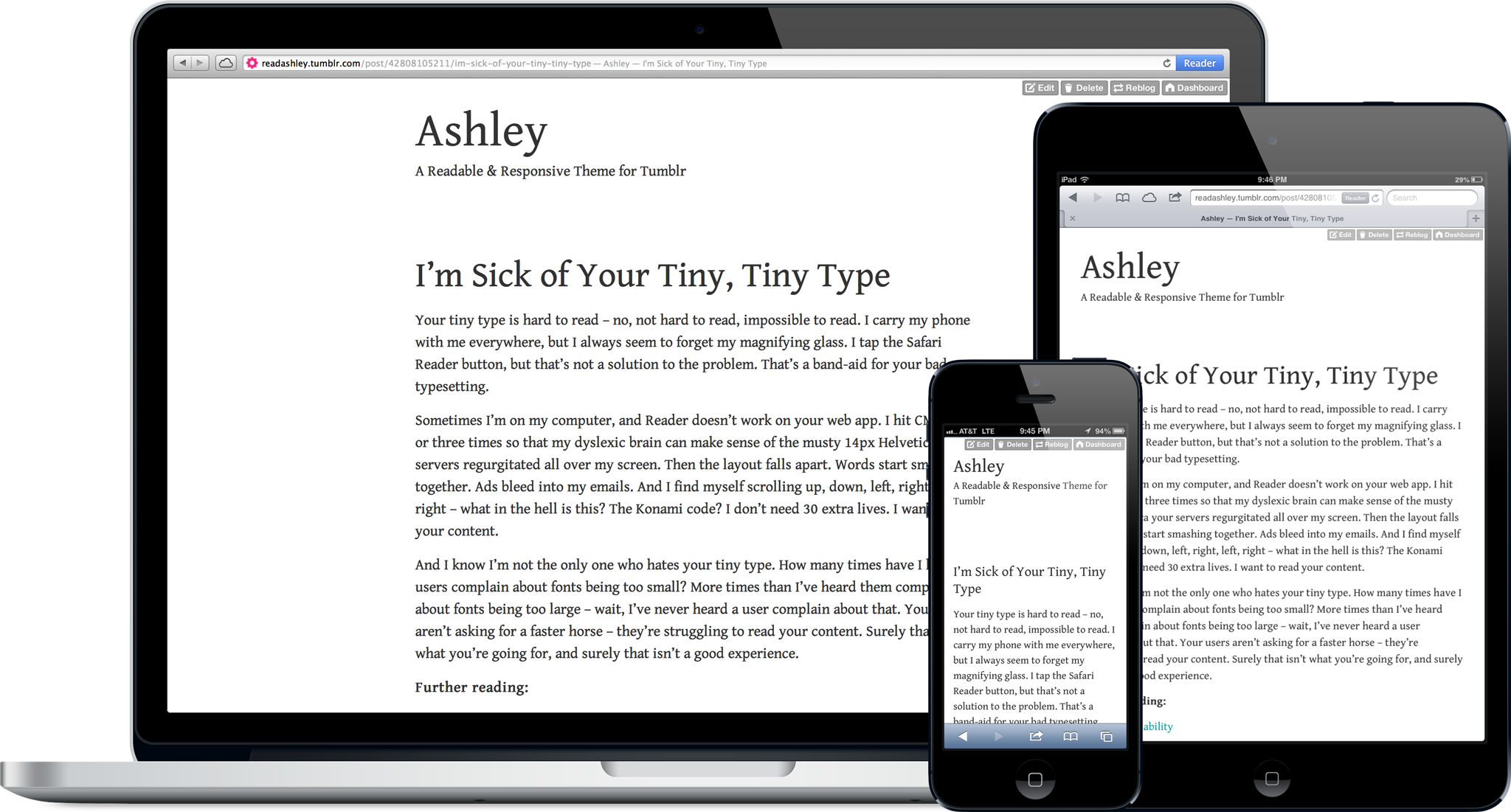
Ashley
A Responsive and Readable Theme for Tumblr, utilizing Google Web Fonts
Over 70,000 active installs
Readable
Don't hunch over. Sit back and enjoy.
Responsive
Content is device agnostic. Your blog should be too.
Minimal
Just what you need. No more. No less.
Customizable
Use any Google Web Font. Defaults to Gentium Book.
How to switch Google Web Fonts in Tumblr
-
Choose a font from Google Web Fonts
-
Go to your blog and click Customize
-
In the GoogleWebFont field, type or paste in the name of the font – e.g. Gentium Book Basic
-
In the GoogleWebFontURL field, type or paste in the name as it appears in Google's code – e.g. Gentium+Book+Basic
-
Click Save
How to use Typekit
-
Create a kit on Typekit
-
Go to your blog and click Customize
-
Click the Edit HTML button
-
Replace the Google Web Font block with the Typekit embed code
<!-- Replace this block: --> {block:IfGoogleWebFont} <link href='http://fonts.googleapis.com/css?family={text:GoogleWebFontURL}' rel='stylesheet' type='text/css'> {/block:IfGoogleWebFont} <!-- with your Typekit embed code: --> <script type="text/javascript" src="//use.typekit.net/XXXXXXX.js"></script> <script type="text/javascript">try{Typekit.load();}catch(e){}</script>
-
Replace the font-family declaration with the one from Typekit
<!-- Change this line: --> font-family: '{text:GoogleWebFont}', Georgia, serif; <!-- To something like this: --> font-family: "skolar",serif;
-
Click Update Preview, then Save