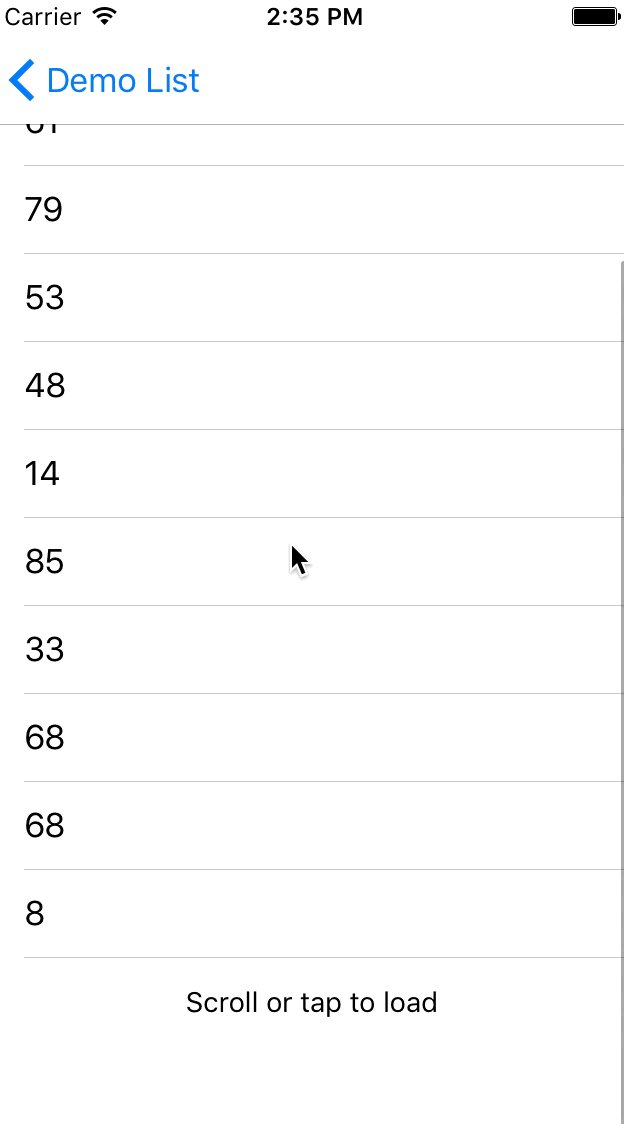
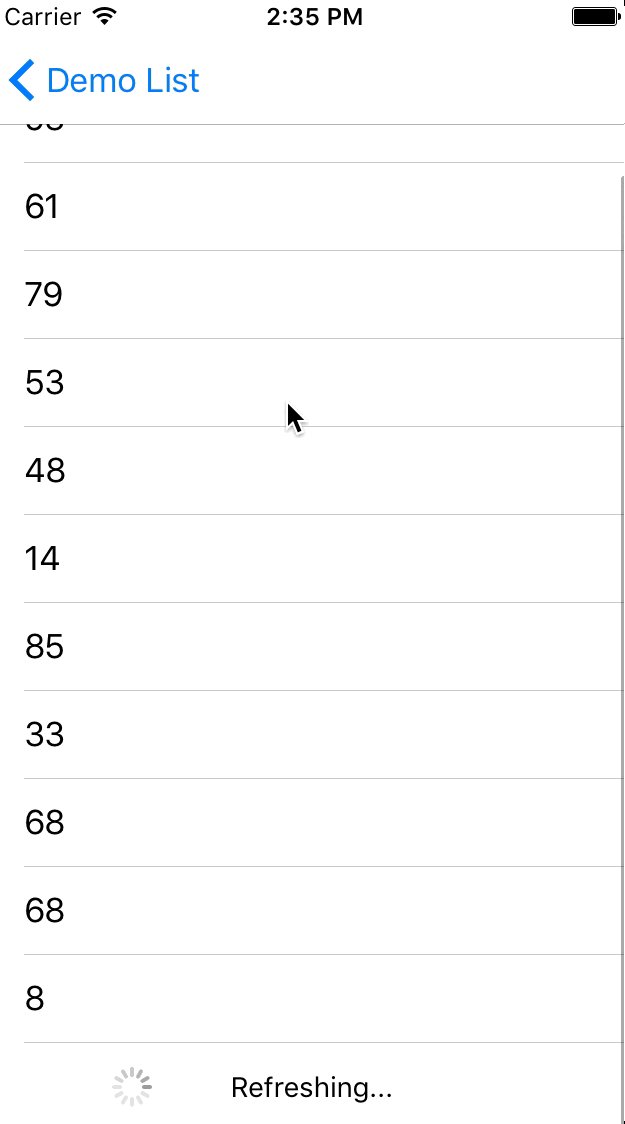
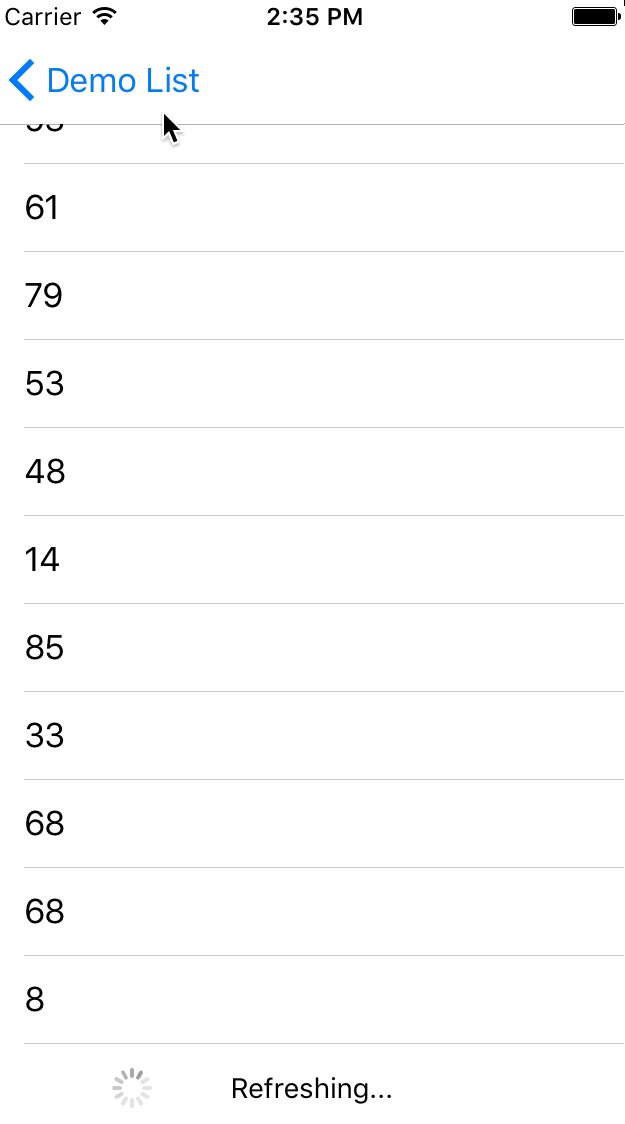
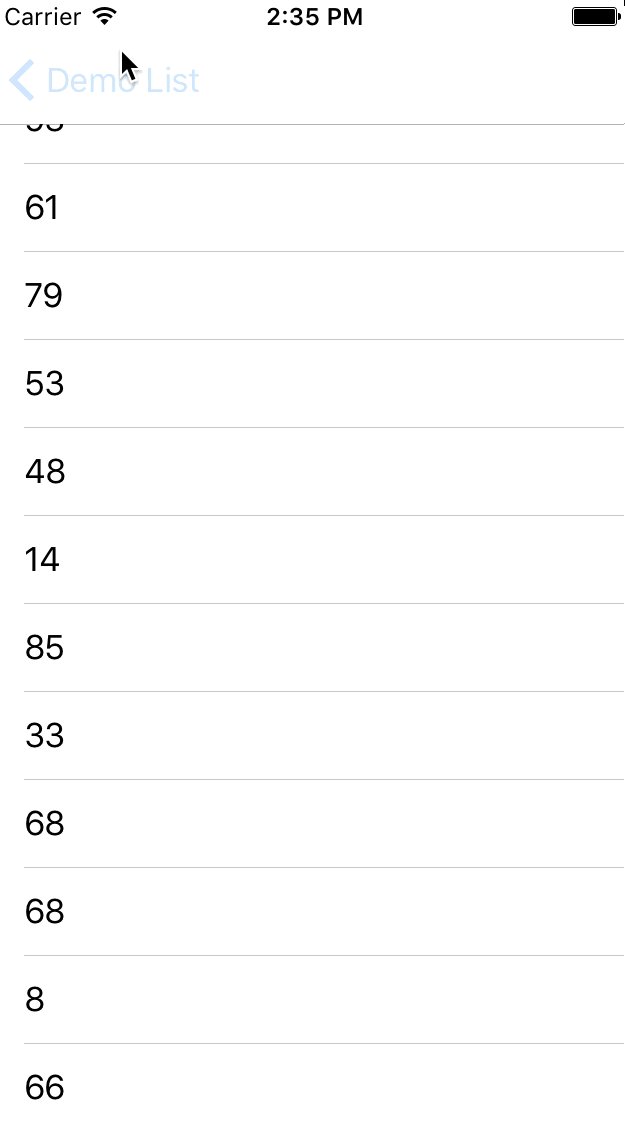
