Based on Google's open source devtools-frontend developer tools, and implement the Chrome DevTools Protocol with JavaScript. You only need to load a js script in the web page to use the most familiar chrome devtools to remotely debug the page.
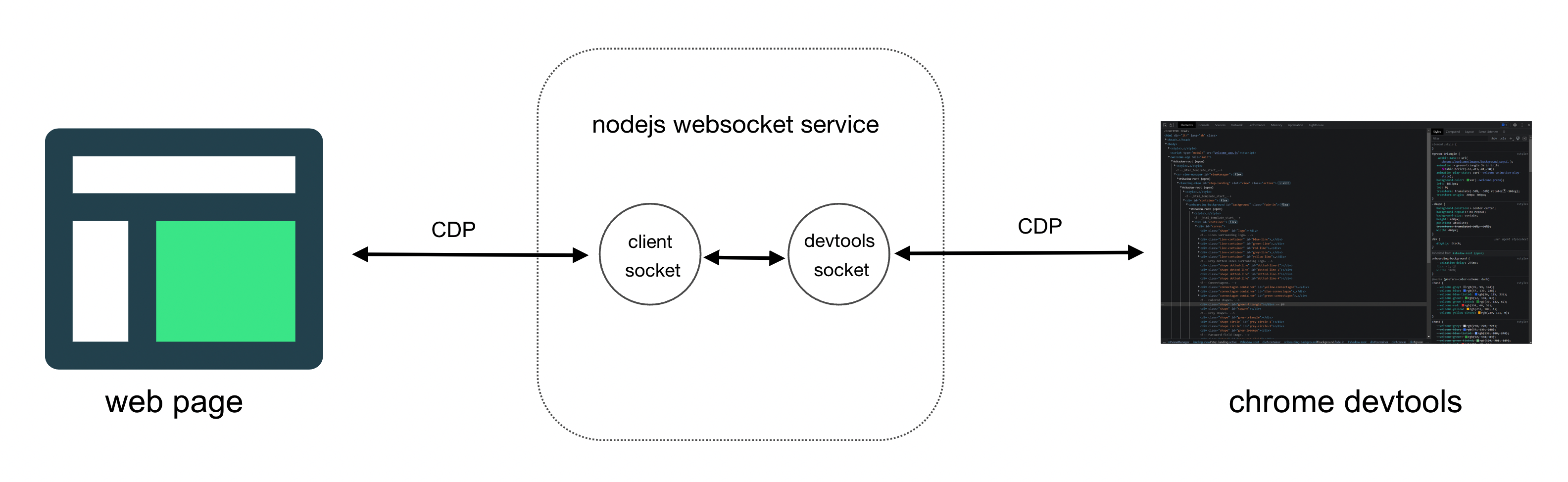
The web page being debugged is connected to the middle node layer through websocket, and devtools is also connected to node through websocket. The role of the node middle layer