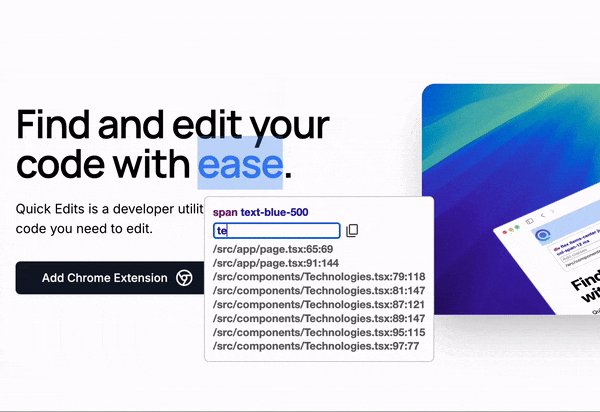
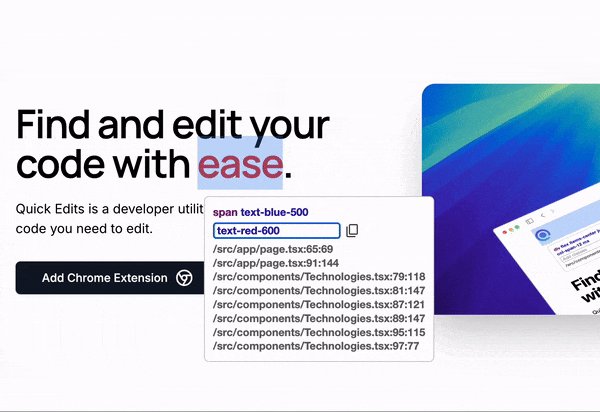
Quickly locates the code you need to edit. Optimizes the frontend development workflow.
Provides a quick way to test TailwindCSS classes and jump to the code you need to edit.
Offers a few settings to configure the project code folder that includes the code you want to search through and an editor select box.
Follow the docs to follow the quick install guide.
If you're on MacOS simply start the new ./start.sh command and it'll attempt to configure it for you. Otherwise continue with this installation.
Install and build Chrome Extension.
cd browser-extension
npm install --legacy-peer-deps
npm run buildThis project is tested with BrowserStack.
cd native-module
go install
go build cd /Library/Google/Chrome/NativeMessagingHosts
sudo touch com.my_company.my_application.jsonAdd this as content of com.my_company.my_application.json
{
"name": "com.my_company.my_application",
"description": "Quick Edits",
"path": "/absolute/path/to/built/go/module/m",
"type": "stdio",
"allowed_origins": ["chrome-extension://yourchromeextensionid/"]
}