[](https://travis-ci.org/John Volk/ExpandableColumnLayout)


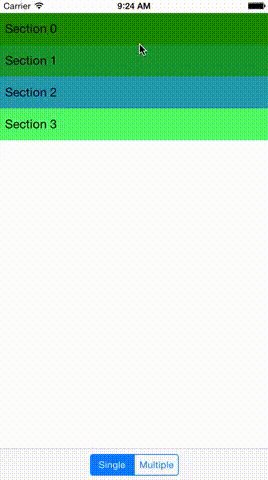
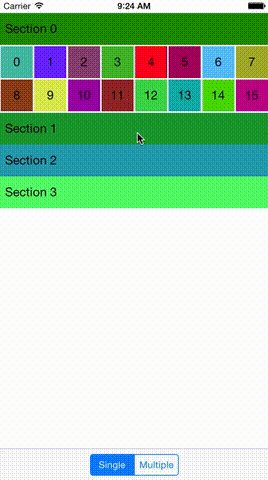
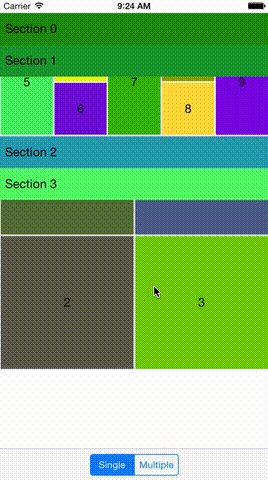
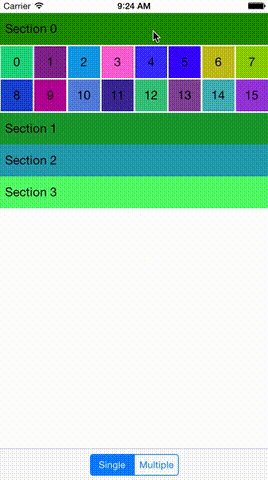
A custom UICollectionViewLayout that provides a flexible column-based layout with optional expandable drawer functionality.
- Arbitrary column count per section
- Specifiy unit-height or exact height per item
- Expand or contract sections via attractive drawer-like animation
ExpandableColumnLayout is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "ExpandableColumnLayout"ExpanableColumnLayout relies on an instance of ExpandableColumnLayoutDelegate to provide the information it needs to build the layout. ExpandableColumnLayoutDelegate is a subtype of UICollectionViewDelegate and so inherits any of the required behavior of that protocol. In addition, it adds some required behavior of it's own.
The following two methods must be implemented
func numberOfColumnsInCollectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
forSectionAtIndex section: Int) -> Int;
func collectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
sectionIsExpandedAtIndex section: Int) -> Bool;Additionally, ExpandableColumnLayoutDelegate instances must provide either an exact height or a unit height for each item in a section. There are two ways to accomplish this. Pick whichever makes the most sense for your application.
optional func collectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
itemHasExactHeightAtIndexPath indexPath: NSIndexPath!) -> Bool;
optional func collectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
exactHeightForItemAtIndexPath indexPath: NSIndexPath!,
withWidth width: CGFloat) -> CGFloat;OR
optional func collectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
unitHeightForItemAtIndexPath indexPath: NSIndexPath!) -> Int;The quickest way to get going is to subclass the provided ExpandableColumnViewController. This is the method used in the example project. When you subclass ExpandableColumnViewController there are two methods that you need to override.
public func numberOfItemsInExpandedSection(section: Int) -> Int {
...
}
public func viewForSupplementaryHeaderElementAtIndexPath(indexPath: NSIndexPath) -> UICollectionReusableView {
...
}The method viewForSupplementaryHeaderElementAtIndexPath: method only needs to be overriden if you are returning a non-CGZero size from your optional implementation of:
optional func collectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
sizeForHeaderInSection section: Int) -> CGSize;If you don't want to tie yourself to a specific subtype of UIViewController, you'll have to do a bit more work.
First, you'll need to do any bookkeeping of information about expanded sections yourself by providing an implementation of
func collectionView(collectionView: UICollectionView,
layout expandableColumnLayout: ExpandableColumnLayout,
sectionIsExpandedAtIndex section: Int) -> Bool;You can use the provided SectionExpander class to do most of this work for you.
Additionally, you'll need to provide appropriate instances of ExpandableColumnLayoutHeaderKind and ExpandableColumnLayoutSectionBackgroundKind supplementary views in your implementation of
public func collectionView(collectionView: UICollectionView,
viewForSupplementaryElementOfKind kind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionReusableViewExpandableColumnLayout requires an instance of ExpandableColumnLayoutSectionBackgroundKind for every section in the UICollectionView to support the drawer animation.
John Volk, john.t.volk@gmail.com
ExpandableColumnLayout is available under the MIT license. See the LICENSE file for more info.