is mainly to forward the socket protocol to each other, so that the web page and devtools can realize full-duplex communication.
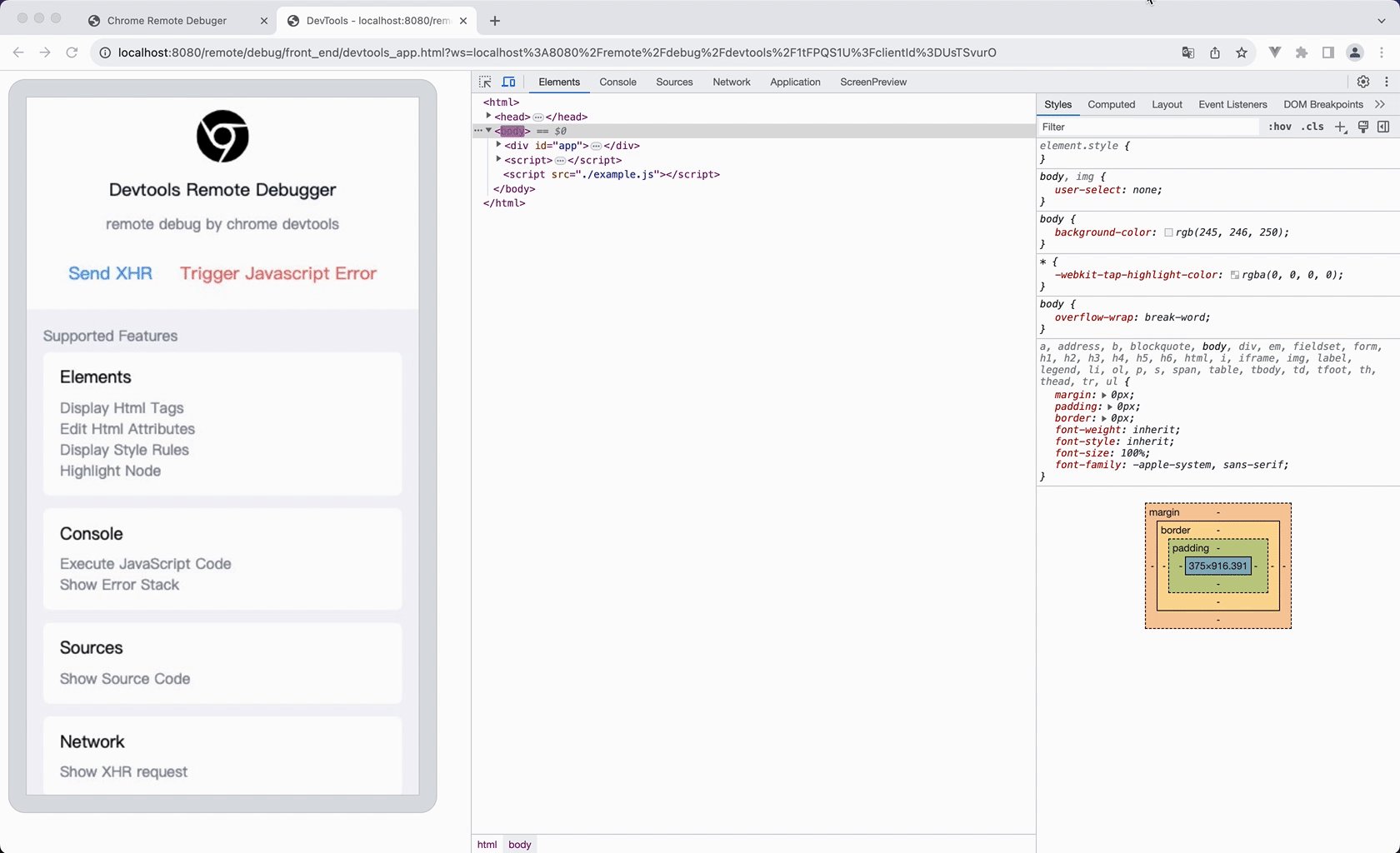
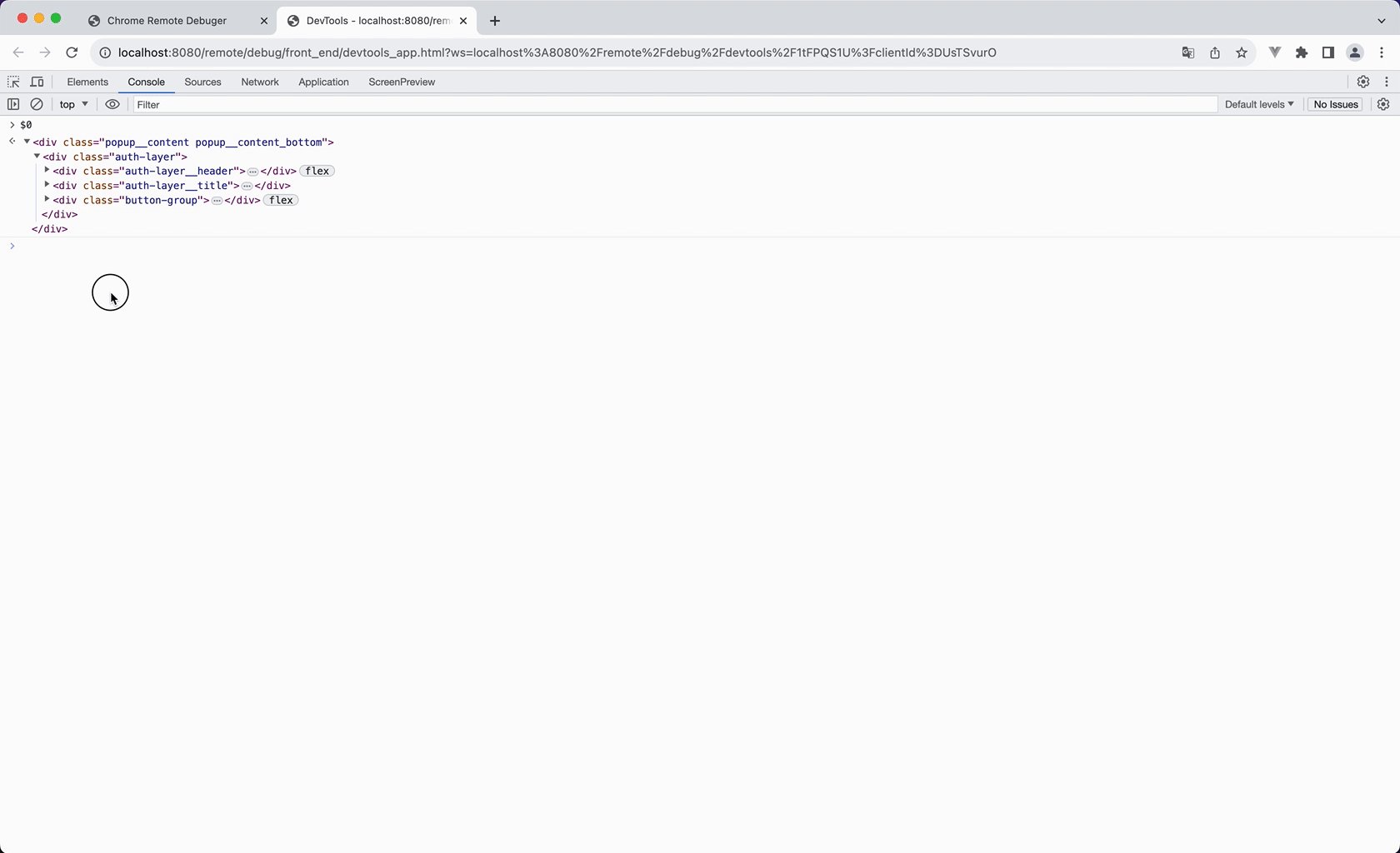
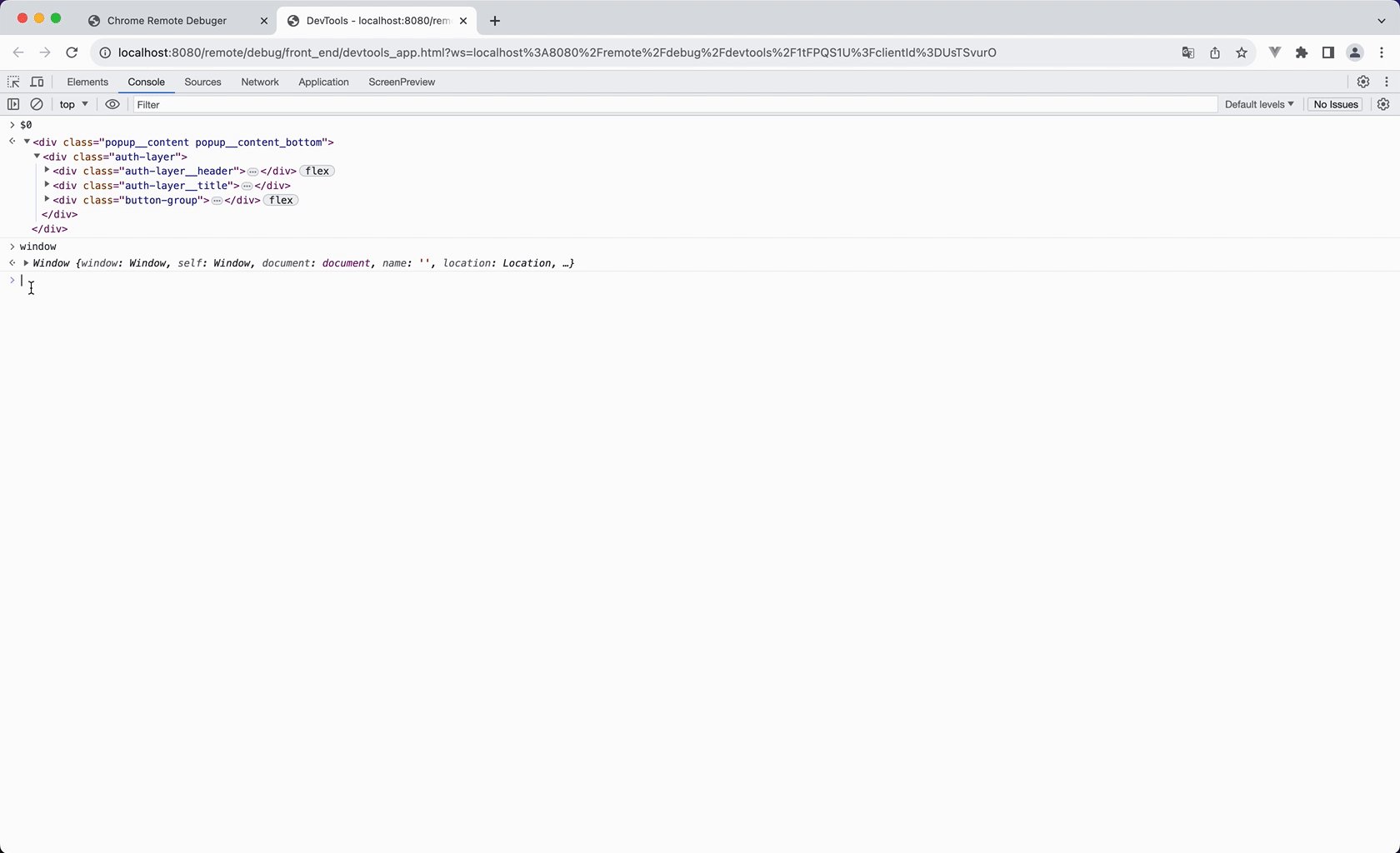
demo.mp4
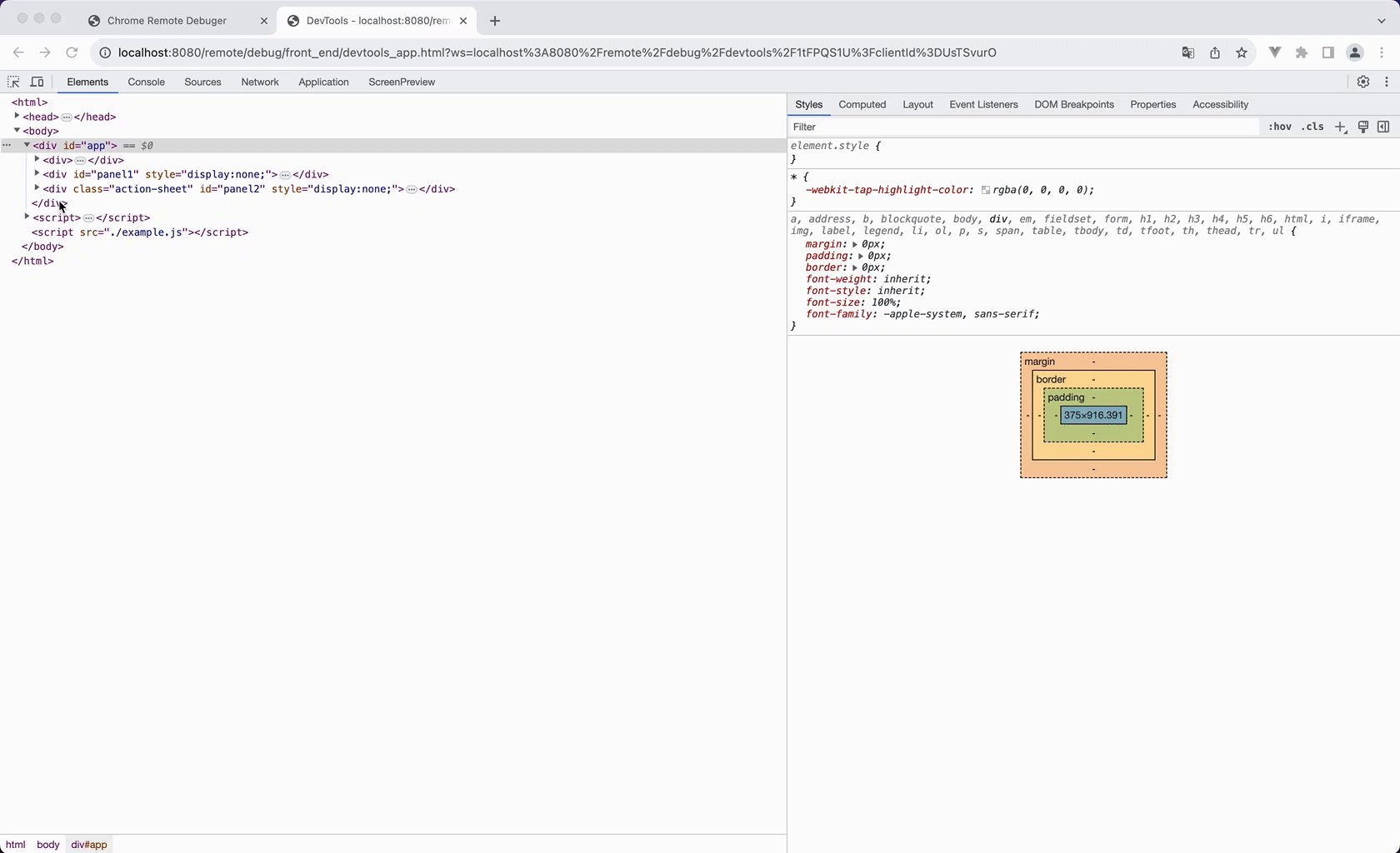
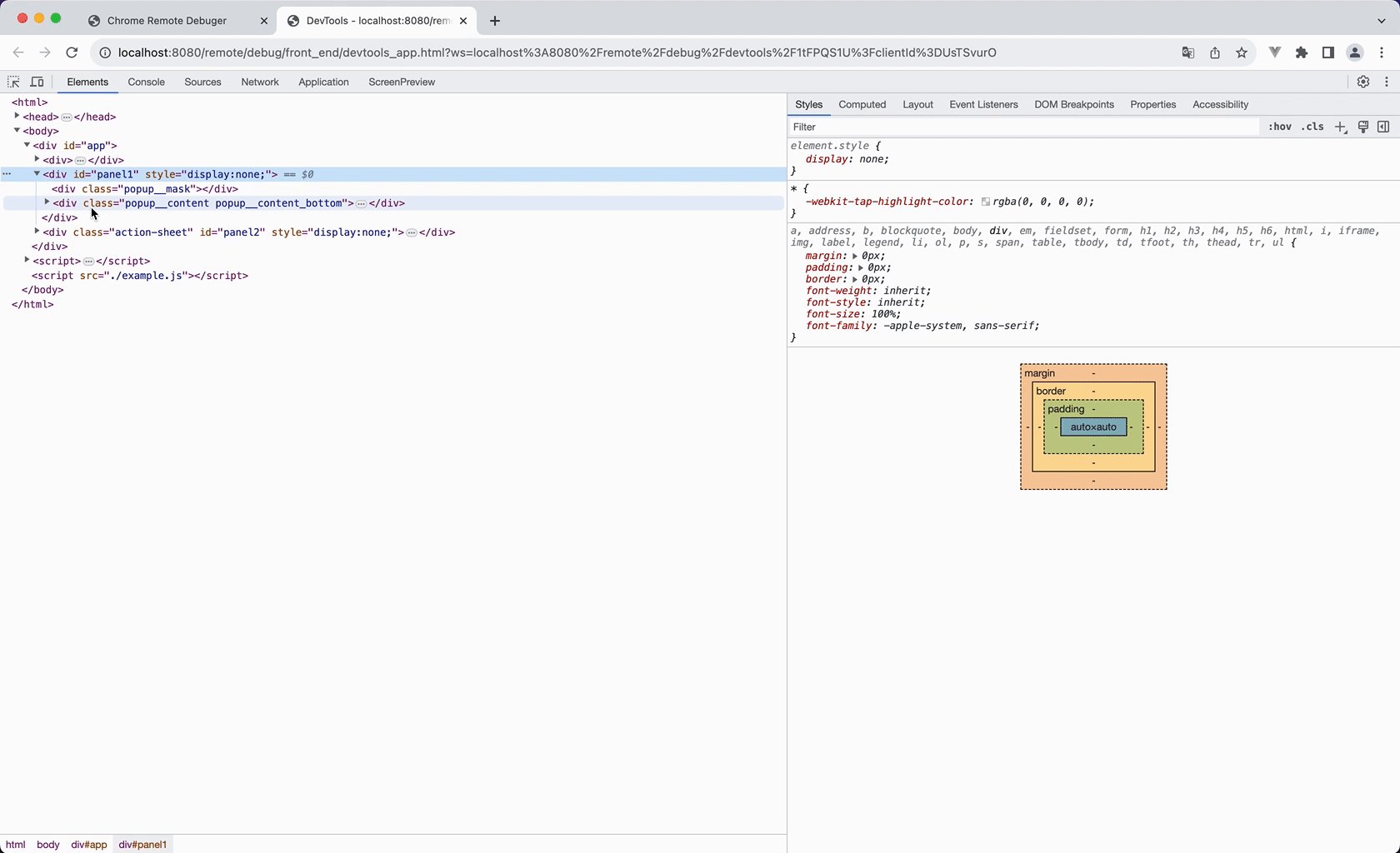
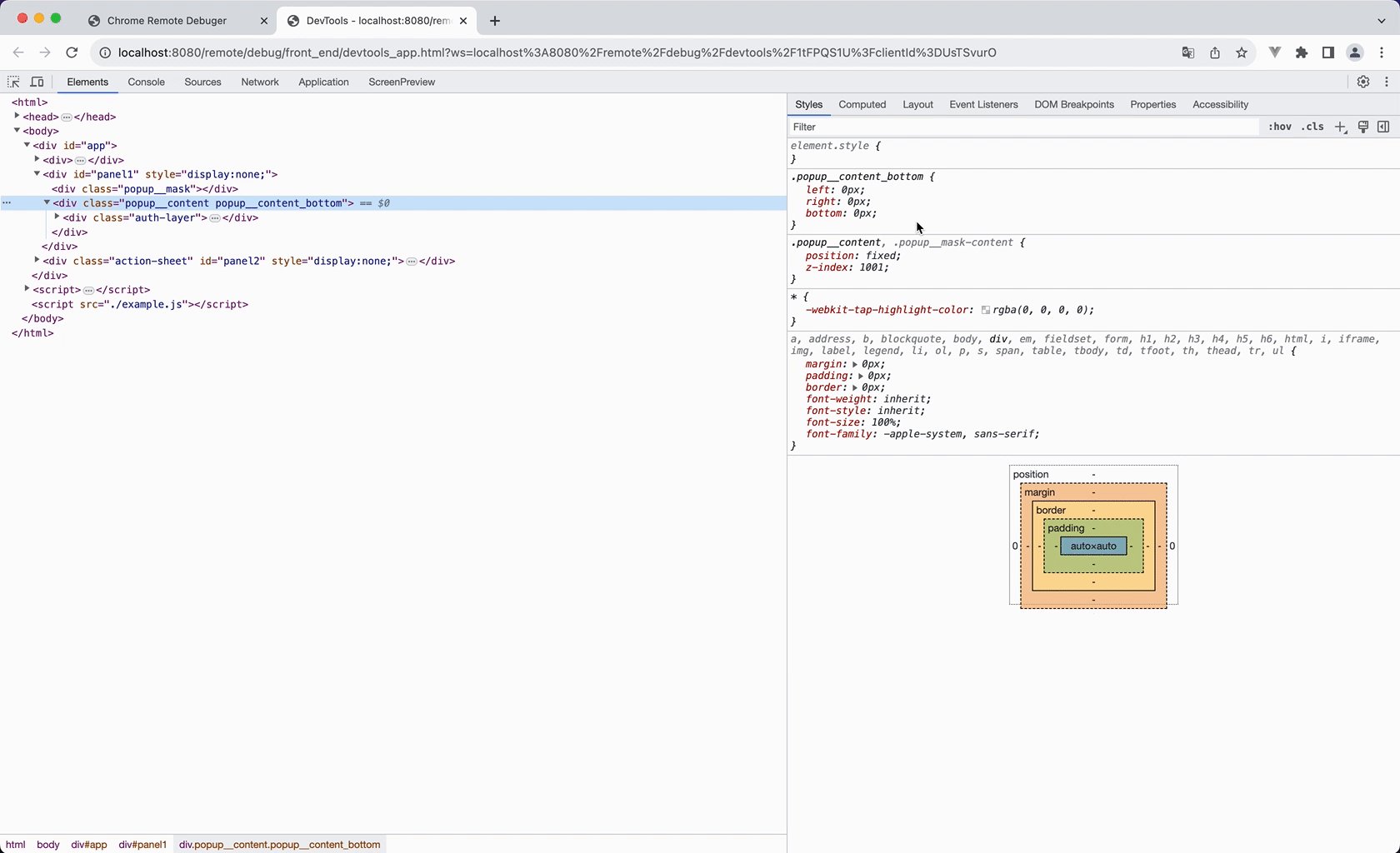
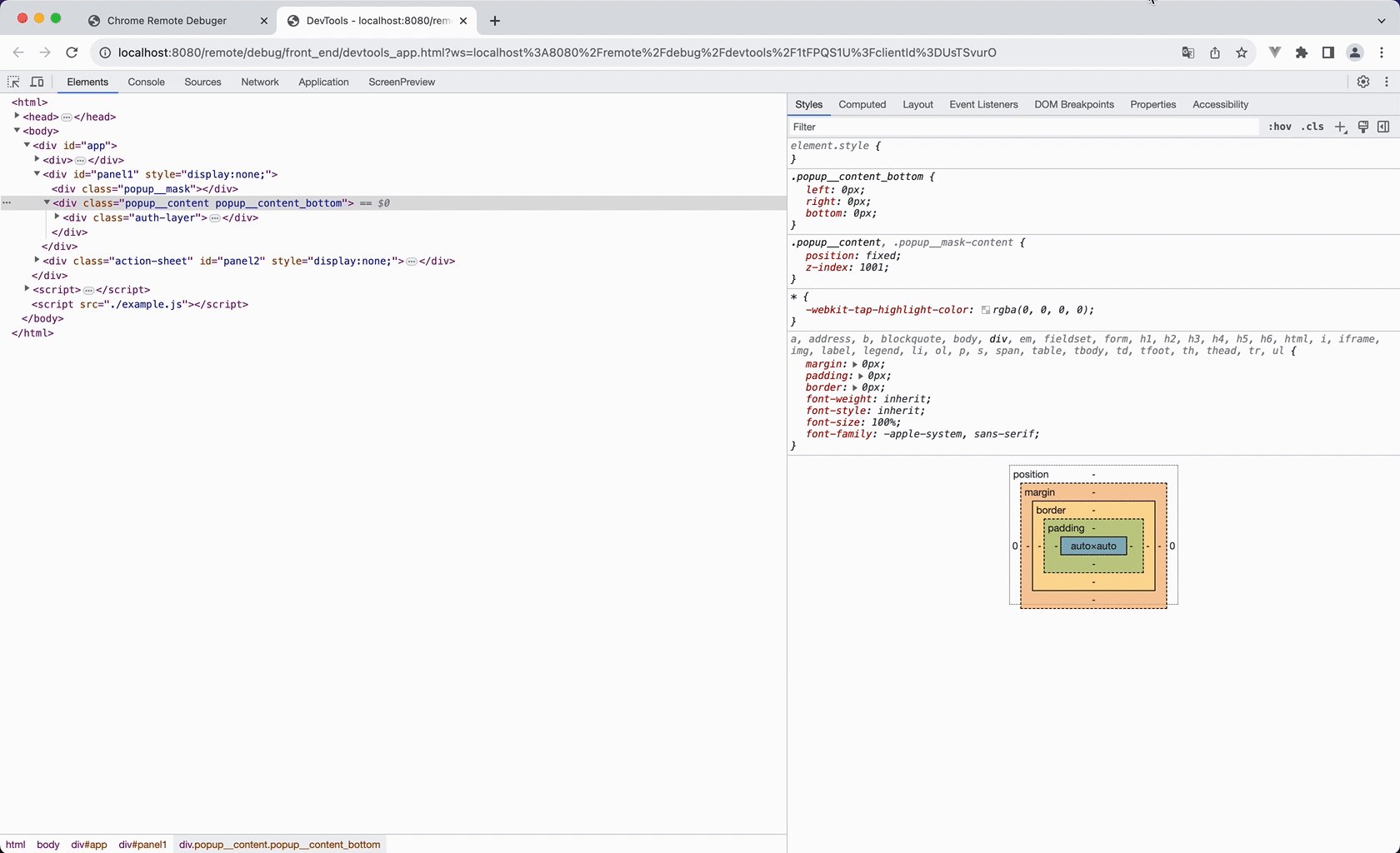
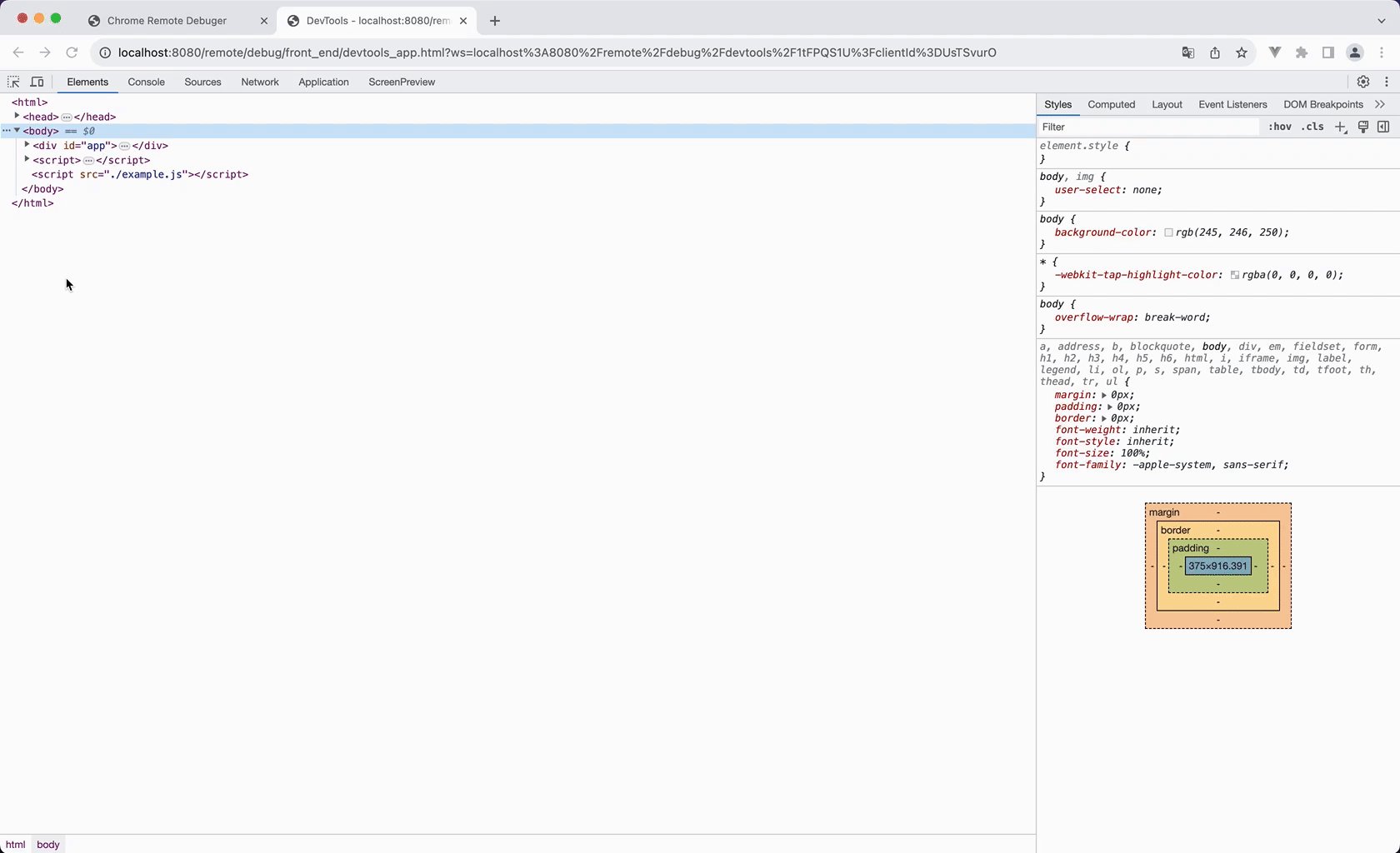
