- 支持自定义文本、颜色、大小
- 支持自定义关闭图标
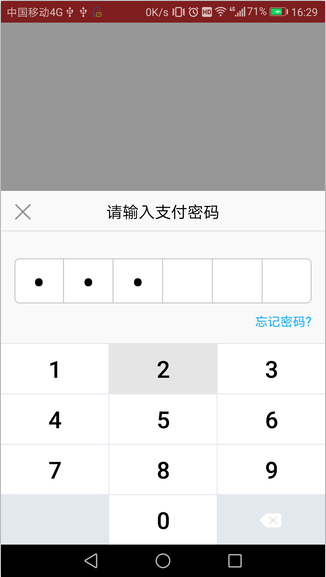
- 支持弹框样式
- 支持回调函数处理
- 支持数字位置随机
- setCloseImgView(int resId) //设置关闭图标
- setHintText(String text)//设置提醒标题的文本
- setForgetText(String text) //设置忘记密码文字
- PayPassDialog(Context context, int themeResId)//自定义弹框样式,有默认样式
- setPayClickListener(OnPayClickListener listener) //设置回调
- onPassFinish(String password)//6位输入完成回调
- onPayClose()//关闭回调
- onPayForget()//忘记密码回调
- setRandomNumber(true) //数字随机
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
//androidX版本
implementation 'com.github.lzjin:AlipayPassDialog:2.2'
//Support 版本
implementation 'com.github.lzjin:AlipayPassDialog:2.0'
}
//1 默认方式(推荐)
private void payDialog() {
final PayPassDialog dialog=new PayPassDialog(this);
dialog.getPayViewPass()
.setRandomNumber(true)
.setPayClickListener(new PayPassView.OnPayClickListener() {
@Override
public void onPassFinish(String passContent) {
//6位输入完成回调
}
@Override
public void onPayClose() {
dialog.dismiss();
//关闭弹框
}
@Override
public void onPayForget() {
dialog.dismiss();
//点击忘记密码回调
}
});
}
//2 自定义方式
private void payDialog2() {
final PayPassDialog dialog=new PayPassDialog(this,R.style.dialog_pay_theme);
//弹框自定义配置
dialog.setAlertDialog(false)
.setWindowSize(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT,0.4f)
.setOutColse(false)
.setGravity(R.style.dialogOpenAnimation, Gravity.BOTTOM);
//组合控件自定义配置
dialog.getPayViewPass()
.setForgetText("忘记支付密码?");
.setForgetColor(getResources().getColor(R.color.colorAccent));
.setForgetSize(16);
.setPayClickListener(new PayPassView.OnPayClickListener() {
@Override
public void onPassFinish(String passContent) {
//6位输入完成回调
showShort("输入完成回调");
}
@Override
public void onPayClose() {
dialog.dismiss();
//关闭回调
}
@Override
public void onPayForget() {
dialog.dismiss();
//忘记密码回调
showShort("忘记密码回调");
}
});
}
- 新增数字位置随机
- 优化已知bug
- 2.1版本起支持AndroidX
- 优化界面适配问题
- 增加Demo演示代码
- 优化已知
- 修复部分手机兼容问题
- 增加功能
- 基础使用