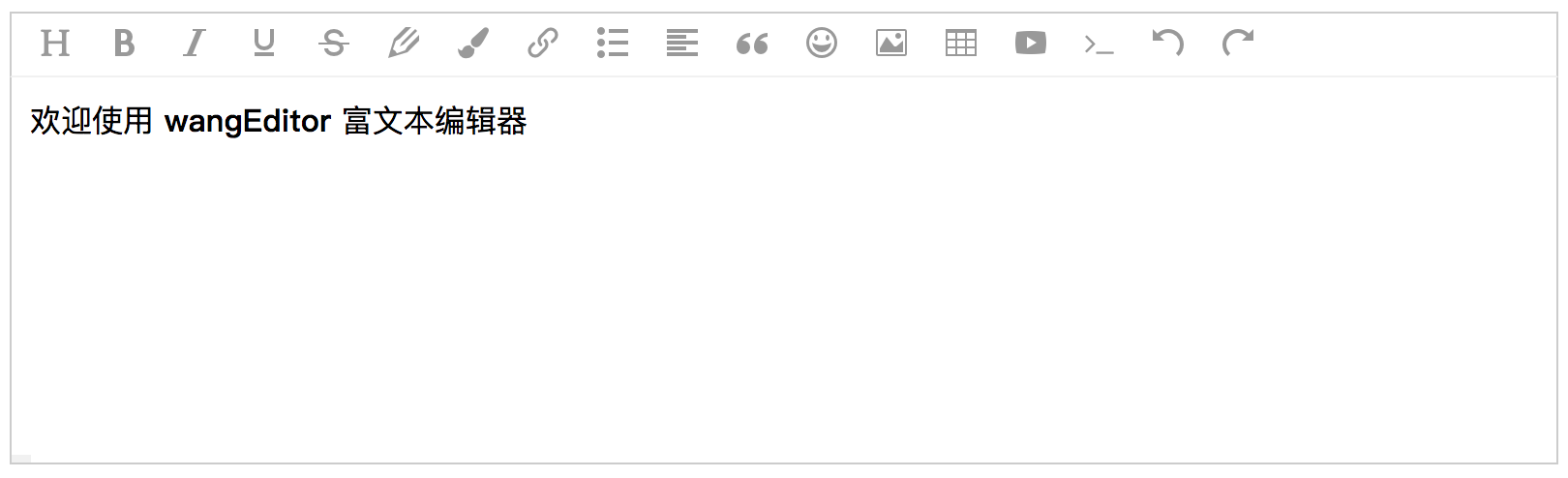
wangEditor
轻量级 web 富文本编辑器,配置方便,使用简单。
当前是 v4 版本。想继续使用 v3 版本看这里。
浏览器兼容性
兼容常见的 PC 浏览器:Chrome,Firefox,Safar,Edge,QQ 浏览器,IE11 。
不支持移动端。
基本使用
NPM
npm i wangeditor --save安装后几行代码即可创建一个编辑器:
import E from "wangeditor";
const editor = new E("#div1");
editor.create();CDN
<script type="text/javascript" src="https://unpkg.com/wangeditor/dist/wangEditor.min.js"></script>
<script type="text/javascript">
const E = window.wangEditor
const editor = new E('#div1')
// 或者 const editor = new E(document.getElementById('div1'))
editor.create()
</script>更多使用方法,可参考文档。
交流
加入 QQ 群
- 164999061(人已满)
- 710646022(人已满)
- 901247714
提交 bug 或建议
- github issues 提交问题
开发团队
有专业开发团队维护,非个人单兵作战。
想加入 wangEditor 研发团队,可申请加入 QQ 群,然后私聊群主。
开发文档
开发文档,供申请加入开发团队,或者对源码感兴趣的用户阅读。
加入开发团队后,还会有更详细的开发流程、规划、沟通机制。内容太多,这里不公开。
为我们加油
你的支持,将激励我们输出更多优质内容!