The example project contains some hot App refresh example.
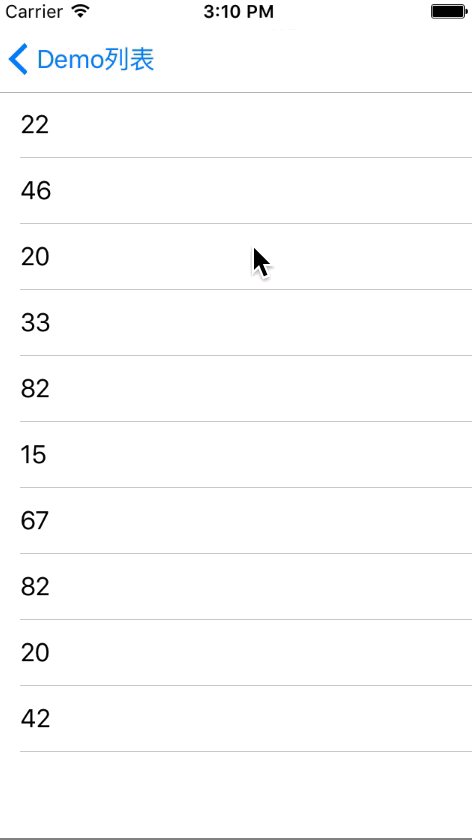
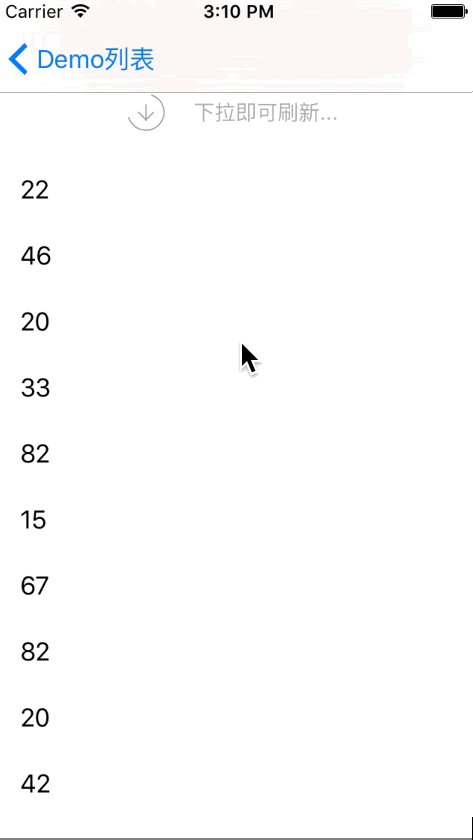
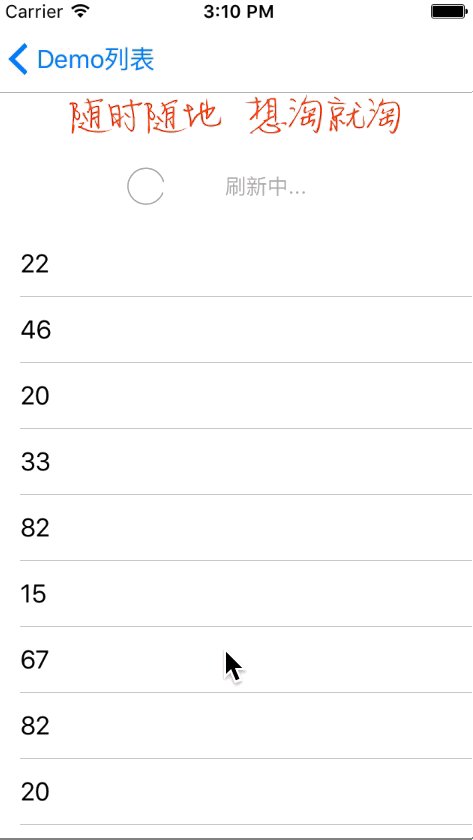
