Note: This starter is based on the Gatsby + Netlify CMS Starter.
But: Remove the gatsby-plugin-netlify-cms and netlify-cms dependencies to disable auto forward to admin,
And, added the netlify-identity-widget to perform signup/login/logout.
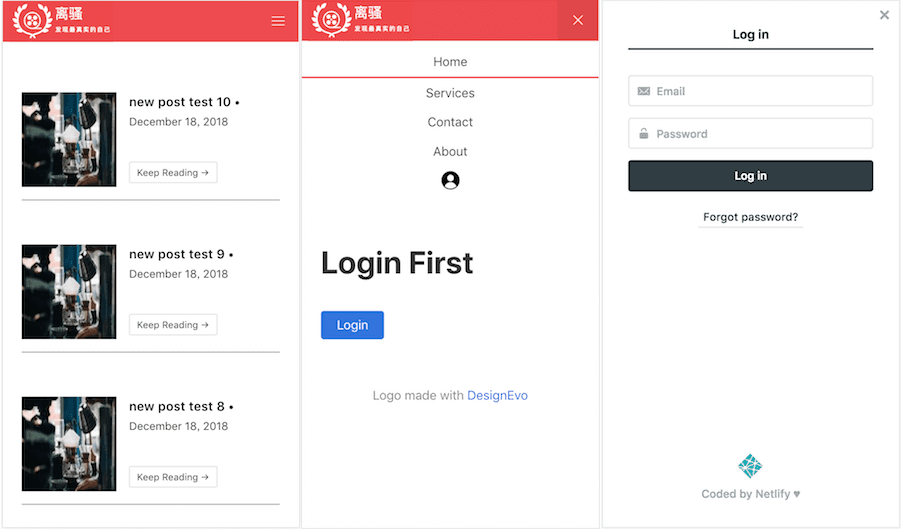
Demo, is in HERE
- Mobile Screen support
- Privacy control for post content view & profile page
- User authentication by Netlify Identity Widget/Service
- Pagination for posts
- Navigation menu with active status
- Node (I recommend using v8.2.0 or higher) environment
- Gatsby CLI installed
- A netlify account;
- A site app setup(New site from Git) in netlify;
Enable Identityin site Identity tab page;- An API endpoint URL needed while locally running;
Use the button below to build and deploy your own copy of the repository:
After clicking that button, you’ll authenticate with GitHub and choose a repository name. Netlify will then automatically create a repository in your GitHub account with a copy of the files from the template. Next, it will build and deploy the new site on Netlify, bringing you to the site dashboard when the build is complete. Next, you’ll need to set up Netlify’s Identity service to authorize users to log in to the CMS.
$ git clone https://github.com/[GITHUB_USERNAME]/[REPO_NAME].git
$ cd [REPO_NAME]
$ yarn
$ yarn develop
To test the CMS locally, you'll need run a production build of the site:
$ npm run build
$ npm run serve
after new .md page added, or modified, commit and push your local changes to remote git repository, then, netlify will automatically rebuild and publish the site.
REMEMBER
FIRST local $ yarn build to detect error, THEN commit and push...
$ gatsby new [SITE_DIRECTORY_NAME] https://github.com/lwz7512/gatsby-netlify-identity-starter/
$ cd [SITE_DIRECTORY_NAME]
$ npm run build
$ npm run serve
try this Netlify identity widget demo app