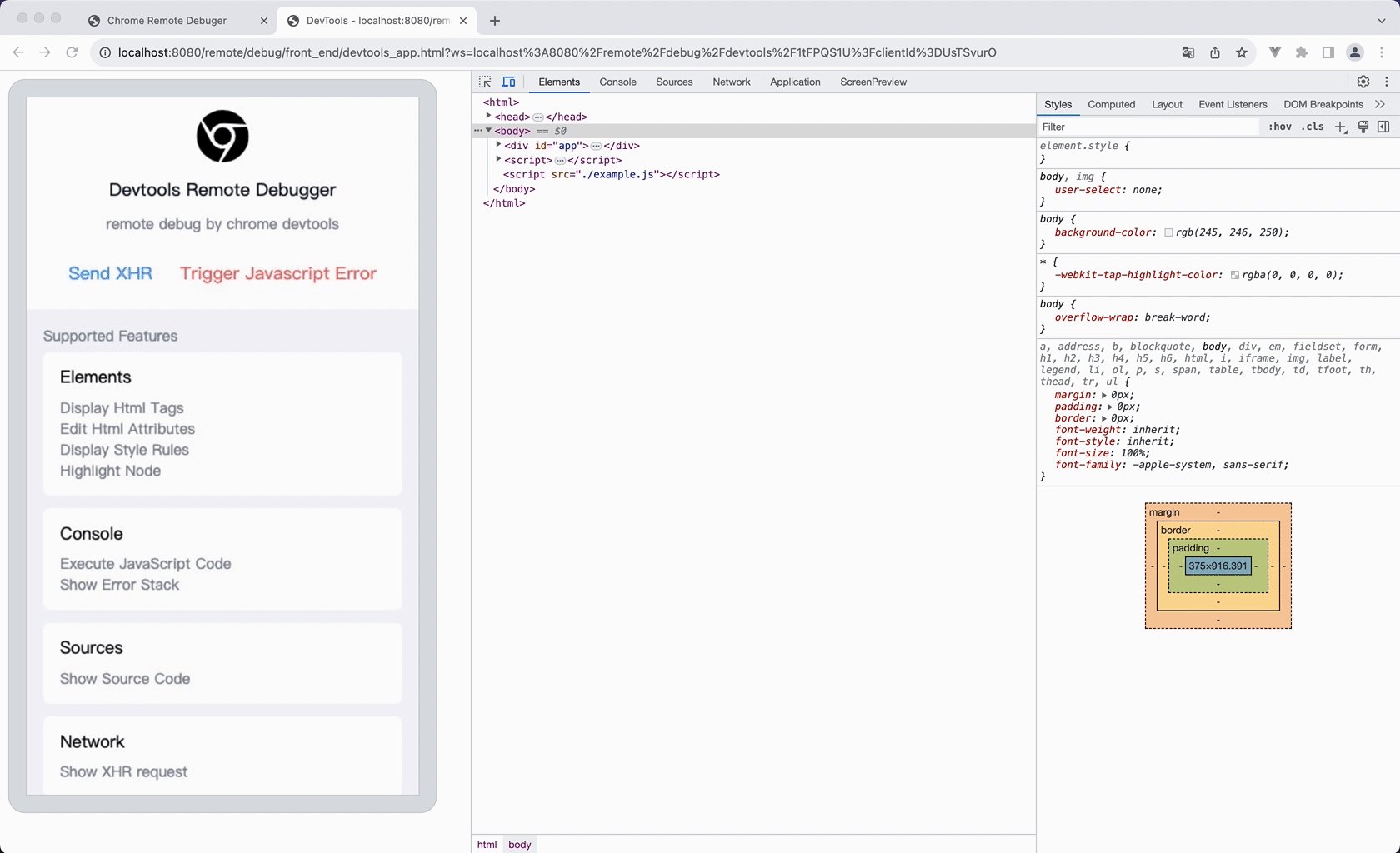
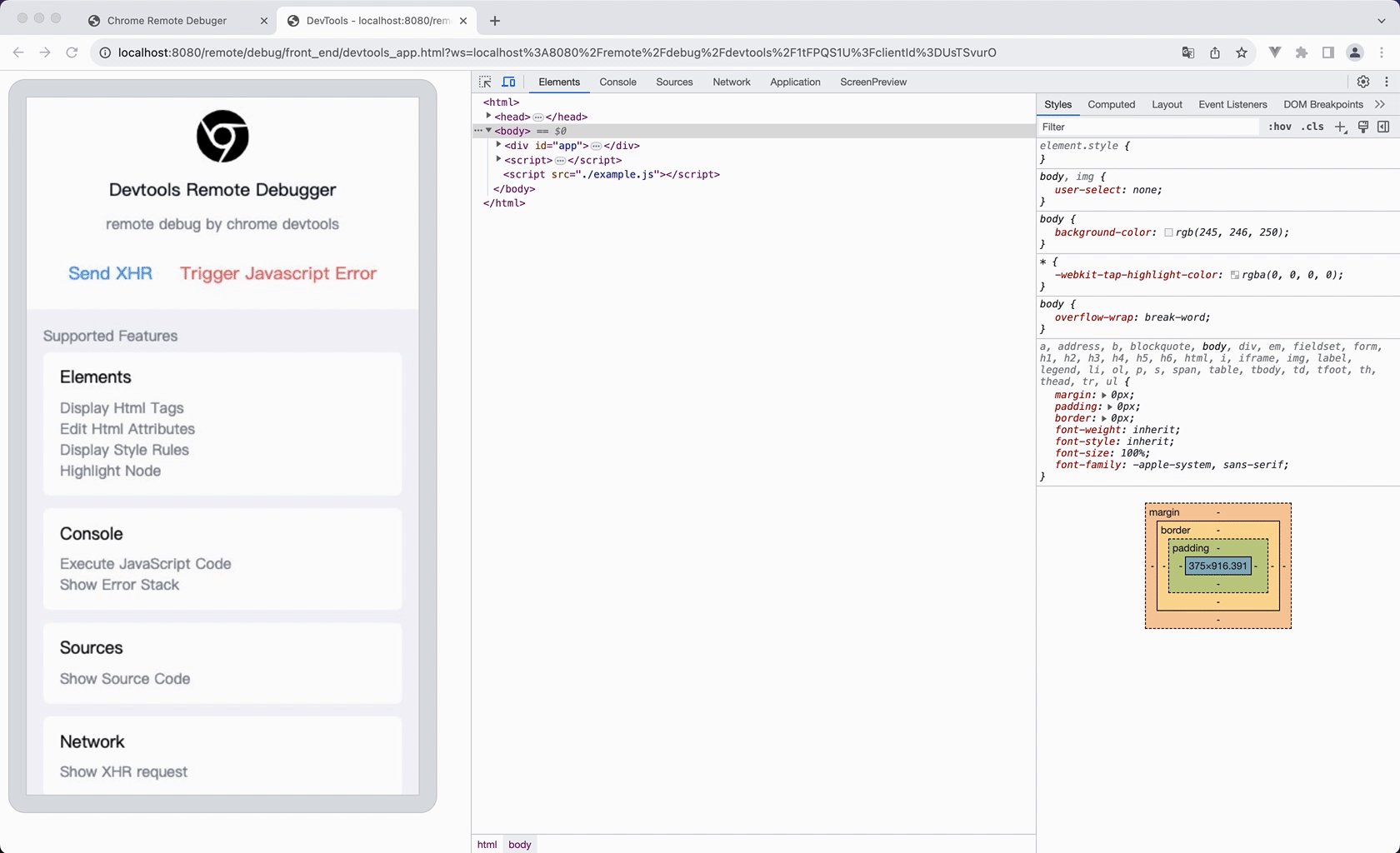
- Display Html Tags
- Edit Html Attributes
- Display Style Rules
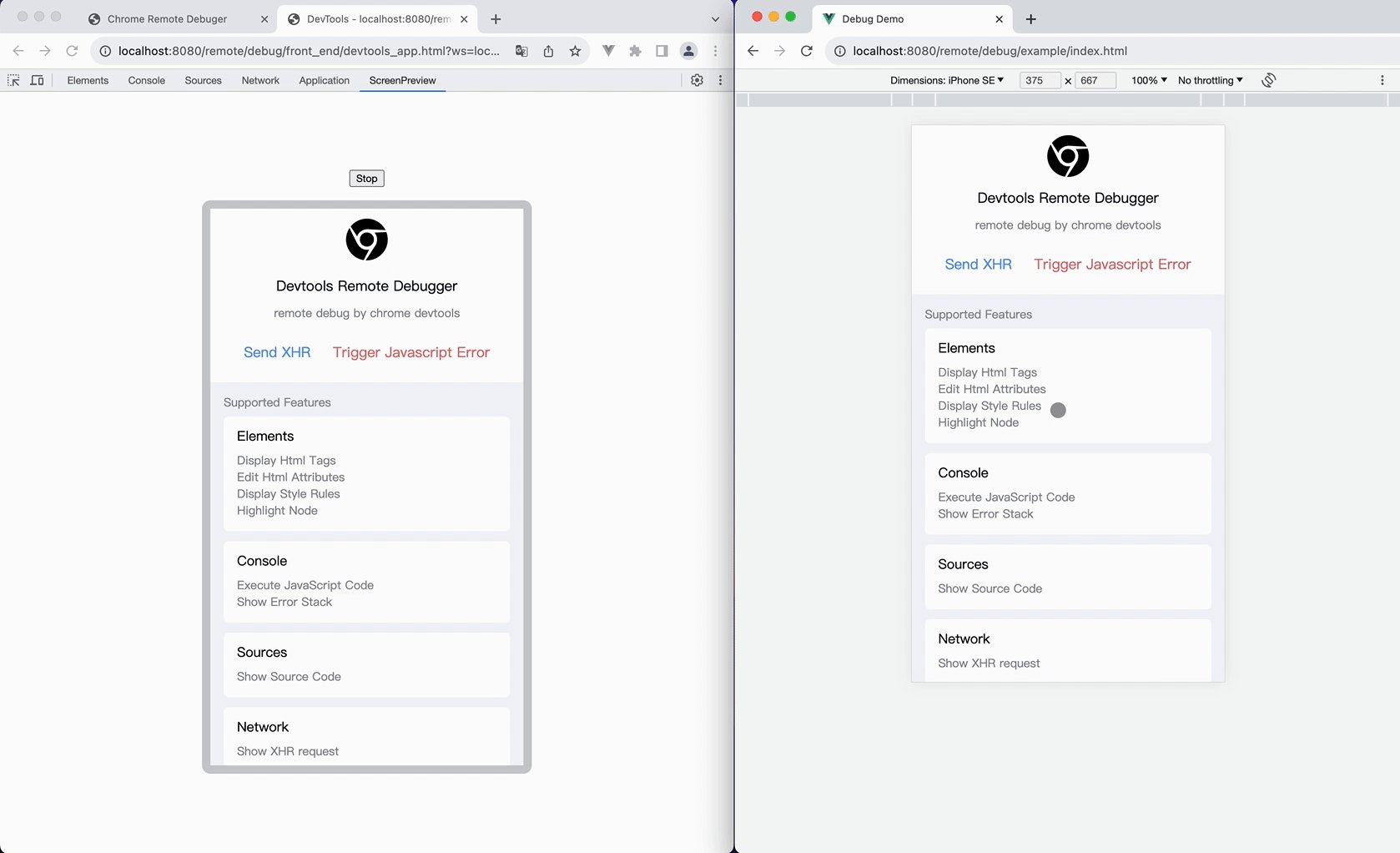
- Highlight Node
- Execute JavaScript Code
- Show Error Stack
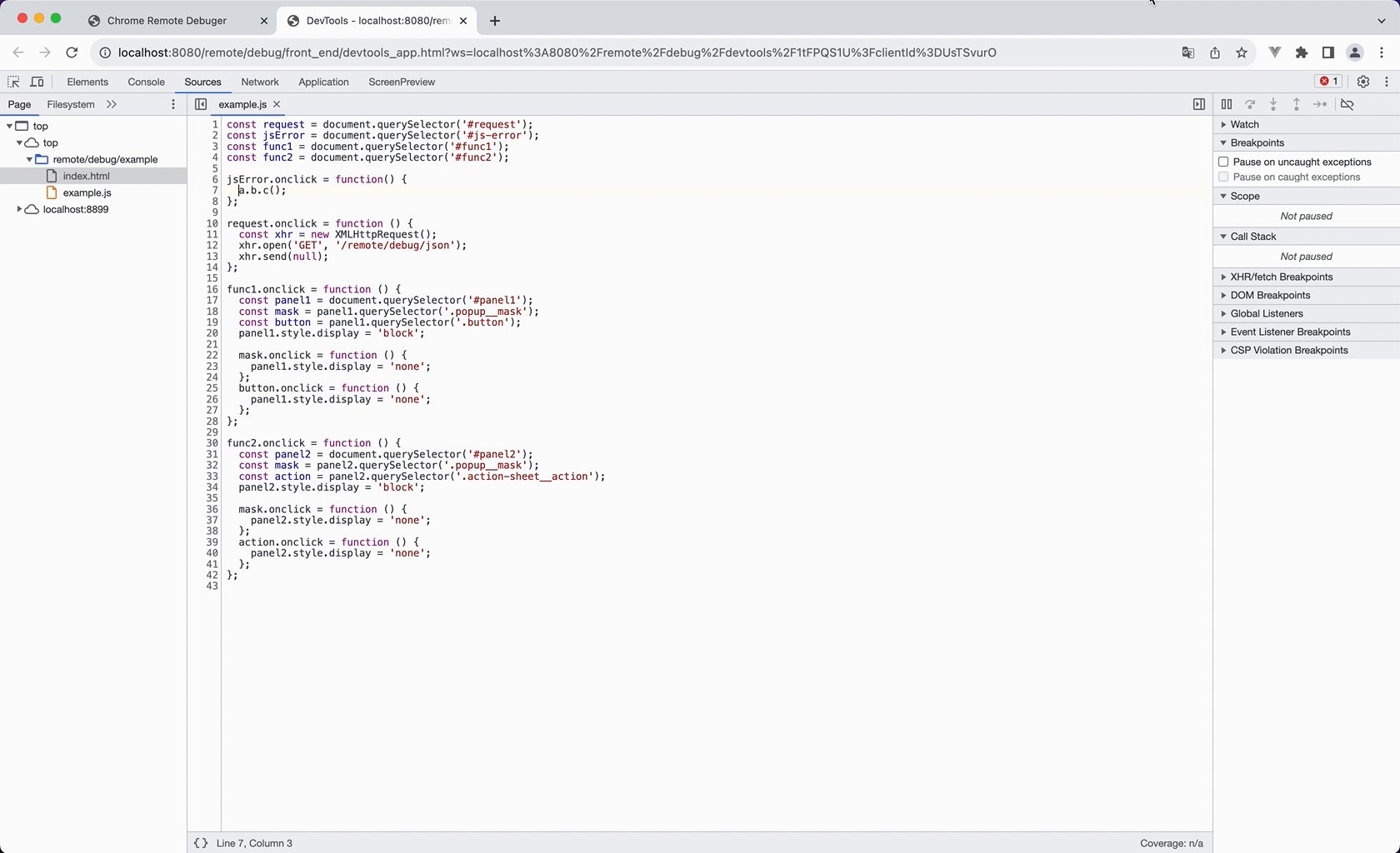
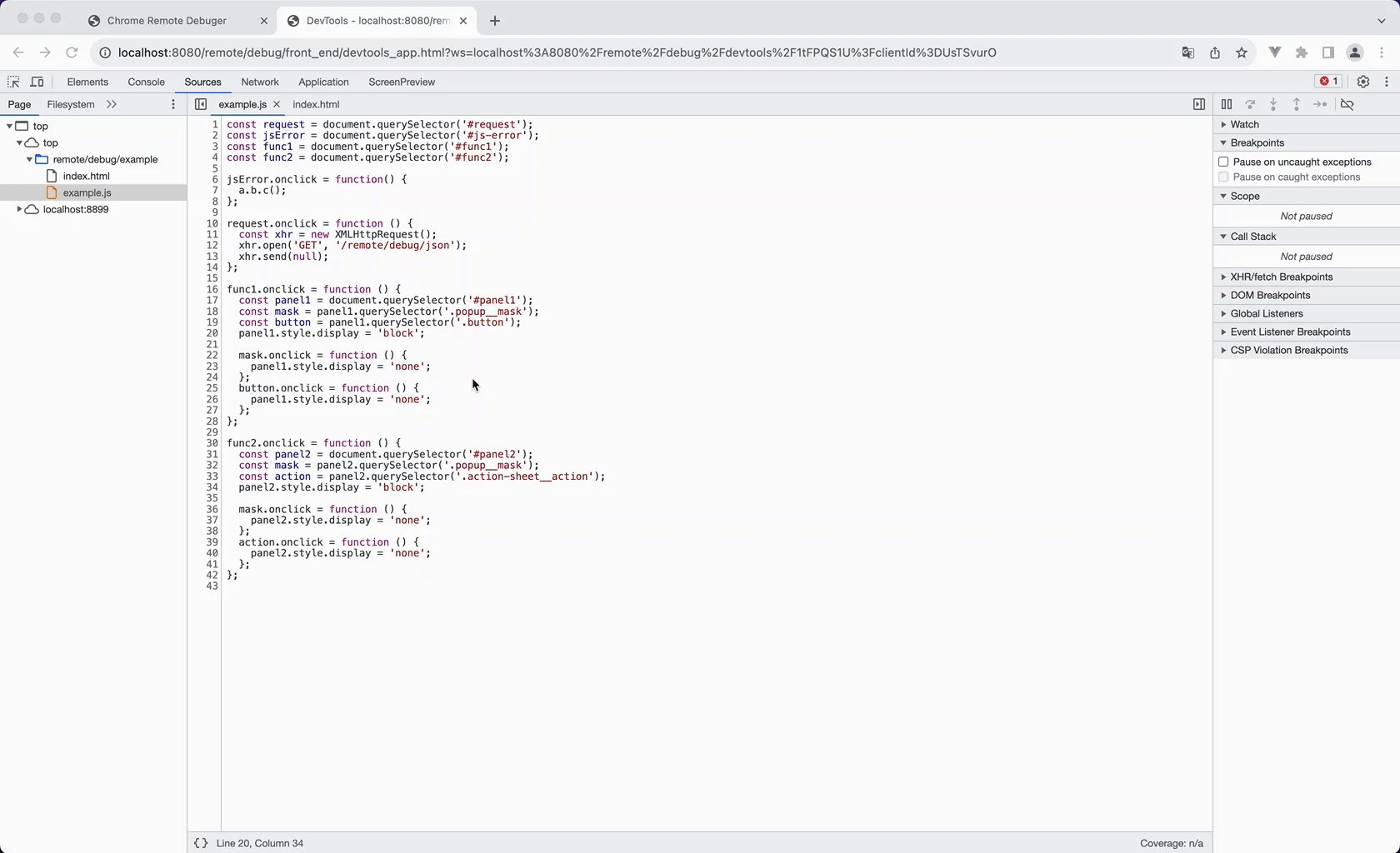
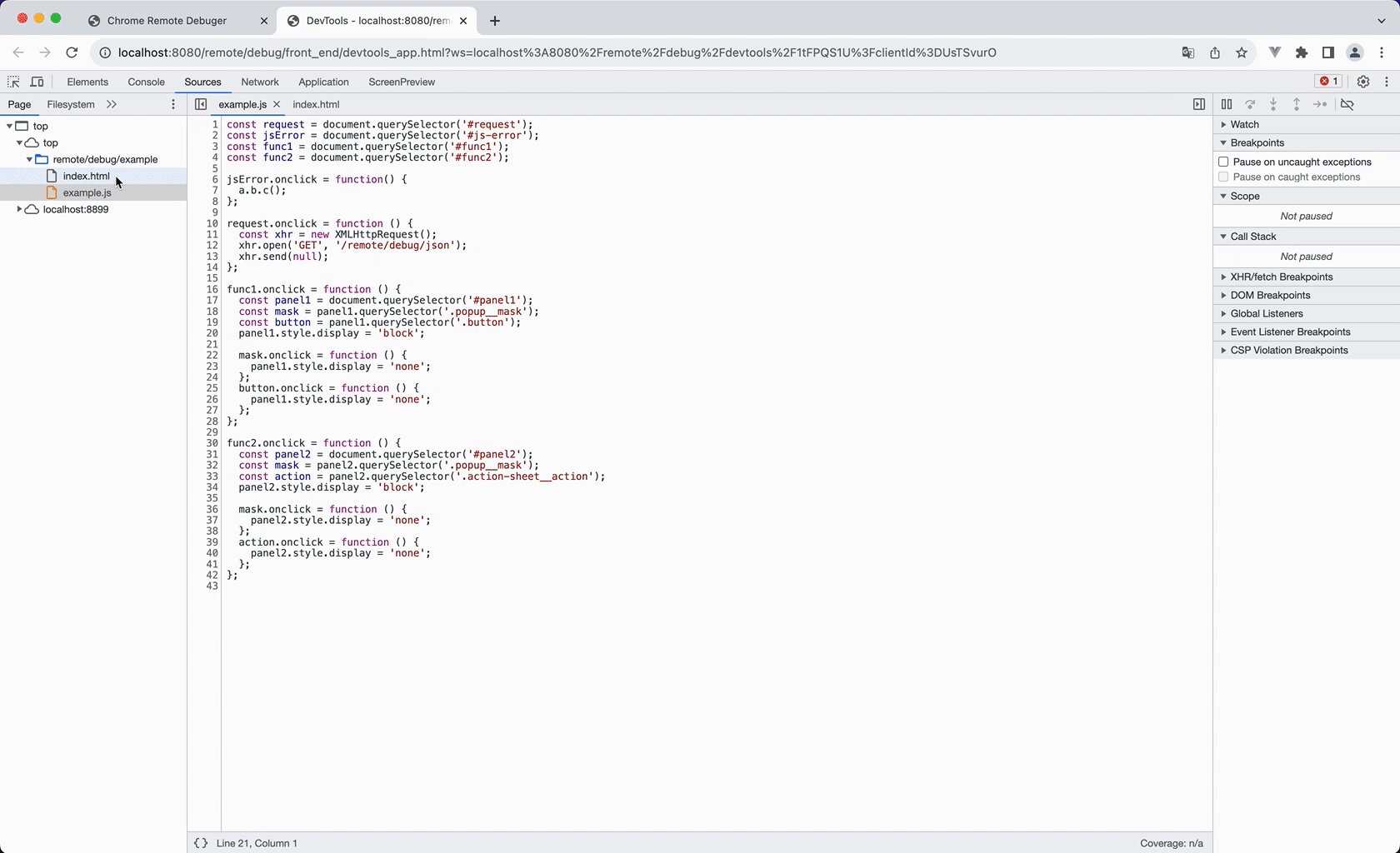
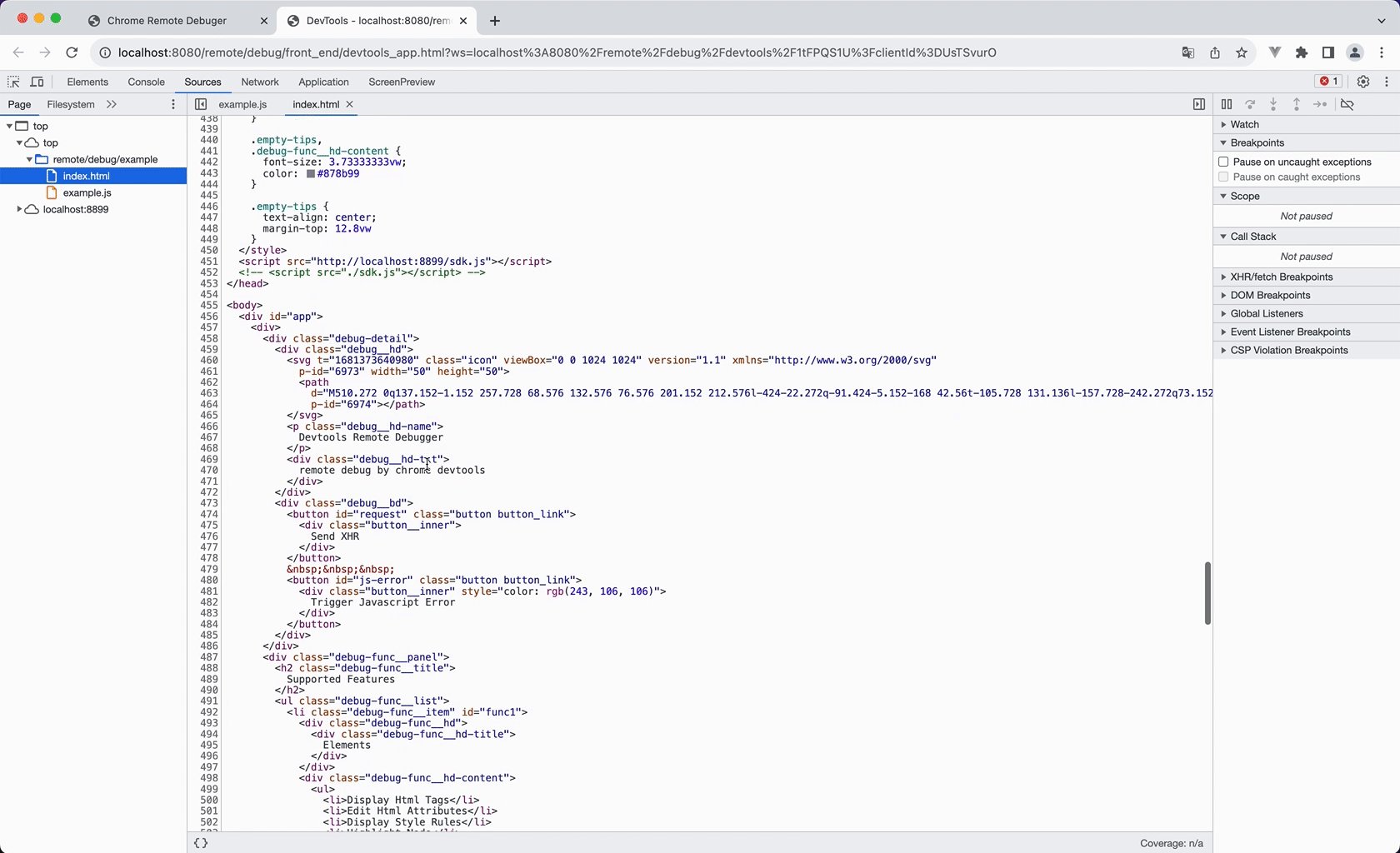
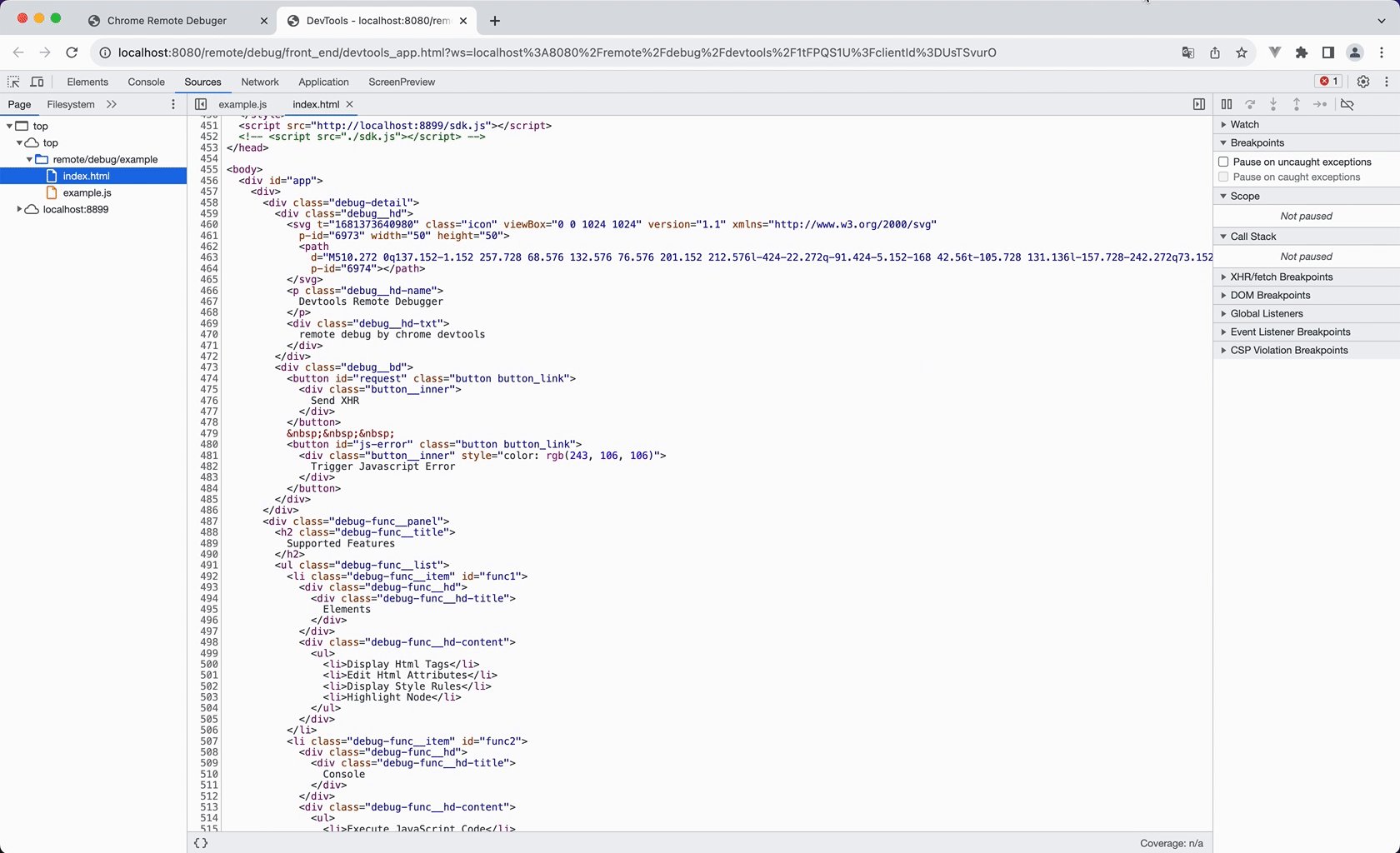