| Taobao | YouKu | QQ Video | |
|---|---|---|---|
 |
 |
 |
 |
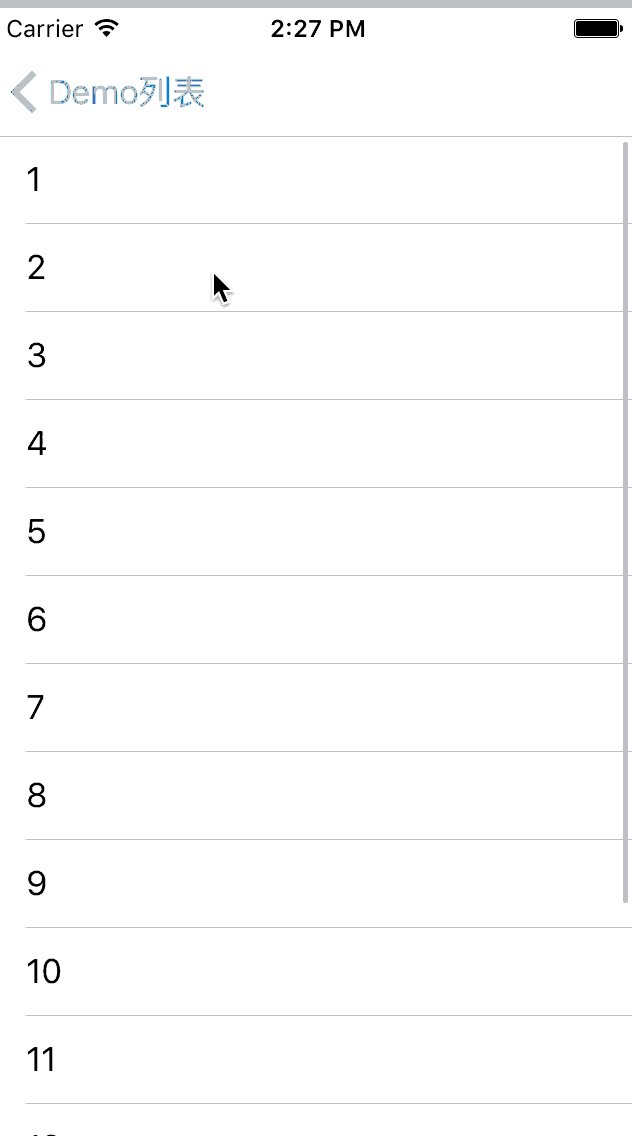
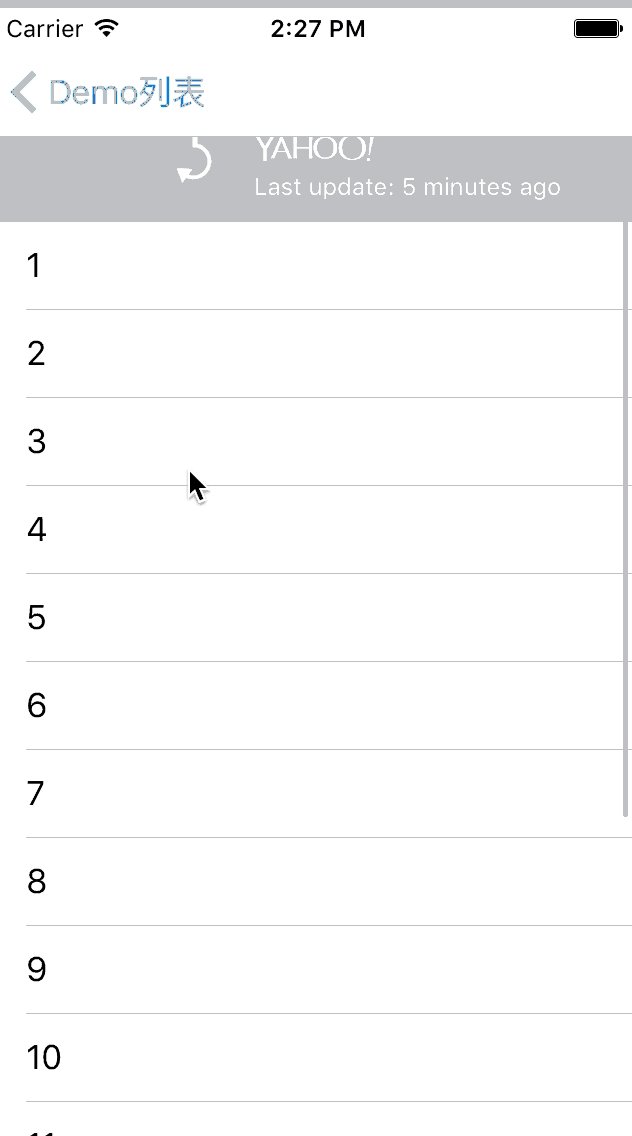
