Features • Demo • Deploy • Configuration • Saved value • DAT • Contributors • License • Resources
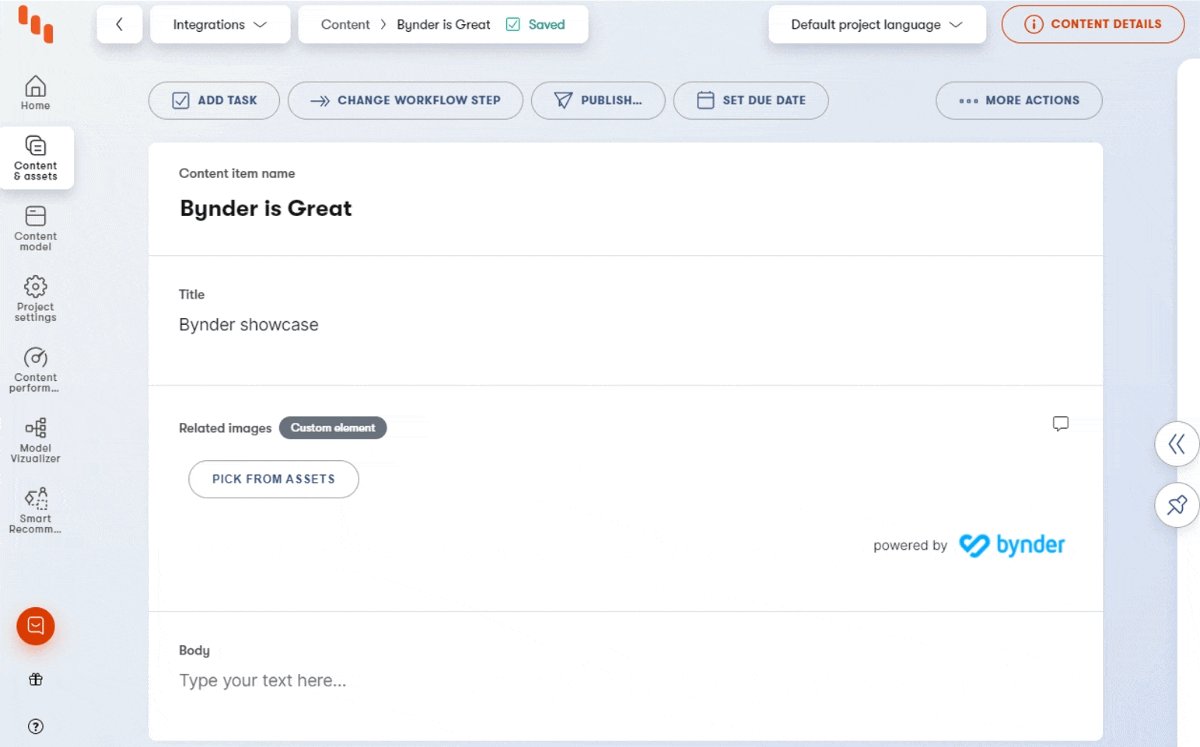
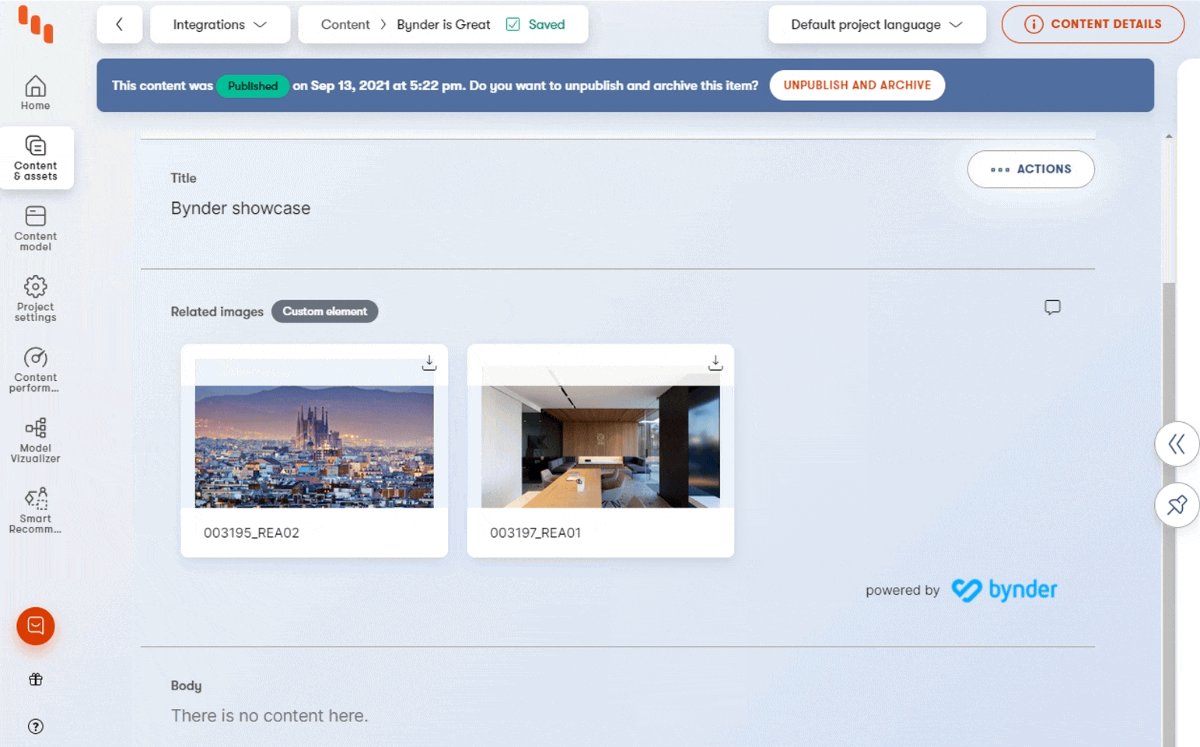
This custom element extension for Kontent by Kentico allows users to link selected assets from their bynder asset library into their structured content.
