📮 Send a email using the Linking API
Built with ❤︎ by tiaanduplessis and contributors
$ npm install react-native-email
# OR
$ yarn add react-native-emailimport React from 'react'
import { StyleSheet, Button, View } from 'react-native'
import email from 'react-native-email'
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Button title="Send Mail" onPress={this.handleEmail} />
</View>
)
}
handleEmail = () => {
const to = ['tiaan@email.com', 'foo@bar.com'] // string or array of email addresses
email(to, {
// Optional additional arguments
cc: ['bazzy@moo.com', 'doooo@daaa.com'], // string or array of email addresses
bcc: 'mee@mee.com', // string or array of email addresses
subject: 'Show how to use',
body: 'Some body right here'
}).catch(console.error)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
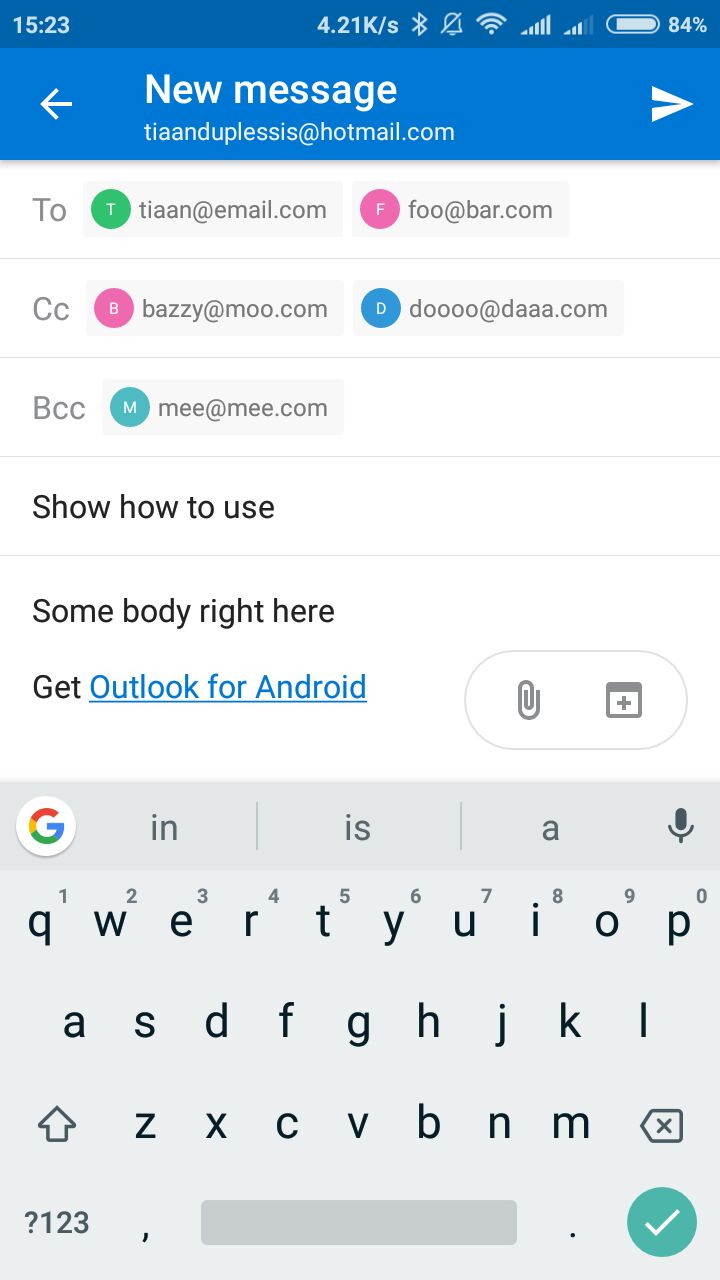
})This results to:
Note: If you are using the iOS Simulator the linking cannot be completed because the Email app is not found in the Simulator.
Contributions are welcome!
- Fork it.
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Or open up a issue.
Licensed under the MIT License.