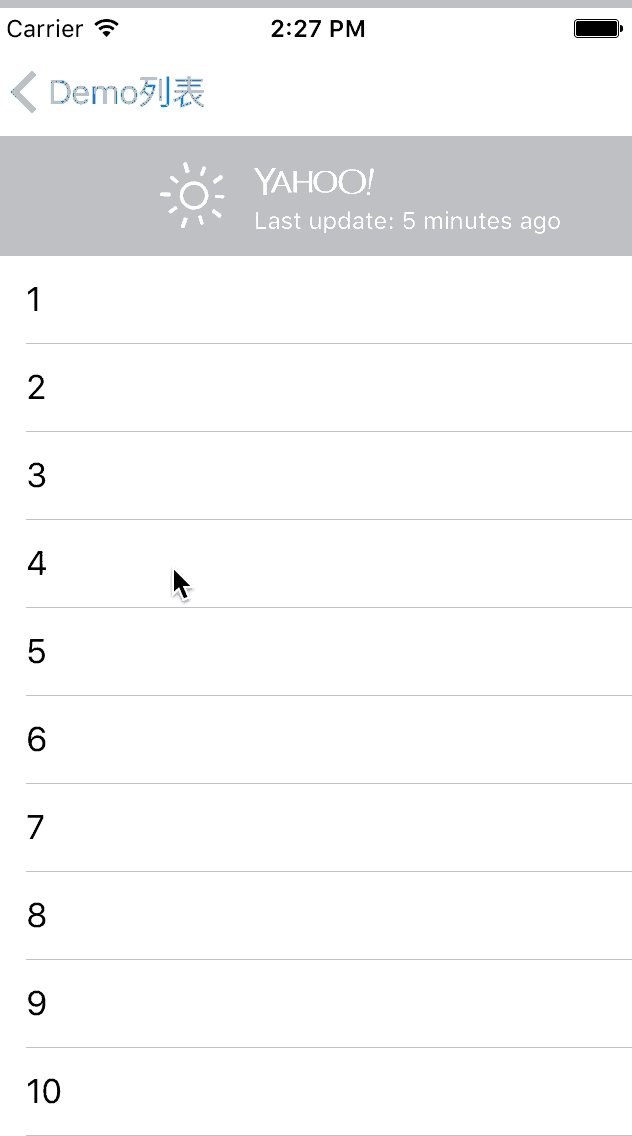
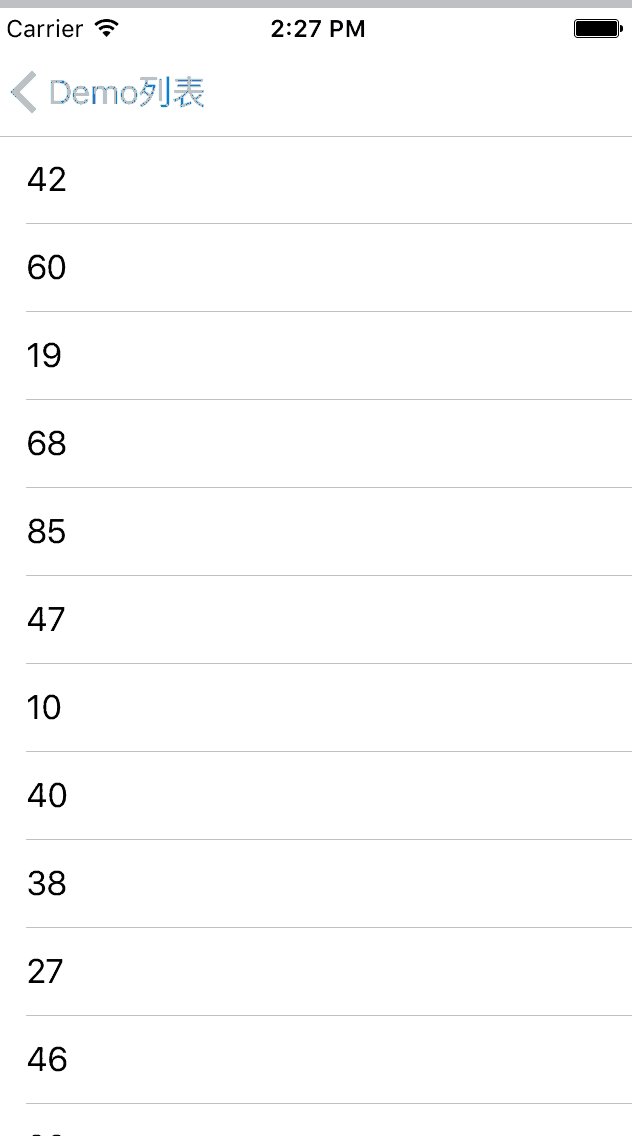
| Curve | Yahoo Weather | Dian Ping | |
 |
 |
 |
|
- iOS 8
- Swift 3.0
For Swift 2.3, See branch Swift2