- Show Source Code
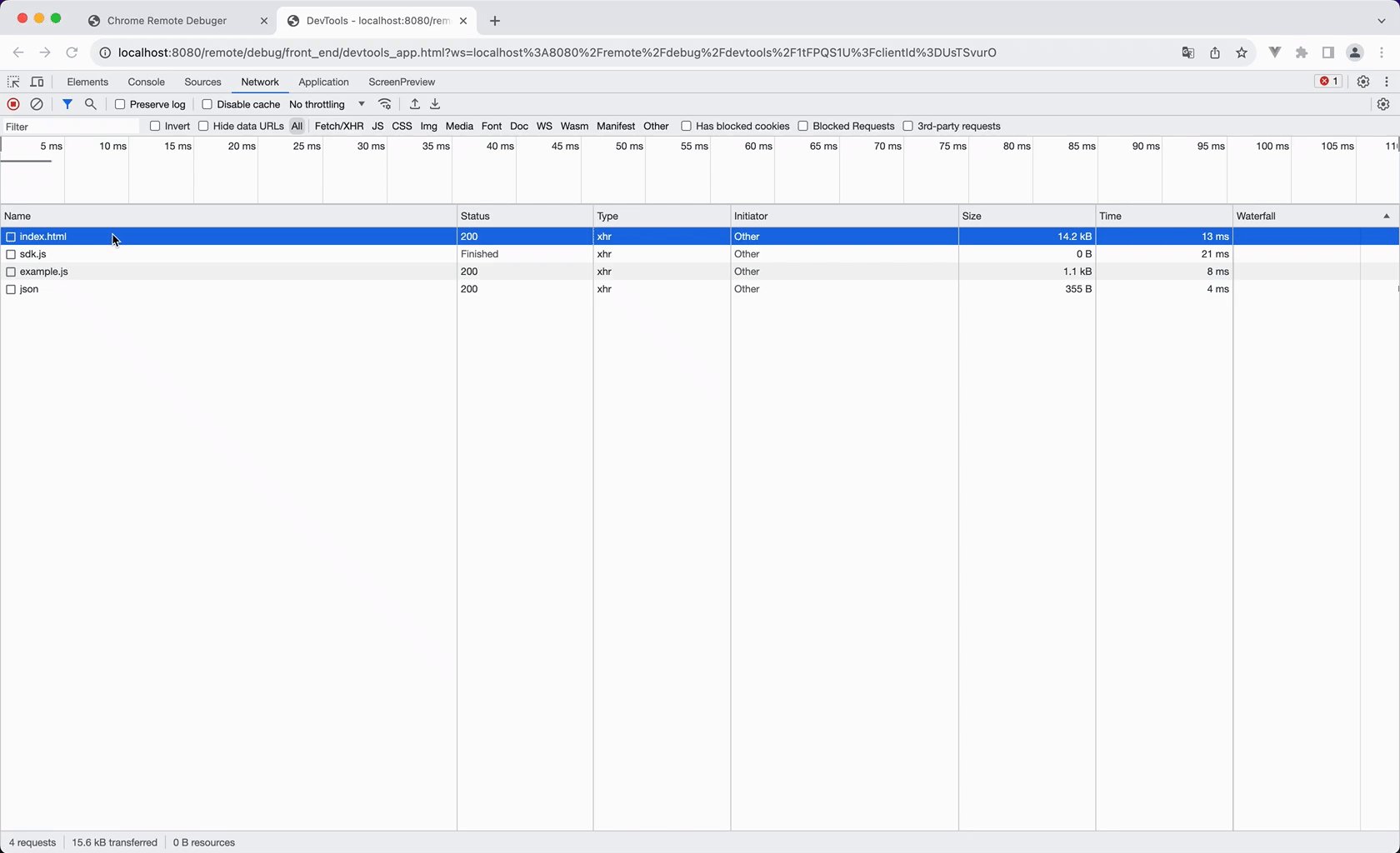
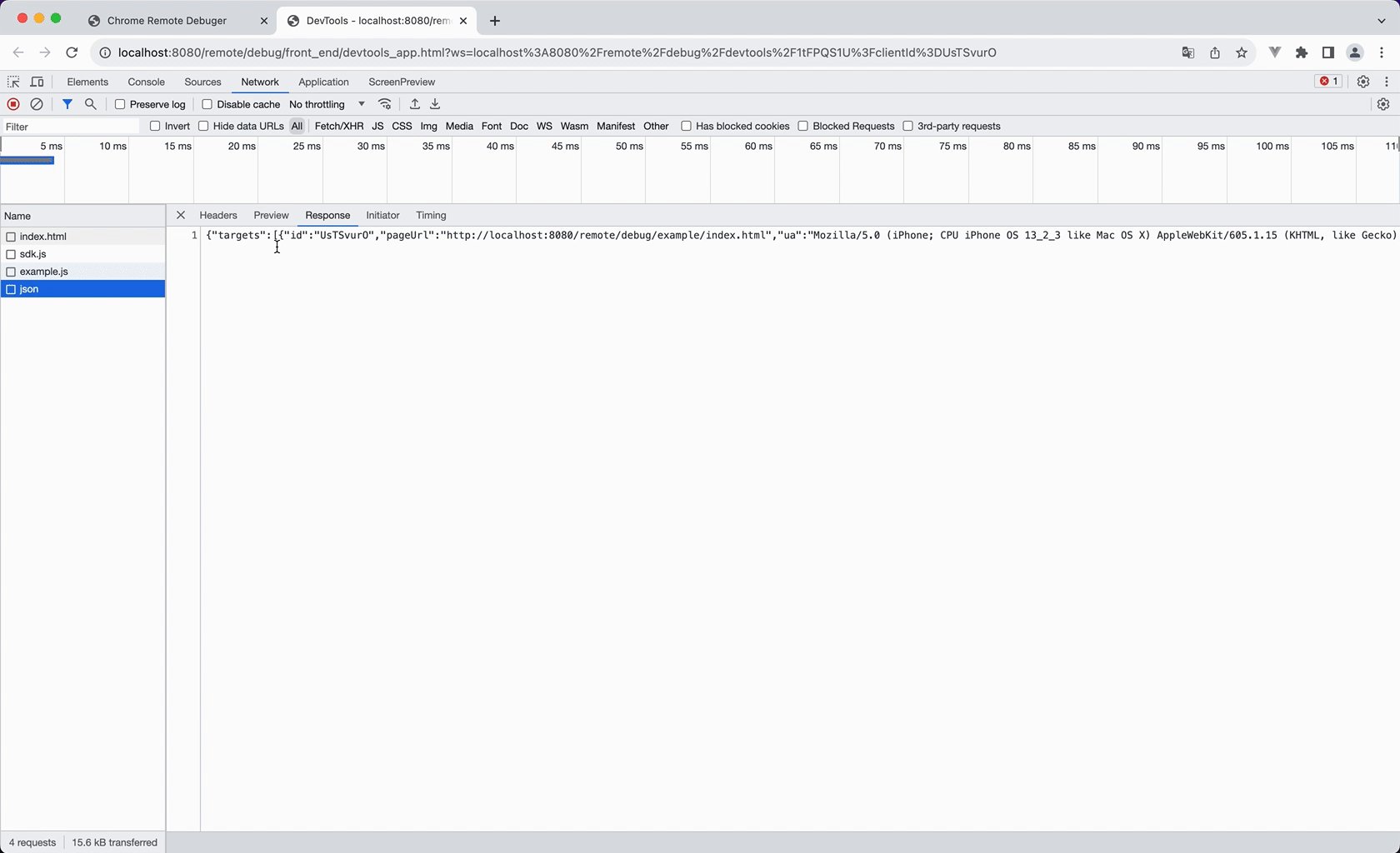
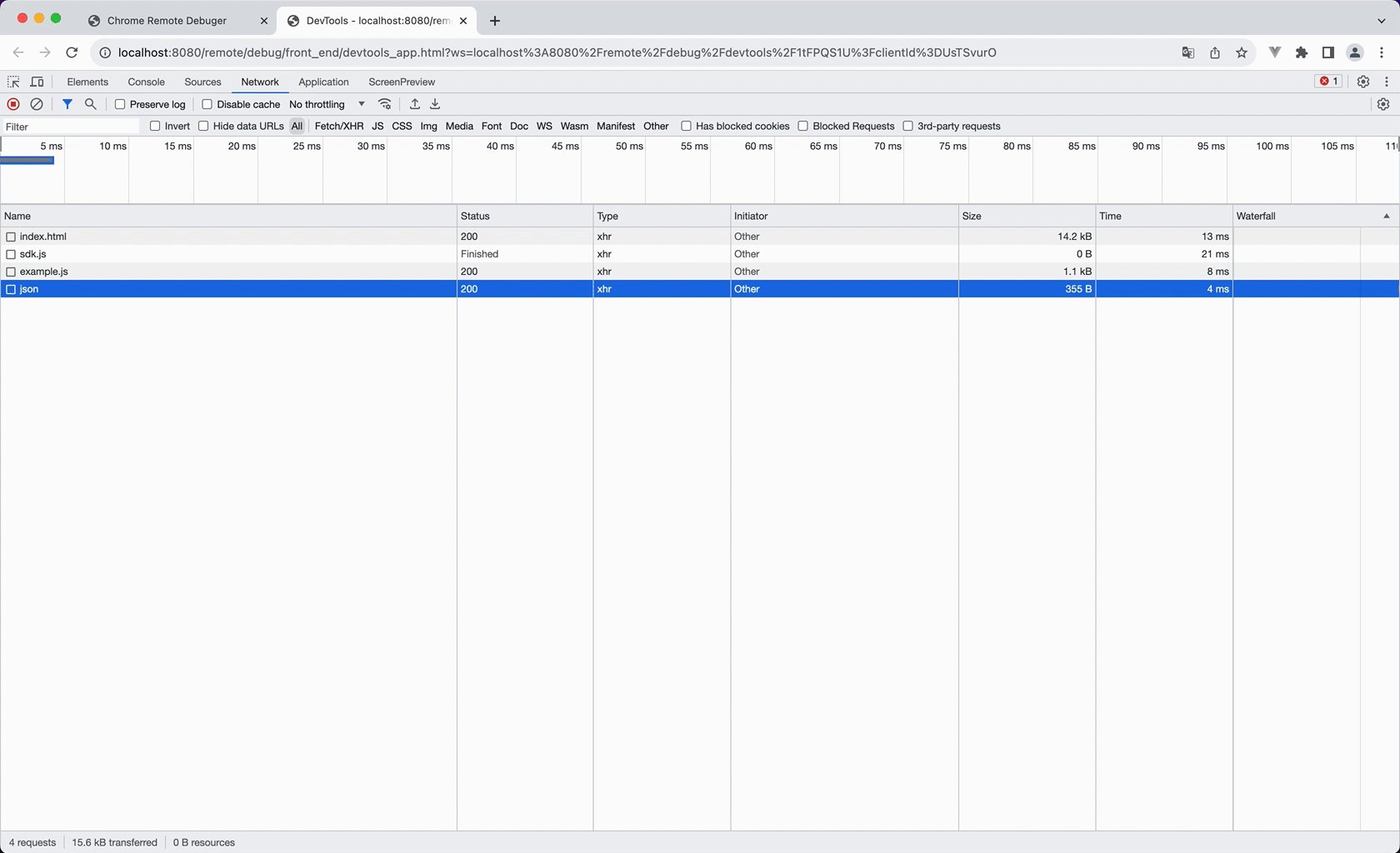
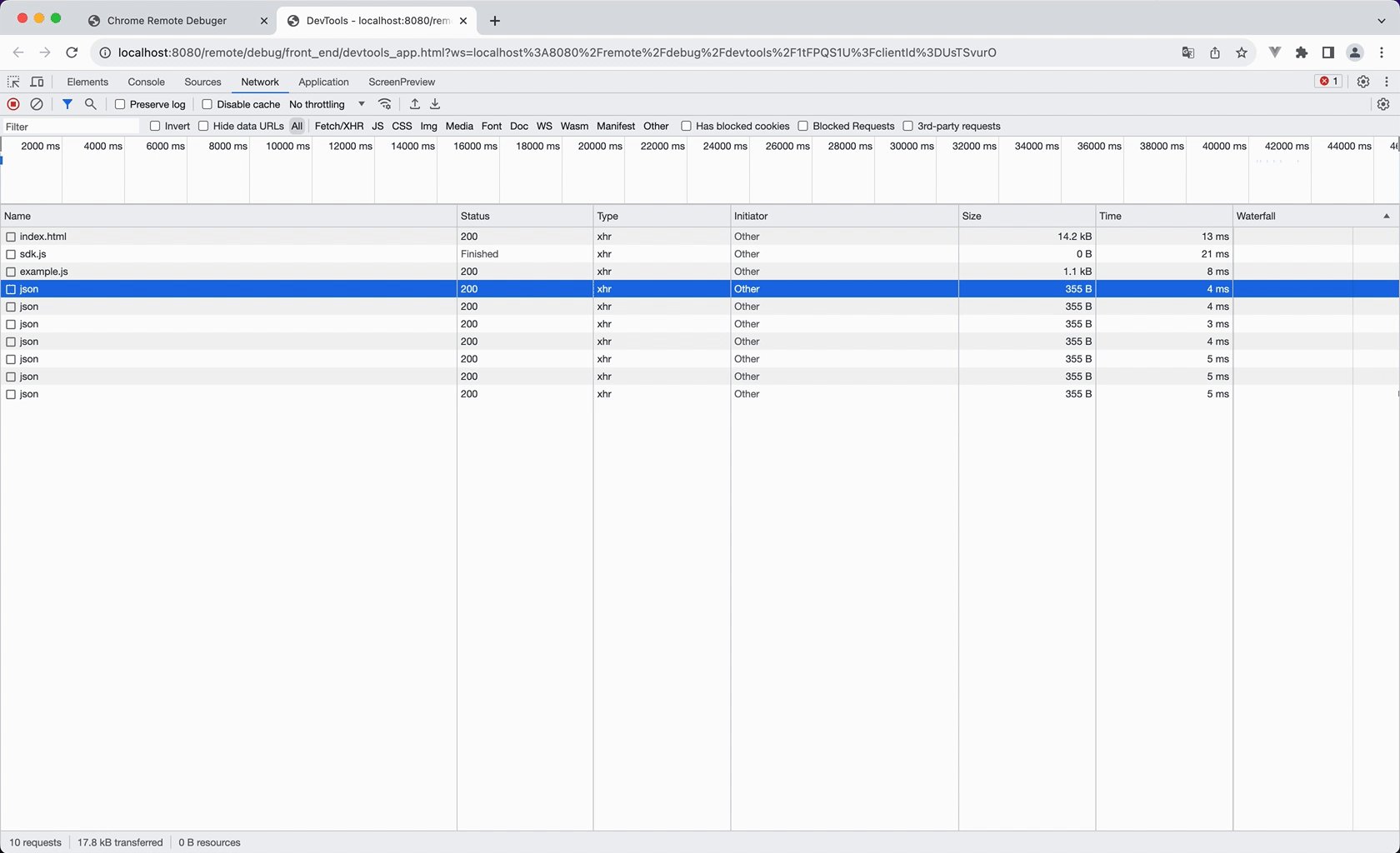
- Show XHR/Fetch Request
- Show JavaScript/CSS/HTML Request
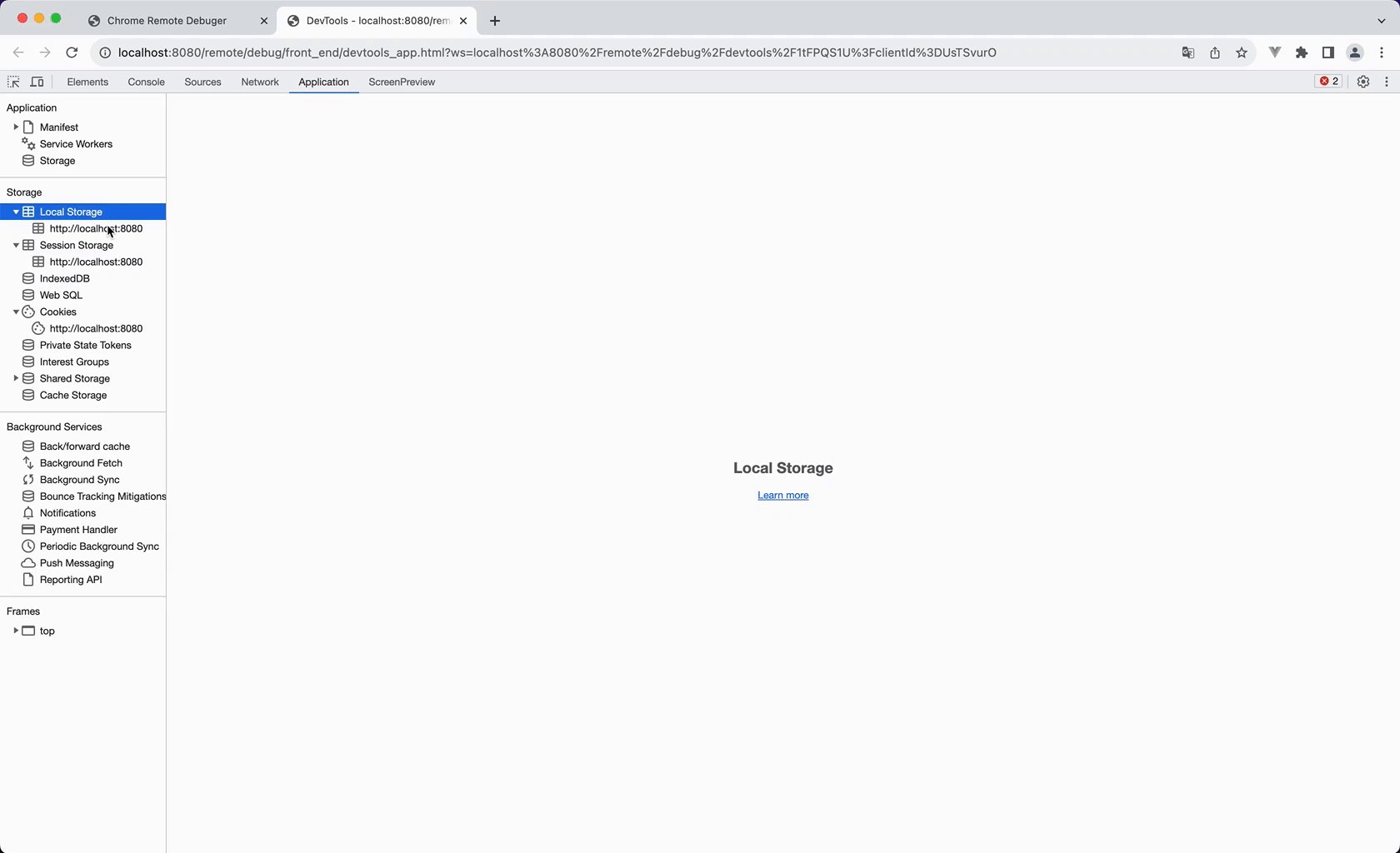
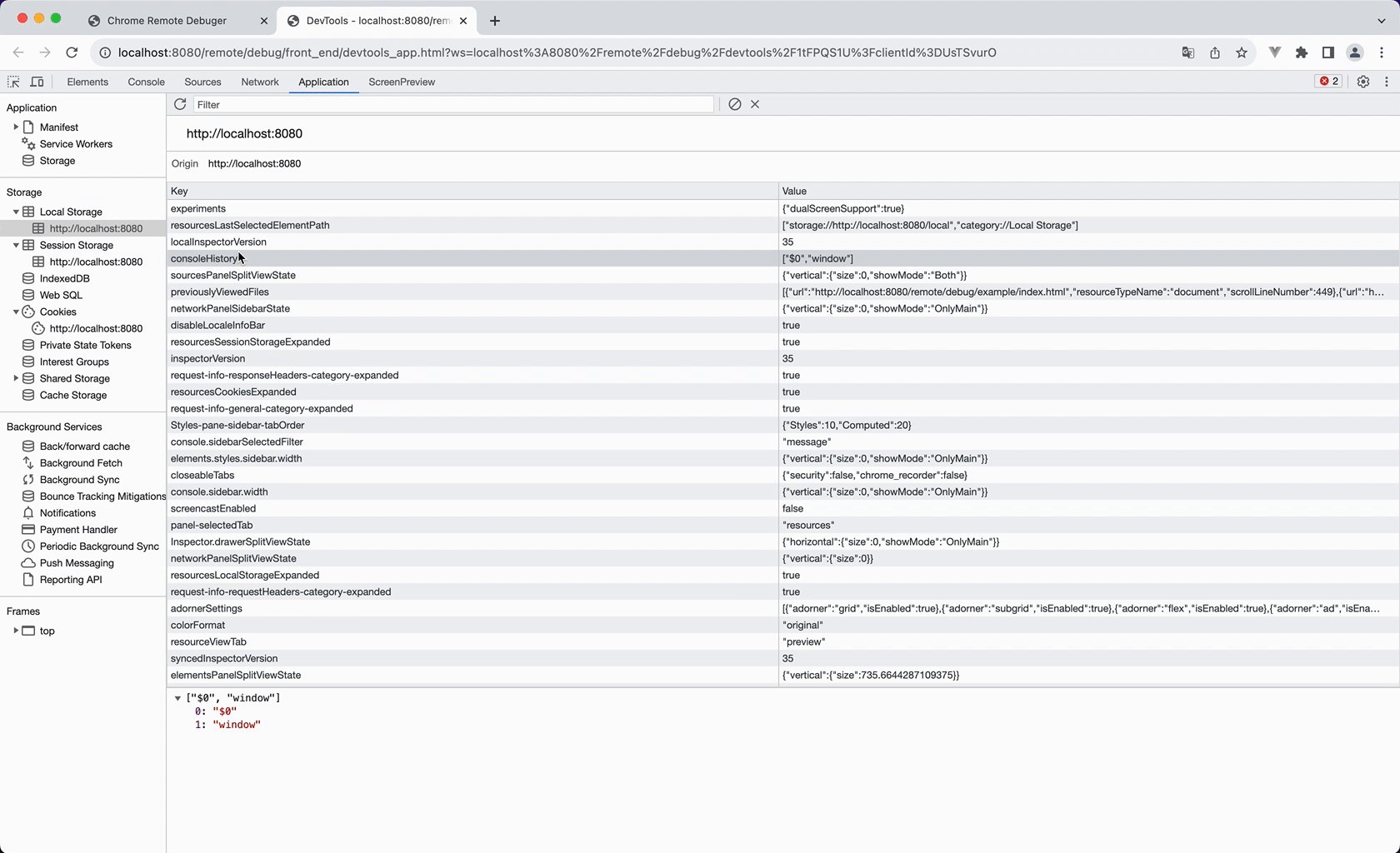
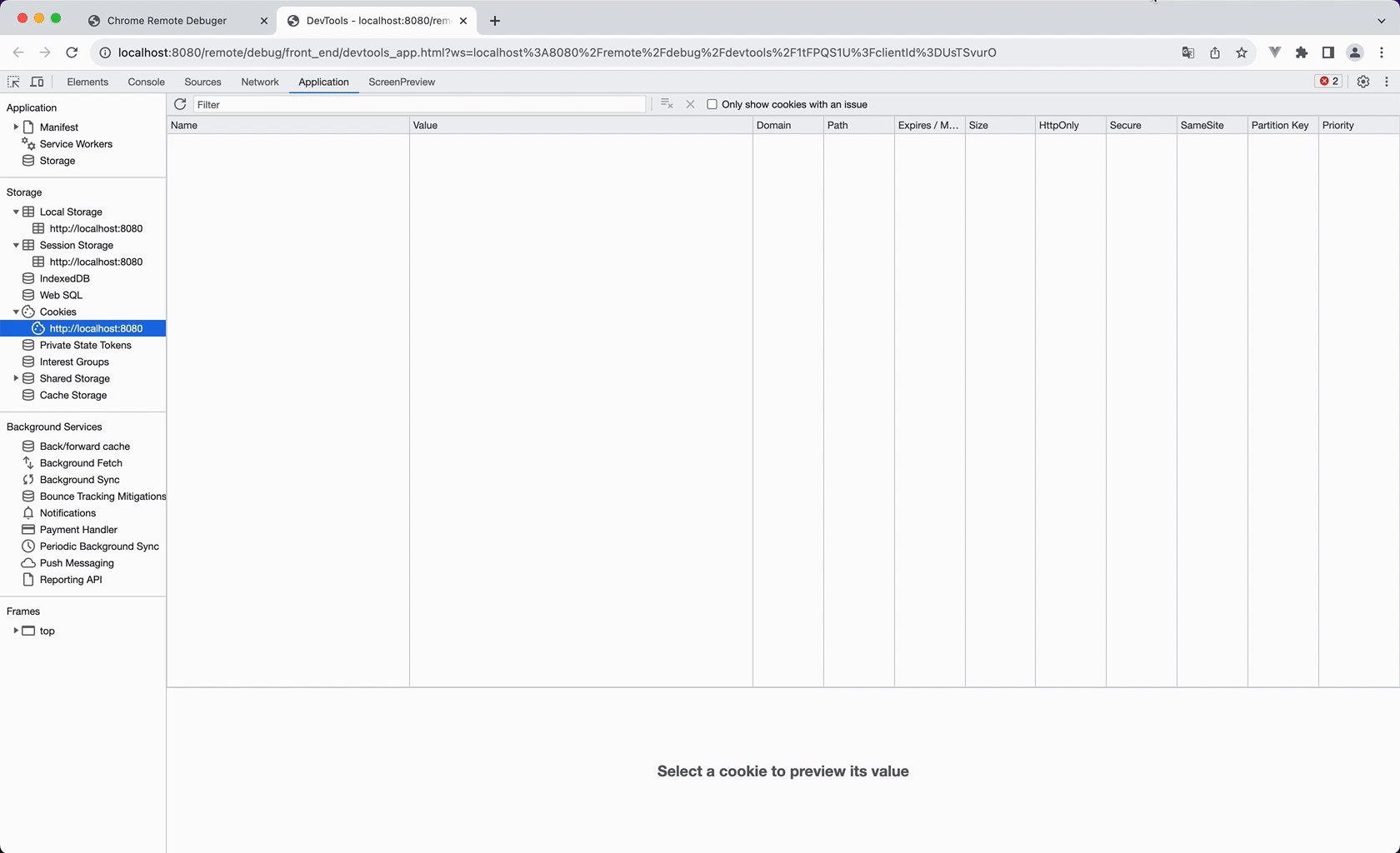
- Local Storage
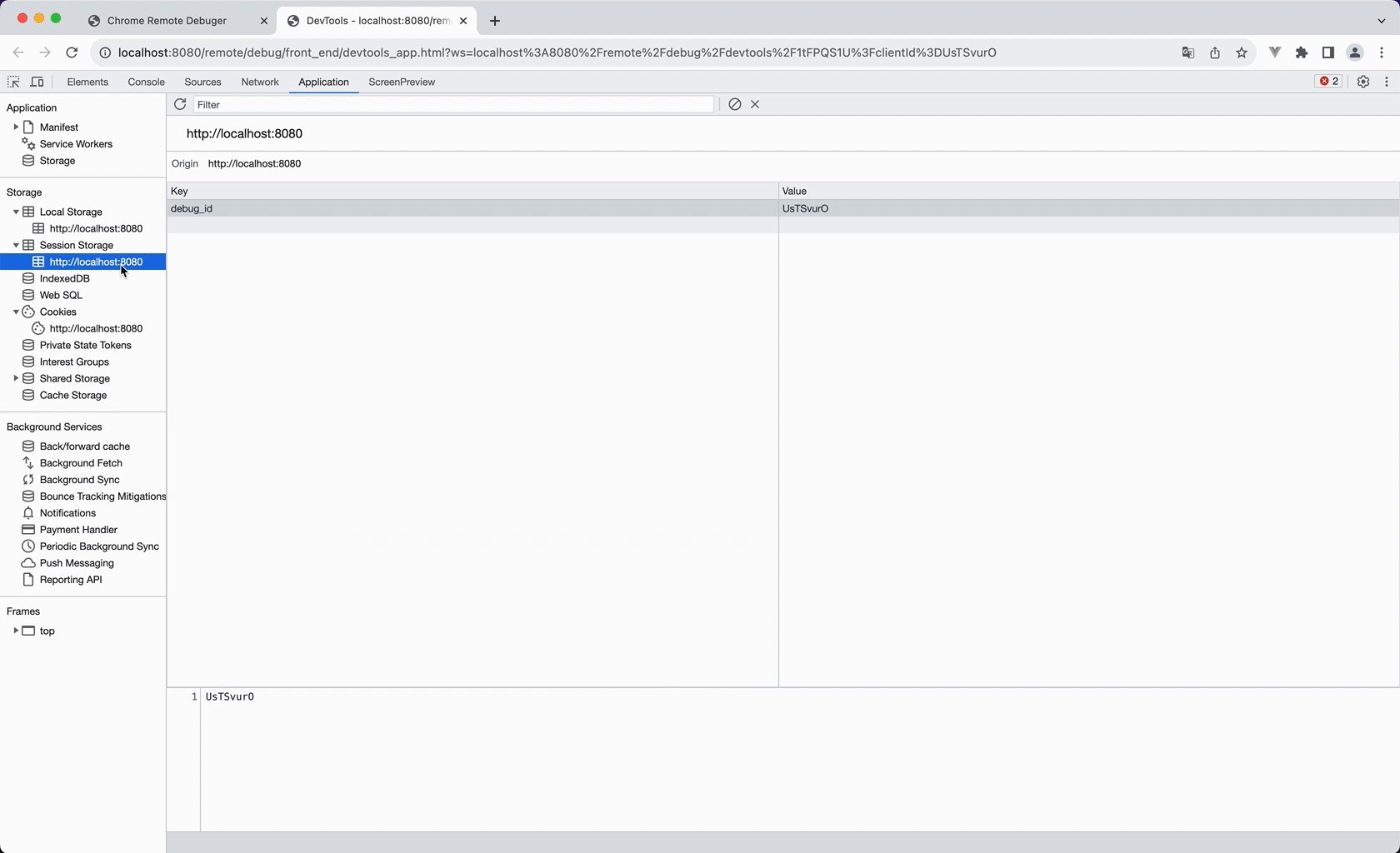
- Session Storage
- Cookies