- Editors can
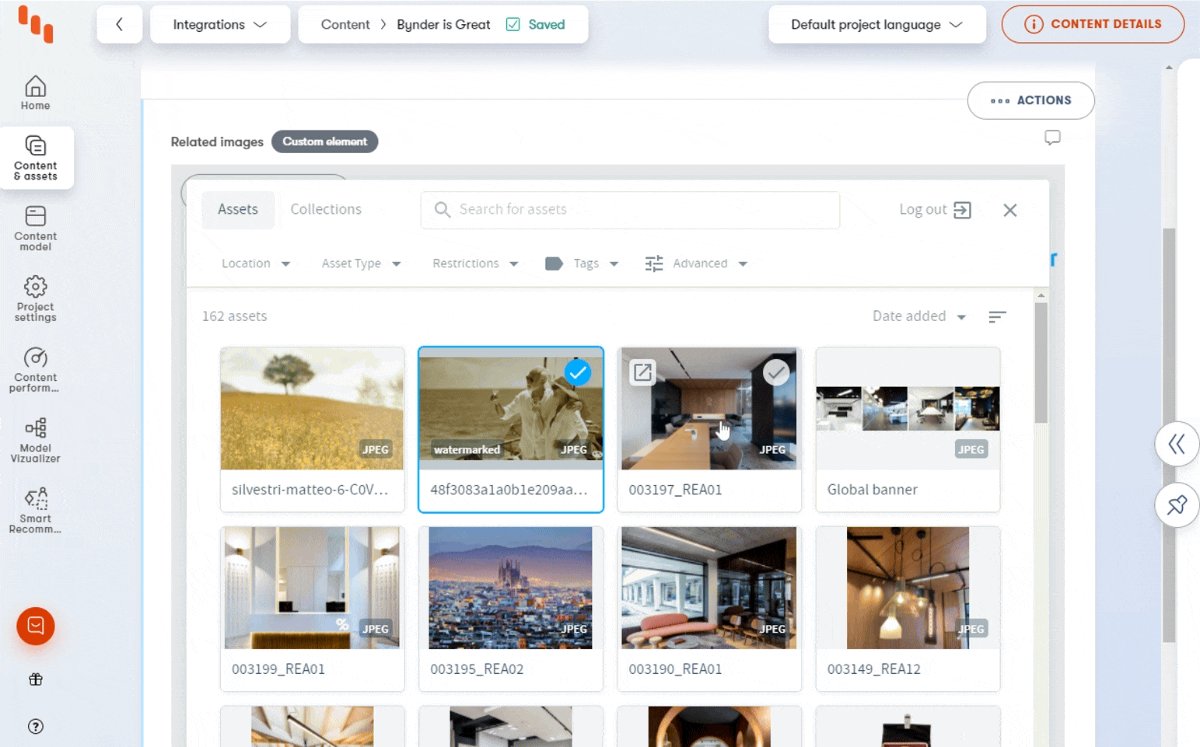
- Search for assets in their Bynder project
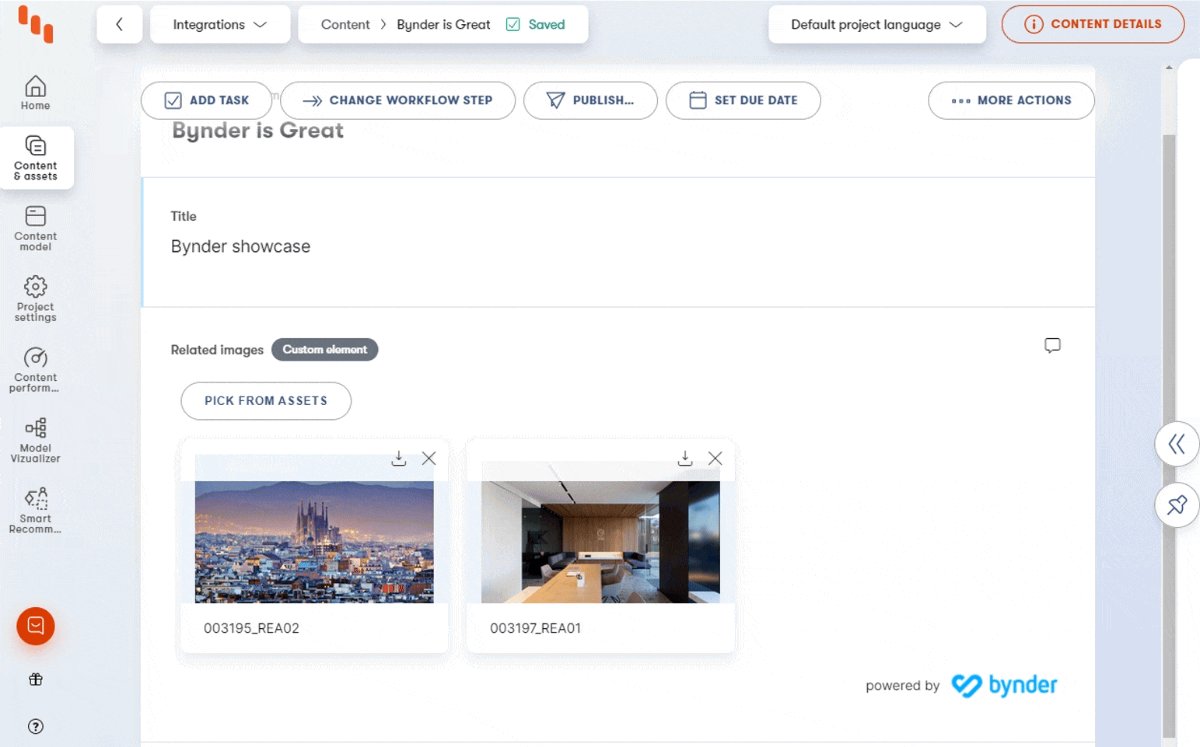
- Link selected assets with their content items with preview directly inside of the Kontent editor
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your account as well.
You don't need to do anything special inside of your Bynder account in order to access the data through the custom element. Instead, you'll be prompted to login into your Bynder account to access your asset library (like seen in the demo animation above).
This element has been created by simply adding the official Compact View by Bynder. You can learn more about this integration component in its official documentation on Bynder's website.
⚠ WARNING: You have to have a Bynder account/credentials in order to use this extension
You will need to add the custom element to a content type filling in the hosted code URL and the following JSON parameters:
{
"bynderUrl": "https://<YOUR BYNDER URL>",
"previewDerivative": "thumbnail",
"webDerivative": "webImage"
}All of the parameters are optional. If you don't provide bynder URL, the selector will prompt for it while logging in. The derivative parameters can be used to alter which of the defined image derivatives will be used by the selector preview and output. More details in the official documentation.