UITableView/UICollectionView/UIScrollView/UIWebView
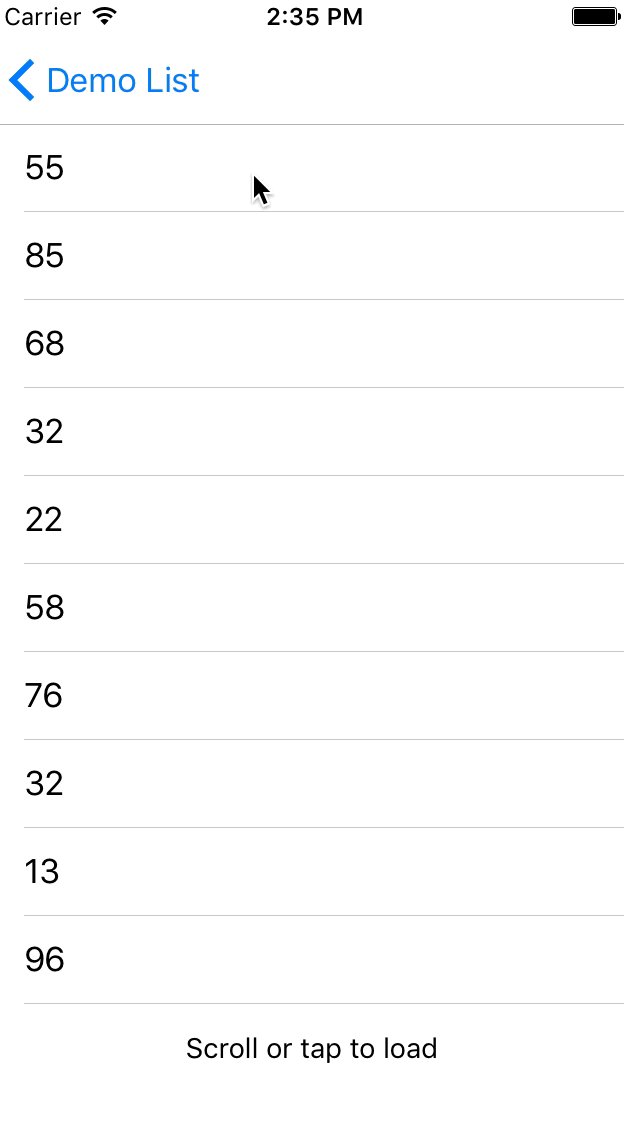
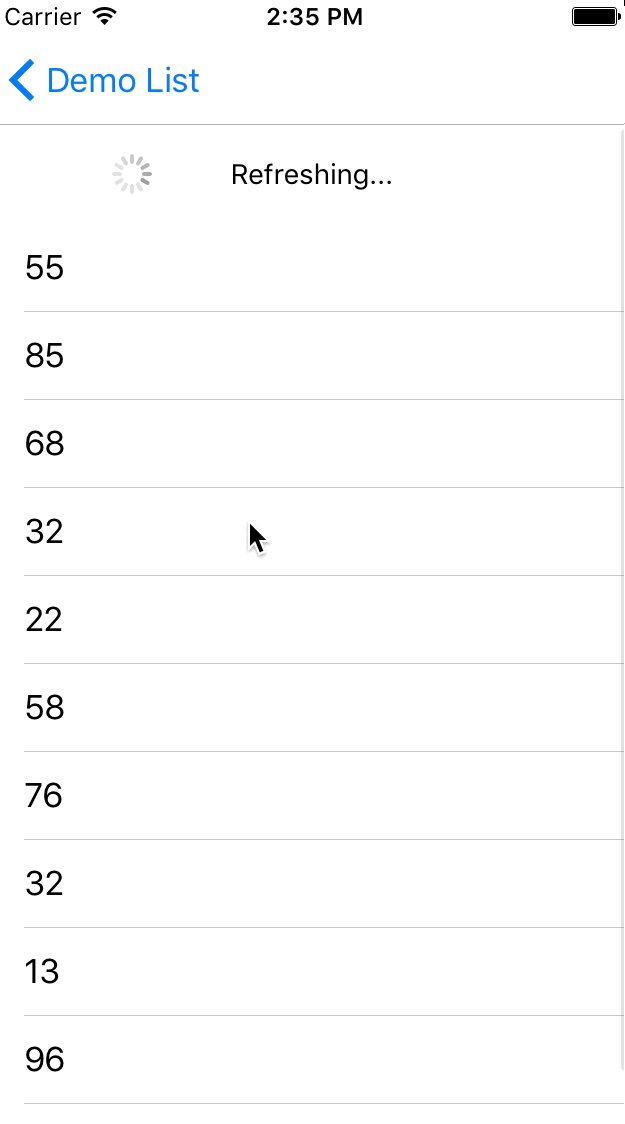