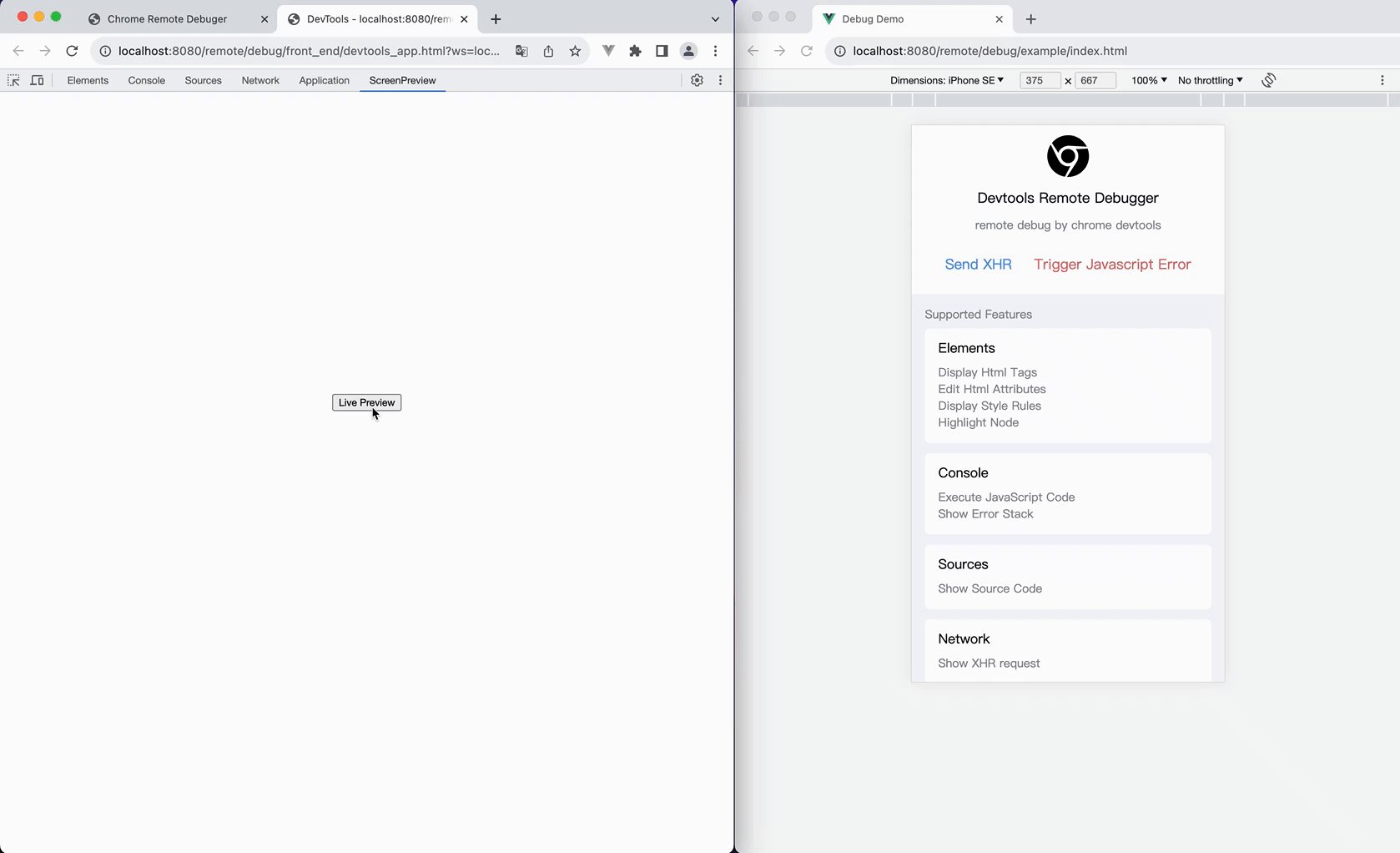
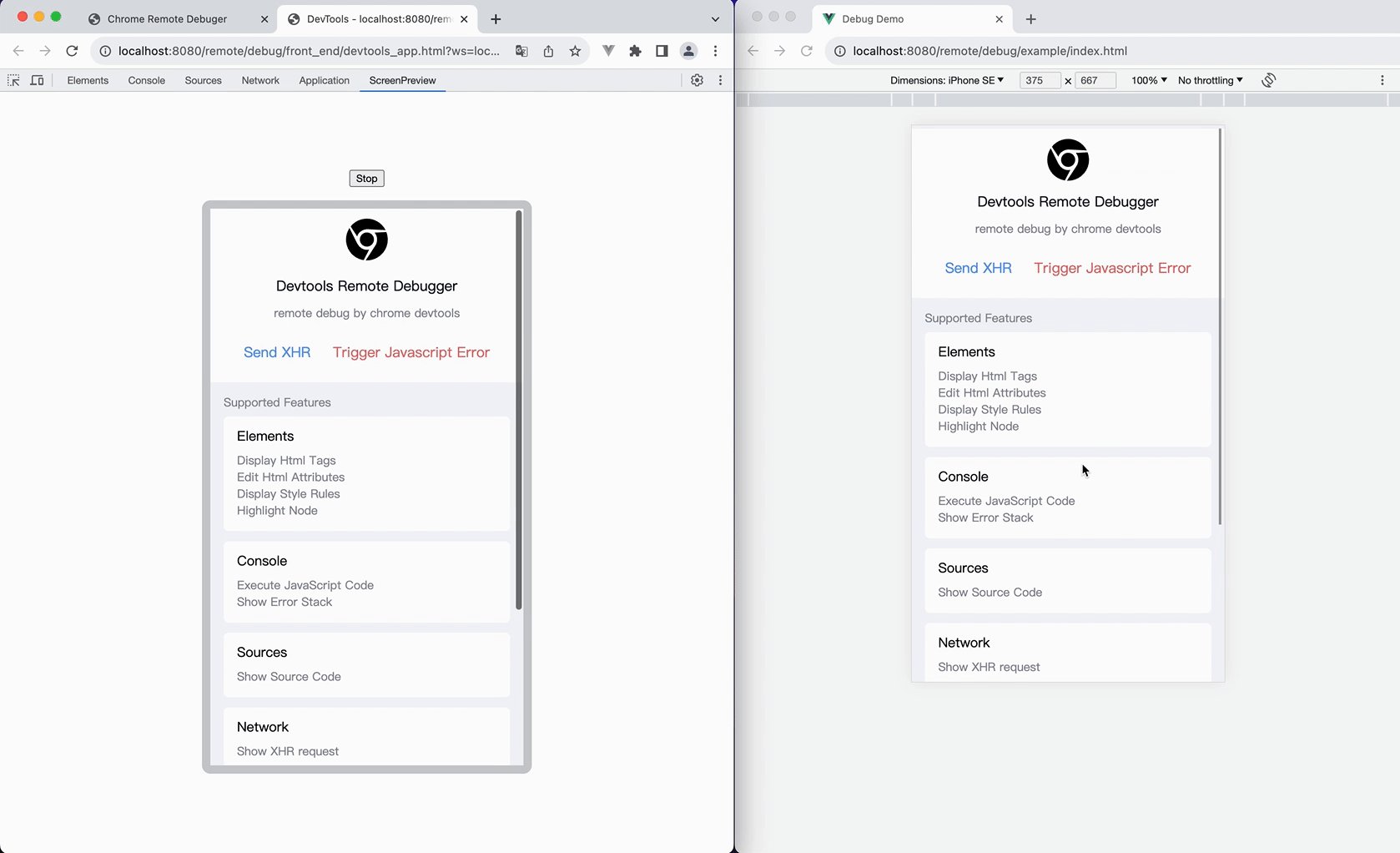
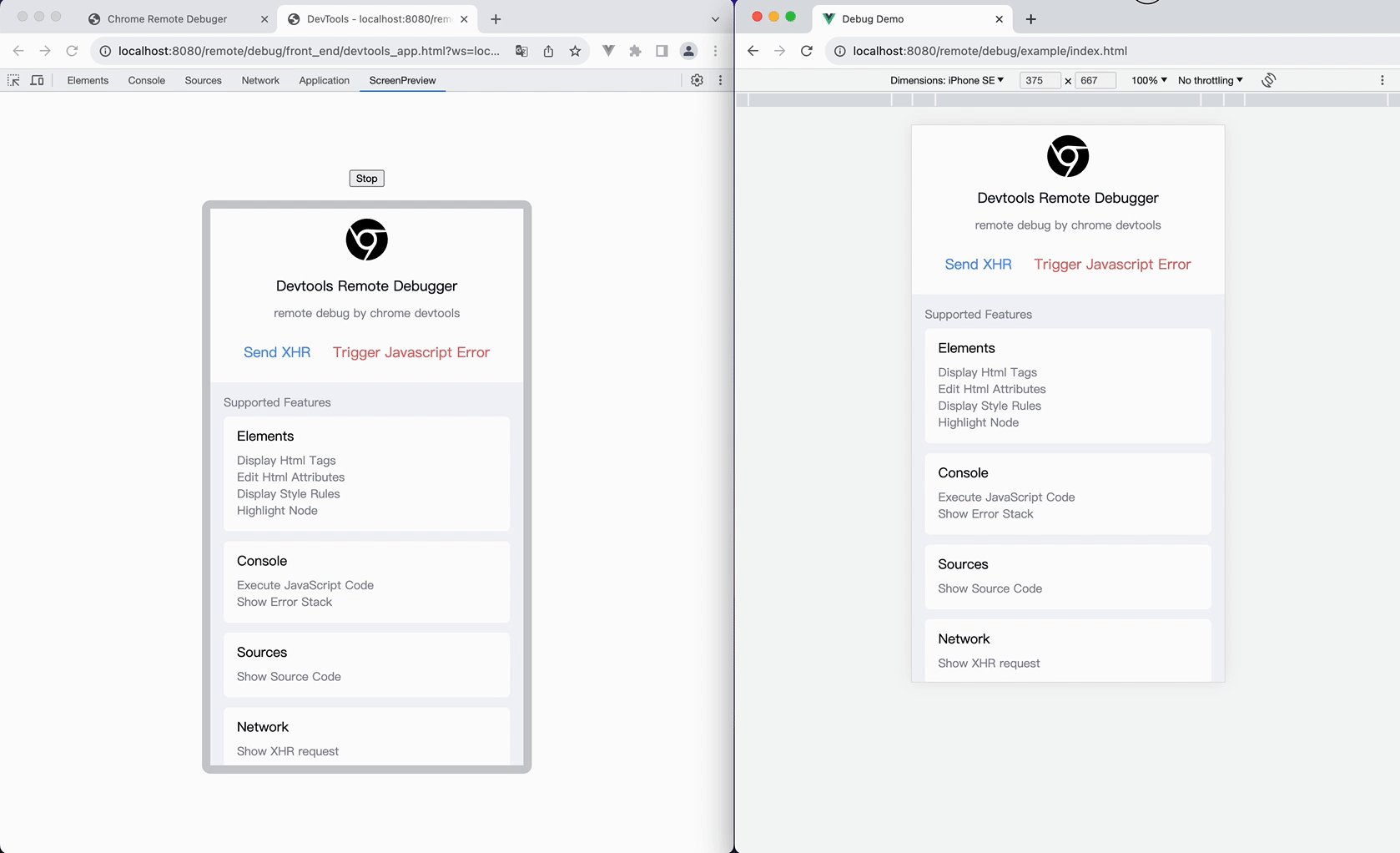
- Live Preview
Open the command terminal and start the following two commands
#1. Start the node service
npm run serve
# 2. Start a new terminal
npm run clientOpen two pages in the browser
- Debug DEMO page: http://localhost:8080/remote/debug/example/index.html
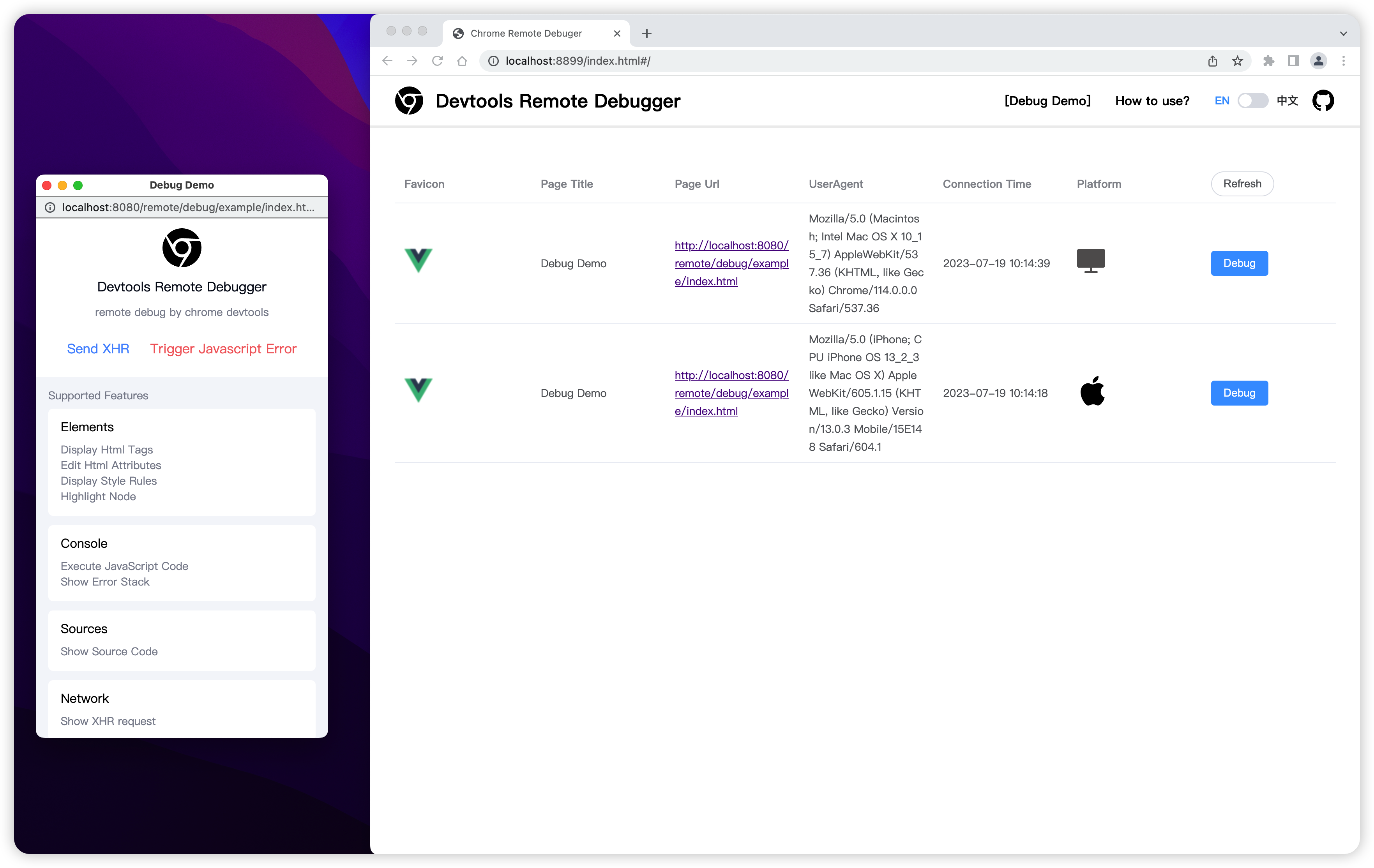
- debug background: http://localhost:8899/page/index.html
1、Modify the variables of the .env file
# The port number to start the Node, such as: port 80
DEBUG_PORT=8080
# Debug the domain name after the deployment of the backend, such as: https://www.remote-debug.com/
DEBUG_HOST='http://localhost:8080'- Execute
npm run buildto build the project code, and thedistdirectory will be packaged. The structure is as follows:
├── page # Debug backend
│ ├── index.css
│ ├── index.html
│ ├── index.js
├── sdk.js # The sdk code for debugging needs to load the script in the debugged page, and it can be deployed to cdn
- Start the backend
npm run start- The browser opens the debugging backend http://www.debug.com/remote/debug/index.html, if the debugging target page loads the
sdk.jscode, then the debugging backend will see the connection record
💡Please note that www.debug.com is just an example, please replace the specific domain name with your own
Due to the restrictions of the same-origin policy, you may need to make the following changes:
- Browsers do not allow JavaScript to read CSSRules of different domains by default, so you need to add the
crossorigin="anonymous"attribute when the link introduces an external style, and the style of the style tag does not have this problem. - To capture Javascript specific error messages, you also need to add
crossorigin="anonymous"to the script tag.
Copyright (c) 2023-present, Nice-PLQ