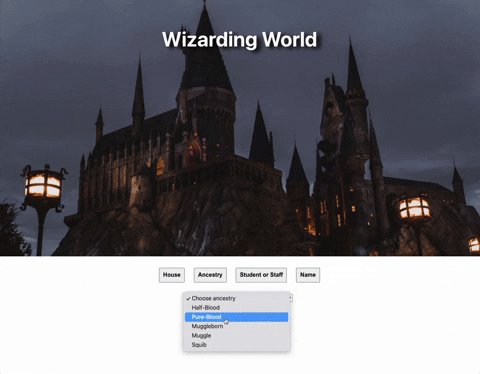
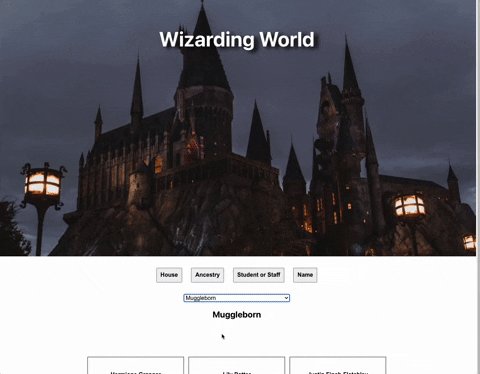
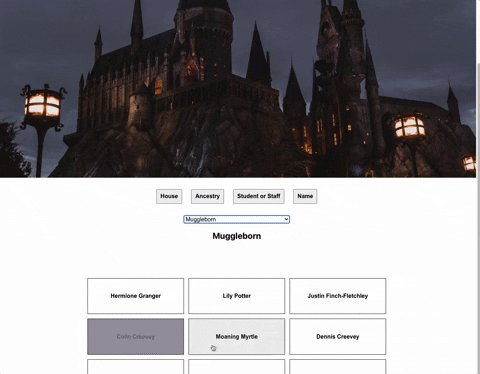
There are 3 drop down down menus that allow the user to filter through the list of Harry Potter characters. You can filter by house, ancestry/origin, students and staff.
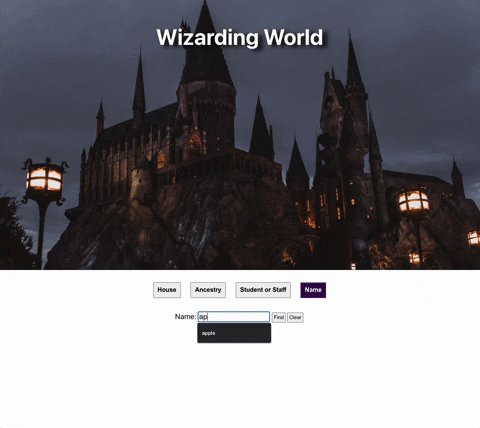
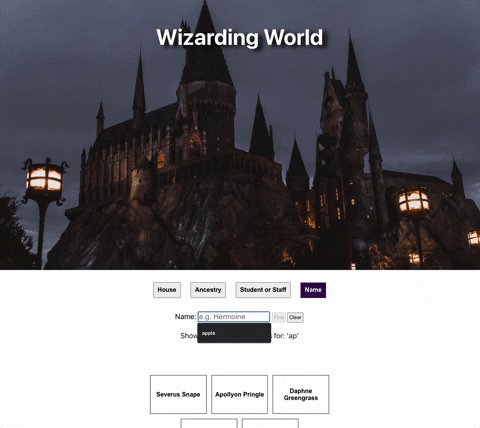
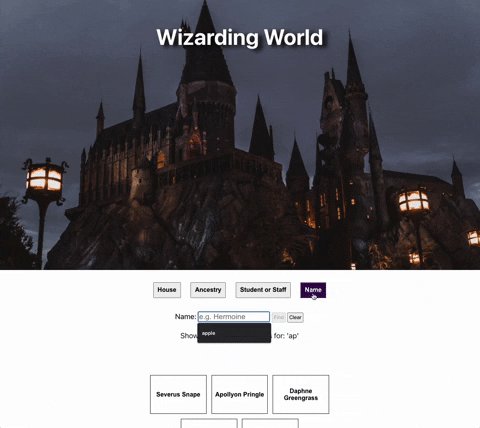
A user can type into the controlled form to find a character by their name. You can type in as many characters as you like to start searching for your favorite Harry Potter character.
After filtering and searching for your favorite character, you can now select on a character that you want to find out more information on. After maming your selection, you will be navigated to a chracater details page. Here you can view details like the actor's name and type of wood found in the wizard's wand.
- Add a favoriting functionality and favorites page
- Add fun trivia quizes
- Resonsive design layout
- React
- React Router
- Cypress
- Javascript
- HTML
- CSS
- WAVE (Chrome extension)
- React Dev Tools (Chrome Dev Tools)
Skip installation by using this deployment link to view the application: Wizarding World
- No installlation is needed with the provided deploy link.
- The application was deployed using Vercel.