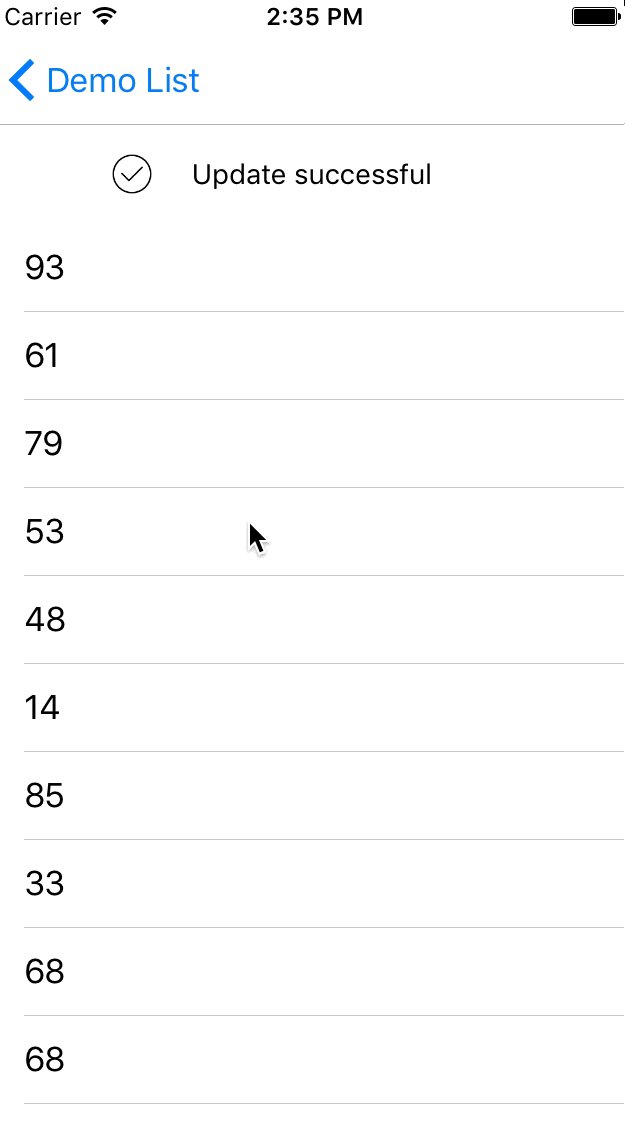
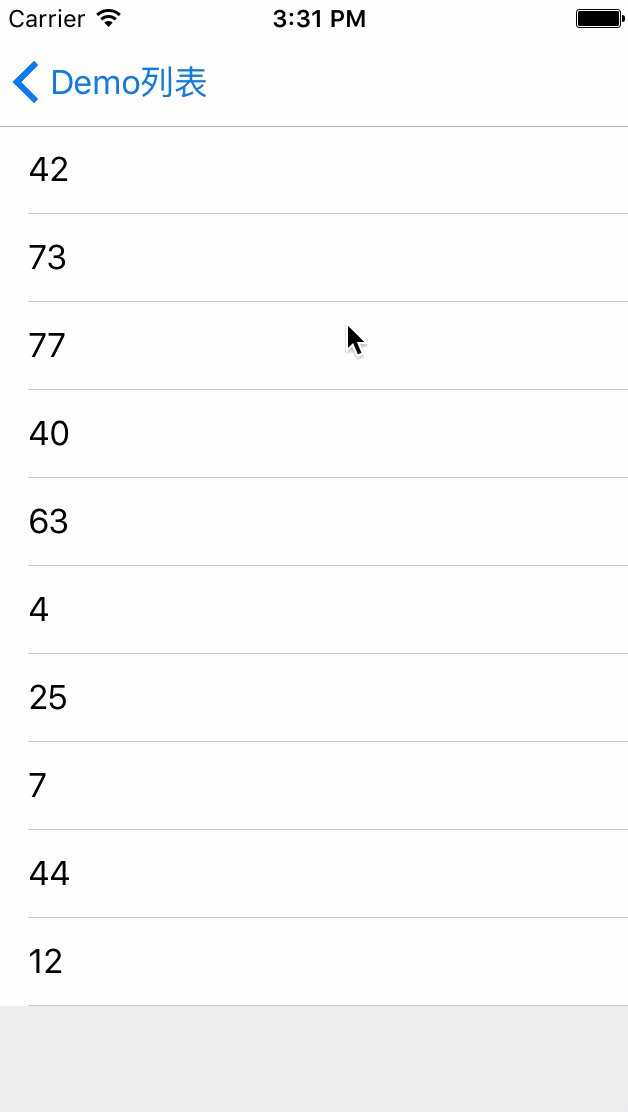
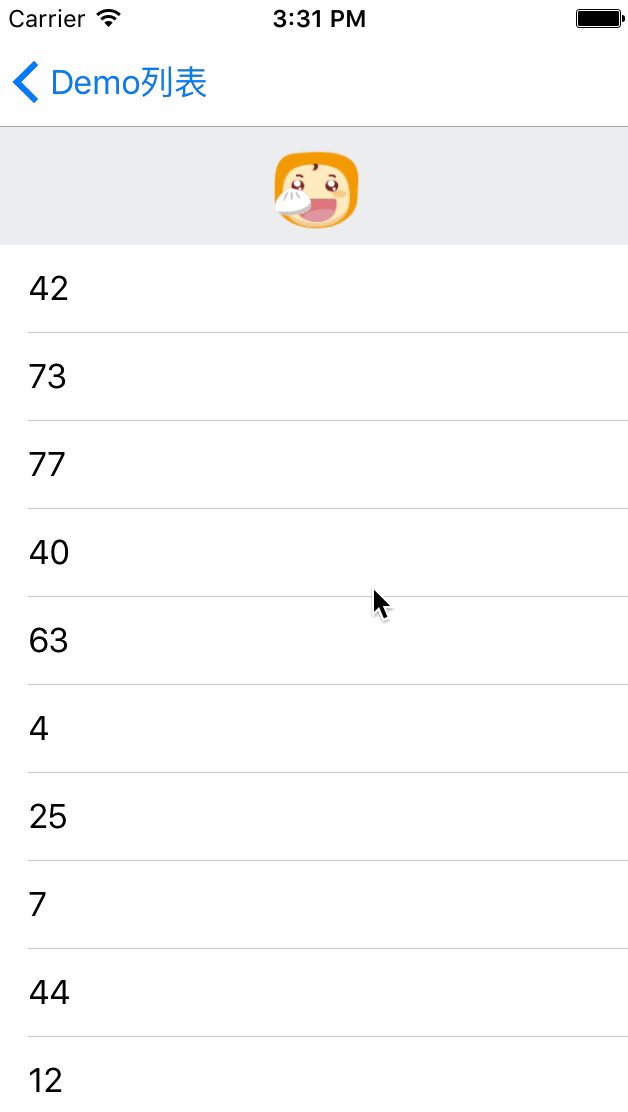
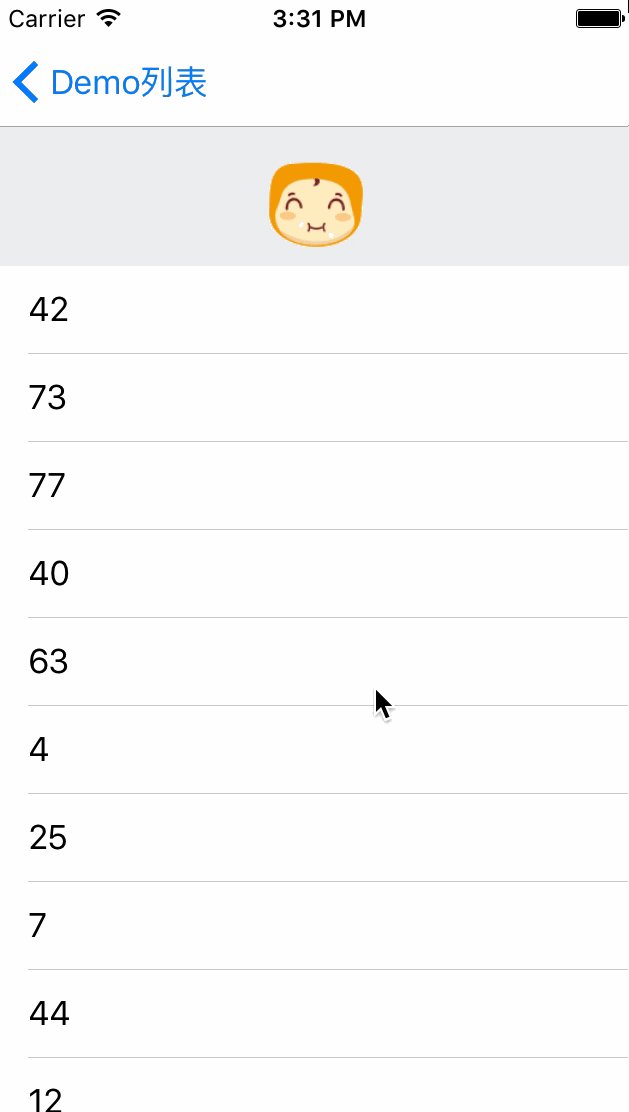
- Pull to refresh.
