Angular Example App
Example app with Angular 9 + Angular CLI + Angular Universal + i18n + Firebase
👏👏🎉🎉🎉🎉👏👏
Base project made with much ❤️. Contains CRUD, patterns, generated library, and much more!

Report bug
·
Request feature
Table of contents
- Status
- What's included
- Quick start
- Bugs and feature requests
- Apply this to your project
- Contributing
- Creators
- Thanks
- Copyright and license
Status
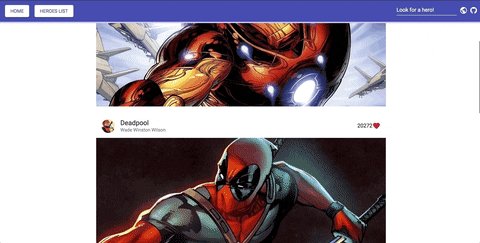
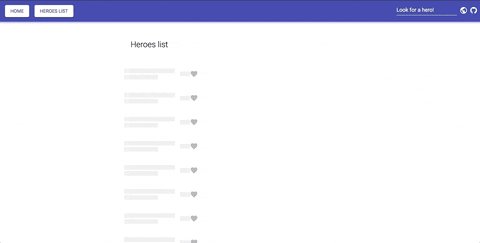
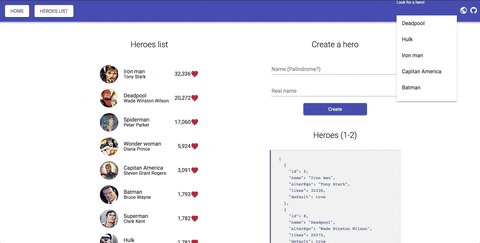
What's included
- CRUD: create, update and remove heroes with Firebase
- Angular Universal (SSR)
- Use of StateTransferModule to share state between browser and server
- Security Headers using helmet.
- Internationalization with the official i18n. Separated builds for english and spanish.
- Lazy loading modules
- Service Workers enabled!
- More logical directory structure (from here)
- Basic example library
- Following the best practices!
- Search bar, to look for heroes
- Custom loading page
- Example of Angular Resolver for Hero Detail
- Lazy loading images with ng-lazyload-image
- Modal and toasts (snakbar)!
- Scroll restoration and anchor examples
- Responsive layout (flex layout module)
- SASS (most common used functions and mixins) and BEM styles
- Animations with ng-animate
- Angular Pipes
- Interceptors and Events (Progress bar active, if a request is pending)
- Scroll to first invalid input in forms. (ngx-scroll-to-first-invalid)
- Modernizr (browser features detection)
- Browser filter (Bowser) because of IE ^^
- Sentry! (logs every error in the app)
- Google Tag Manager
- ES6 Promises and Observables
- Unit tests with Jasmine and Karma including code coverage. Use of ng-bullet, karma-mocha-reporter and ng-mocks
- End-to-end tests with Protractor, (moving to Cypress)
Angular Universal and i18n
This project is using firebase and Angular Universal with the official internationalization. You can navigate through every language and reload (and share) every page in the application without losing context. This is very useful for SEO purposes and you almost have a ready for production app. If you want to translate the messages you can use this awesome tool, Tiny Translator or follow this tutorial.
I've created a medium post where you can find a tutorial to apply this concepts to your own project. Check it here, and let me know what do you think.
Firebase
This repo is using Firebase. We use Cloud Firestore and Cloud Storage to handle CRUD operations over the heroes and to store their images.
Travis CI
We use Travis CI to run this tasks in order:
- Linter
- Unit tests
- End to end tests
- Build for production of browser and server
- Validate that server generated using curl
- Sonar scanner
Quick start
WARNING
Verify that you are running node 12.4.0 by running node -v in a terminal/console window. Older versions produce errors, but newer versions are fine.
npm i
npm start| Tasks | Description |
|---|---|
| npm start | Start the app in development mode with the english language only |
| npm start:es | Start the app in development mode with the spanish language only |
| dev:ssr | Start the server like SSR |
| extract-i18n | Extract all messages from templates and ts files and update the language files with new translations |
| npm run lint | Run the linter (tslint) |
| npm run test | Run all unit tests with karma and jasmine |
| npm run test:app:watch | Run app unit tests and wait for changes |
| npm run test:library:watch | Run library unit tests and wait for changes |
| npm run e2e | Run end to end tests with protractor |
| npm run build:prod | Build the app for production with english translations |
| npm run build:prod:es | Build the app for production with spanish translations |
| npm run builds:prod | Builds both configurations |
| npm run build:ssr:prod | Builds the server with universal in SSR mode |
| npm run serve:ssr | Start the node server for angular universal |
| npm run build:library | Build the library |
| npm run bundle-report | Build and run webpack-bundle-analyzer over stats json |
| npm run release:minor | Create a new minor release using standard-version |
| npm run release:major | Create a new major release using standard-version |
| npm run ci | Execute linter, tests and production builds |
Bugs and feature requests
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Contributing
Please read through our contributing guidelines. Included are directions for opening issues, coding standards, and notes on development.
Moreover, all HTML and CSS should conform to the Code Guide, maintained by Ismael Ramos.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at https://editorconfig.org/.
Creators
Ismael Ramos
Thanks
Thanks to all contributors and their support.
If you have an idea or you want to do something, tell me or just do it! I'm always happy to hear your feedback!
Copyright and license
Code and documentation copyright 2020 the authors. Code released under the MIT License.
Enjoy 🤘

