Welcome to BattleStax, a JAMStack game that uses Netlify, DataStax Astra, and GitHub to demonstrate how to build and deploy an application using modern, scalable architectures.
In this 3 hour workshop you will create your own BattleStax game using React and Redux implemented with a CI/CD pipeline, global CDN network, and Apache Cassandra all using FREE tech.
It doesn't matter if you join our workshop live or you prefer to do at your own pace, we have you covered. In this repository, you'll find everything you need for this workshop.
The workshop is live Streamed on youtube, twitch and linkedin. After the session the recordings will be available on our DataStax Developers YouTube channel
Click The image to join the stream
Join our discord room The Fellowship of the Rings to chat with the team and meet our 6k+ community there.
This workshop is INTERACTIVE. Not only you interact with the speakers through questions but there is more:
- We want to ask you some questions
- We want you to mark when the exercise is complete
- We want you win some SWAG with some competitions and live QUIZZES
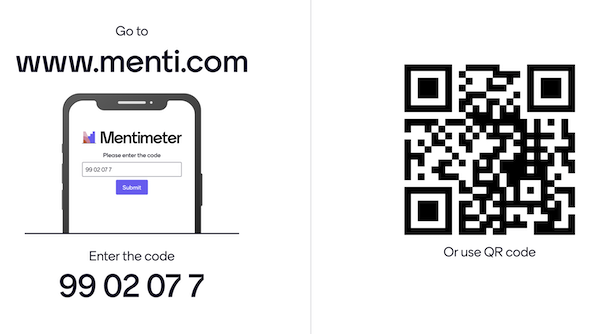
To do so we are using Mentimeter. To play with us follow the instructions below. The code is 99 02 07 7. You can also open this link in a new tab.
The materials has been prepared with live with our great team
 |
 |
 |
 |
|---|---|---|---|
| Chris Whilhite @kidrecursive |
David Gilardi @SonicDMG |
Rebecca Millis @beccam |
Cedrick Lunven @clun |
Brave yourselves, everybody goes to https://battlestax-workshop.netlify.app/.
All the tutorials and readme files are on the master. The bootstraping step is mandatory for you do the exercises. Then, checkout the branch you need to jump to any step. Get a look at all branches here
- Bootstraping
- 📚 What is the JAMStack
- ⚒️ Setup and deploy your first app (master)
- Step 1 - Serverless
- 📚 What can Netlify do for you
- ⚒️ Expose your "hello world" API (branch:
step-1)
- Step 2 - Implement a Serverless Data API
- 📚 What is DataStax Astra and Stargate
- ⚒️ Implement a CRUD Api in Astra (branch:
step-2)
- Step 3 - Client and State Management with Redux
- 📚 What is Redux
- ⚒️ Create Redux slice (branch:
step-3)
- Step 4 - React stuff
- 📚 What is React
- ⚒️ Bind Redux to the User Interface (branch:
step-4)
- What's NEXT ? (not the framework 😈)
click the image to start !
🏠 Table of Contents | next=> 📚 What is the JAMStack