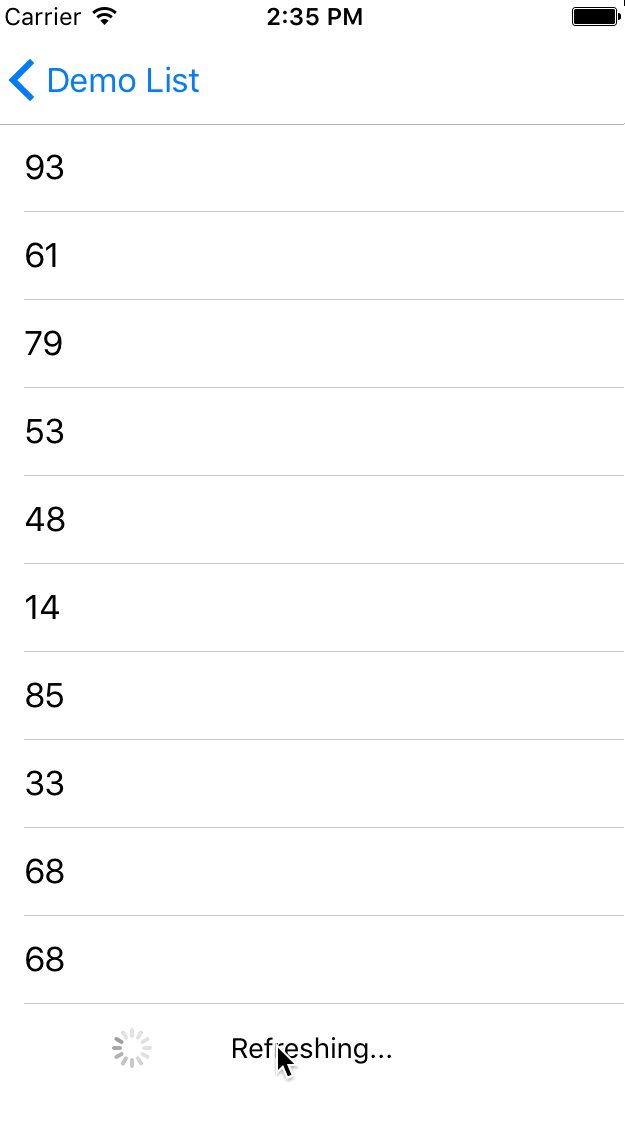
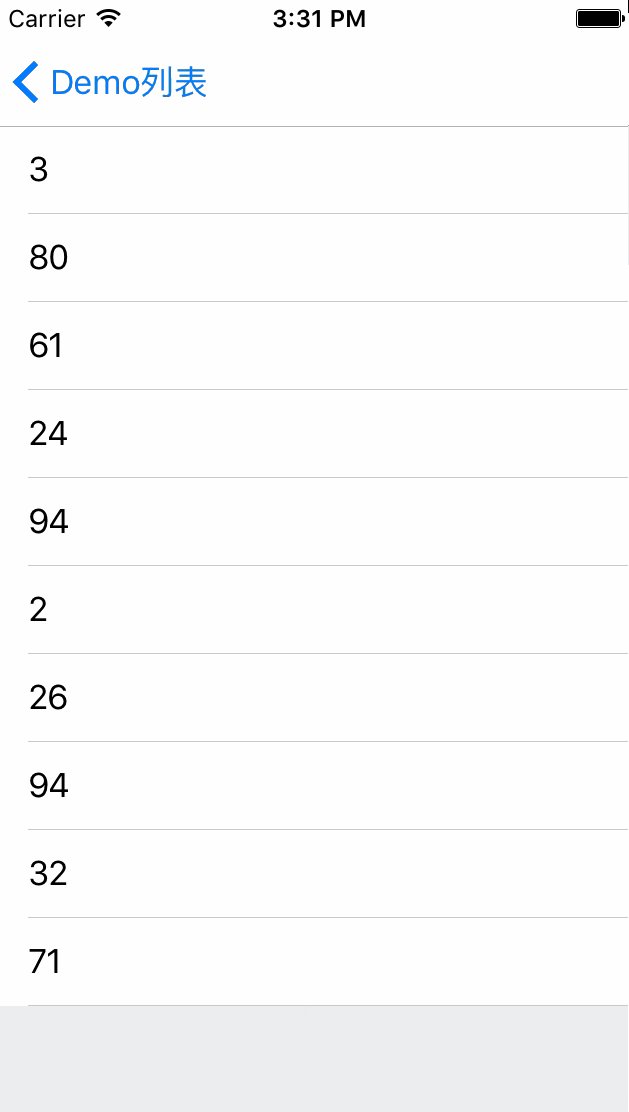
- Pull/Tap to load more.
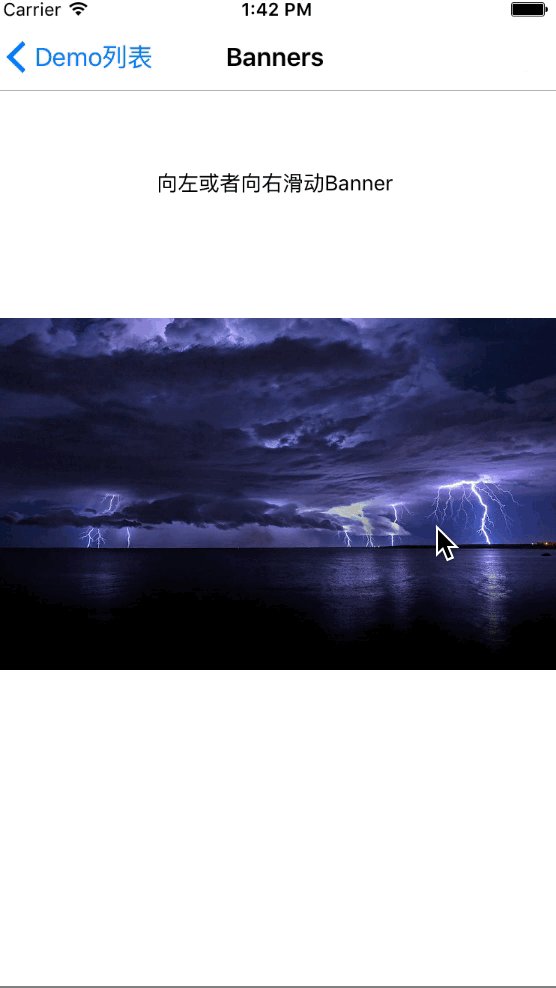
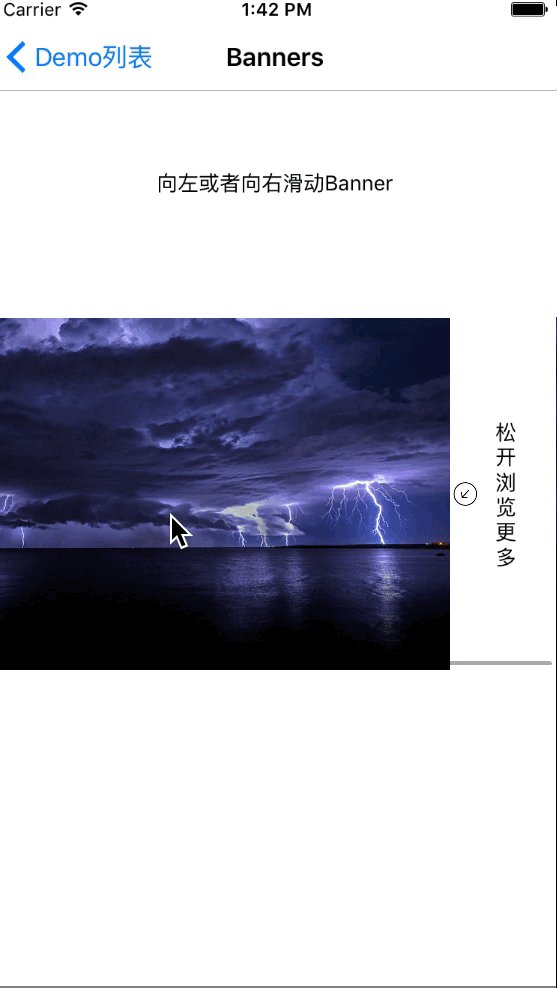
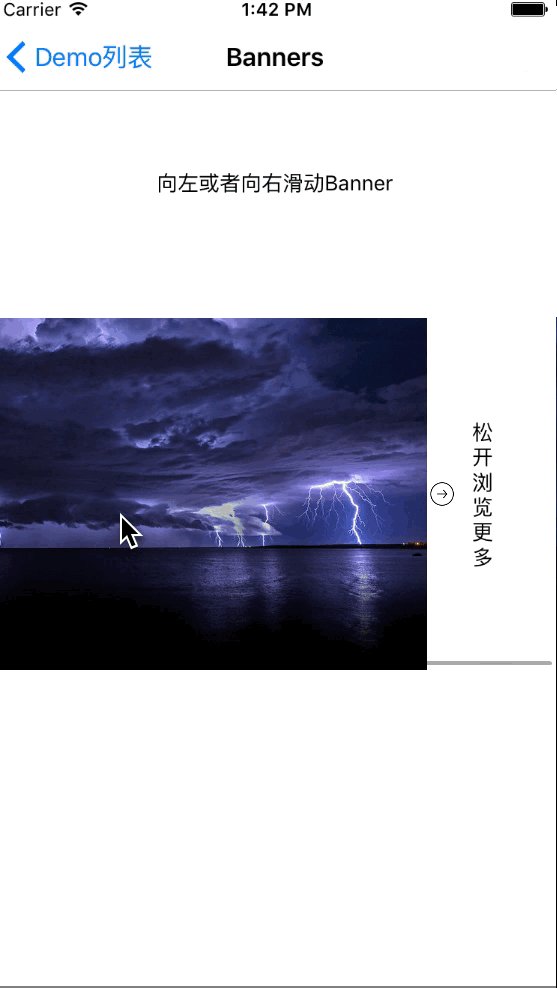
- Pull left/right to load more(Currently only support chinese)
- Elastic refresh
- Easy to customize
- English and Chinese
CocoaPod
pod "PullToRefreshKit"
Carthage
github "LeoMobileDeveloper/PullToRefreshKit"
self.tableView.setUpHeaderRefresh { [weak self] in
delay(1.5, closure: {
self?.tableView.endHeaderRefreshing(.Success)
})
}
Add a delay if you want user to see the result of refresh result
self?.tableView.endHeaderRefreshing(.Success,delay: 0.5)
Support three mode to fire refresh action
- Tap
- Scroll
- Scroll and Tap
self.tableView.setUpFooterRefresh { [weak self] in
delay(1.5, closure: {
self?.tableView.endFooterRefreshing()
})
}
scrollView.setUpLeftRefresh { [weak self] in
self?.navigationController?.popViewControllerAnimated(true)
}
scrollView.setUpRightRefresh { [weak self] in
let nvc = DefaultBannerController()
self?.navigationController?.pushViewController(nvc, animated: true)
}
PullToRefershKit offer SetUp operator,for example
self.tableView.setUpHeaderRefresh { [weak self] in
delay(1.5, closure: {
self?.tableView.endHeaderRefreshing(.Success)
})
}.SetUp { (header) in
header.setText("Pull to refresh", mode: .pullToRefresh)
