A minimal template and demo for svg based browser games.
A fancy game UI is easier designed in a vector editor than in plan HTML/CSS. Yet there are some hurdles before your SVG may serve as a decent browser game.
This repo serves as demo and template for the most standard features:
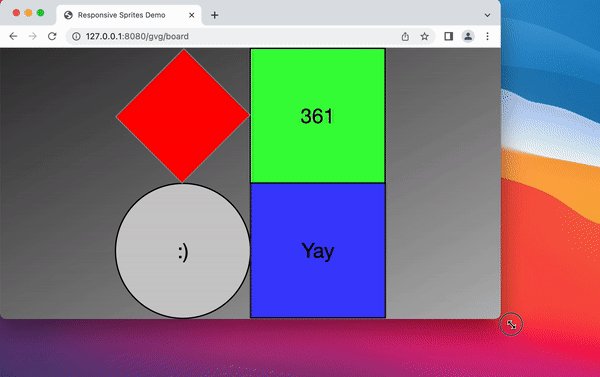
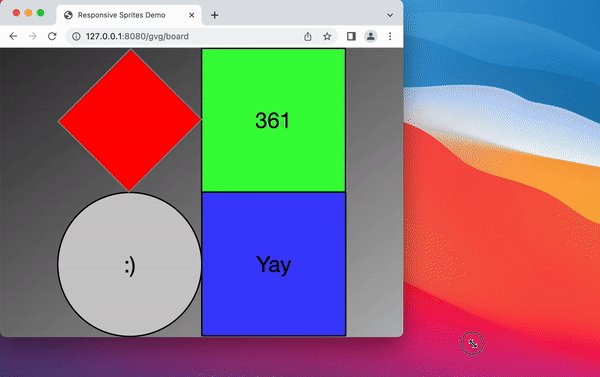
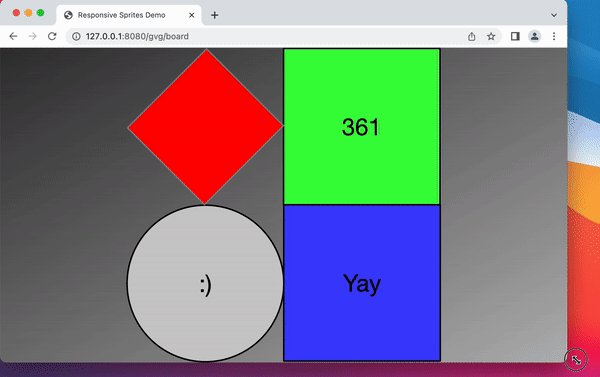
- Perfect size and position: The UI shows centered and uses as much space as available. On Window resize, the sprite adapts dynamically.
- Custom, SVG based board: The UI shown originates a Vector-Editor (Omnigraffle). It was exported to SVG and auto patched. No manual changes were made to the svg file.
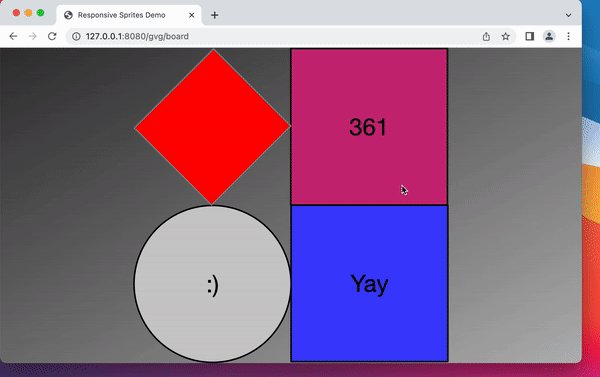
- Targeted DOM manipulation: The top right tile changes to a random colour on click. JavaScript registers interaction and modifies the DOM.
Build and run
- Clone this repo
- Power up the backend with
mvn clean package spring-boot:run(requires java, maven) - Access the landing page:
http://127.0.0.1:8080/gvg/board.
Test
- Resize and be happy about perfect responsive adapting.
- Click like crazy on the top right tile and watch the colours change.
If you are wondering why we need a server - you cannot modify the DOM of a loaded SVG with JavaScript, if the file resides on disk. That is actually a security feature of your browser. So we use a webserver to bypass file-system access of the SVG.
If you want to use your own SVG and DOM manipulations, here is what needs to be done:
- Craft your own SVG in a vector program, e.g. Omnigraffle. Then export to SVG and send the SVG through the Patcher.
- Define your own DOM listeners in
registry.js - Define your own DOM manipulations in
uiactions.js - Clean, build, deploy:
mvn clean package spring-boot:run - Access at http://127.0.0.1:8080/gvg/board
Contact information for bug reports and pull requests:
- Author: Maximilian Schiedermeier

- Github: Kartoffelquadrat
- Webpage: McGill University, School of Computer Science
- License: CC BY-NC-SA 4.0