The custom element saves a list of asset objects that has been included into the content item through the element. Example output:
[
{
"id":"36AAB6D3-7DFE-41AB-A0B95A826D4C",
"databaseId":"a8ad6713-8687-4356-b22f-d09334bdf7b2",
"name": "test image",
"description" : "test image description",
"updatedAt":"2021-01-20T17:40:14Z",
"bynderUrl":"https://support.getbynder.com/media/?mediaId=36AAB6D3-7DFE-41AB-A0B95A826D4C",
"previewUrl":"https://support.bynder.com/4407064881426/test.jpg",
"webUrl": "https://support.bynder.com/4407064881426/webimage-test.jpg",
"files": [
{"webImage" :
{ "fileSize" : null,
"height": 399,
"url": "https://support.bynder.com/4407064881426/webimage-test.jpg",
"width": 800 },
},
{"thumbnail" :
{ "fileSize" : null,
"height": 125,
"url": "https://support.bynder.com/4407064881426/thul-test.jpg",
"width": 250 },
},
{"transformBaseUrl" :
{ "fileSize" : null,
"height": null,
"url": "https://datdemo.getbynder.com/transform/fb60f96f-ebf2-4a69-9ed8-8a828ef17283/Music",
"width": null }
}
]}
]If you are using Bynder's Dynamic Asset Transformation, your public DAT URL will be included in the files property under transformBaseUrl (see example output above). You can use this URL to generate derivates you want on the fly. To learn more about DAT visit Bynder's documentation.
We have collected notes on how to contribute to this project in CONTRIBUTING.md.