header.setText("Release to refresh", mode: .releaseToRefresh)
header.setText("Success", mode: .refreshSuccess)
header.setText("Refreshing...", mode: .refreshing)
header.setText("Failed", mode: .refreshFailure)
header.setText("Error", mode: .refreshError)
header.textLabel.textColor = UIColor.orangeColor()
header.imageView.image = nil
}
You just need to write a UIView sub class,and make it conforms to these protocols
- RefreshableHeader
- RefreshableFooter
- RefreshableLeftRight
For exmaple,to create a custom header
//Distance from top when in refreshing state
func heightForRefreshingState()->CGFloat
//Will enter refreshing state,change view state to refreshing in this function
func didBeginrefreshingState()
//The refreshing task is end.Refresh header will hide.Tell user the refreshing result here.
func didBeginEndRefershingAnimation(result:RefreshResult)
//Refresh header is hidden,reset all to inital state here
func didCompleteEndRefershingAnimation(result:RefreshResult)
//Distance to drag to fire refresh action ,default is heightForRefreshingState
optional func heightForFireRefreshing()->CGFloat
//Percent change during scrolling
optional func percentUpdateDuringScrolling(percent:CGFloat)
//Duration of header hide animation
optional func durationWhenEndRefreshing()->Double
Leo, leomobiledeveloper@gmail.com
PullToRefreshKit is available under the MIT license. See the LICENSE file for more info.