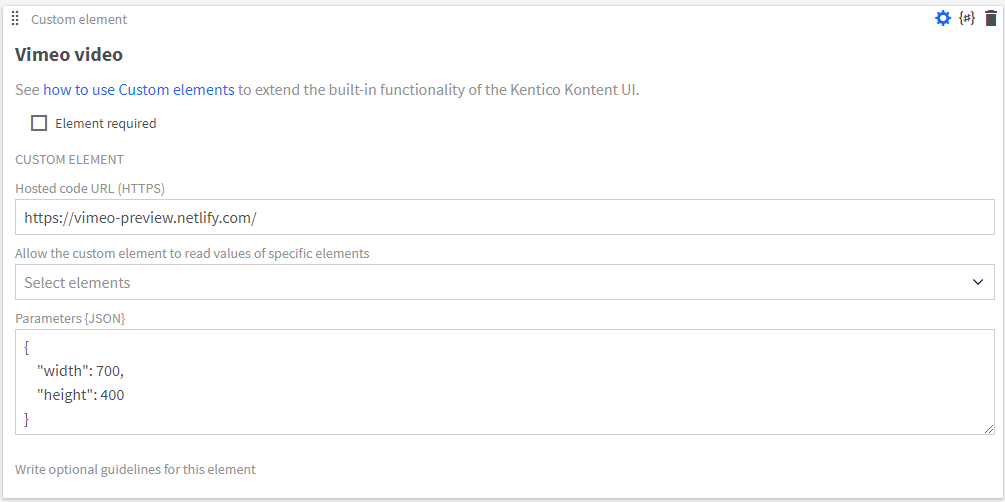
This Kentico Kontent custom element allows the editor to preview a Vimeo video directly in Kontent's UI. The element can be tested by configuring the following URL for the custom element's "Hosted code URL" field. https://vimeo-preview.netlify.com/
There is also a possibility to adjust the size of the video displayed within the UI. This can easily be done in the custom element's "Parameters {JSON}" field.
The whole set up of the element could look like this.

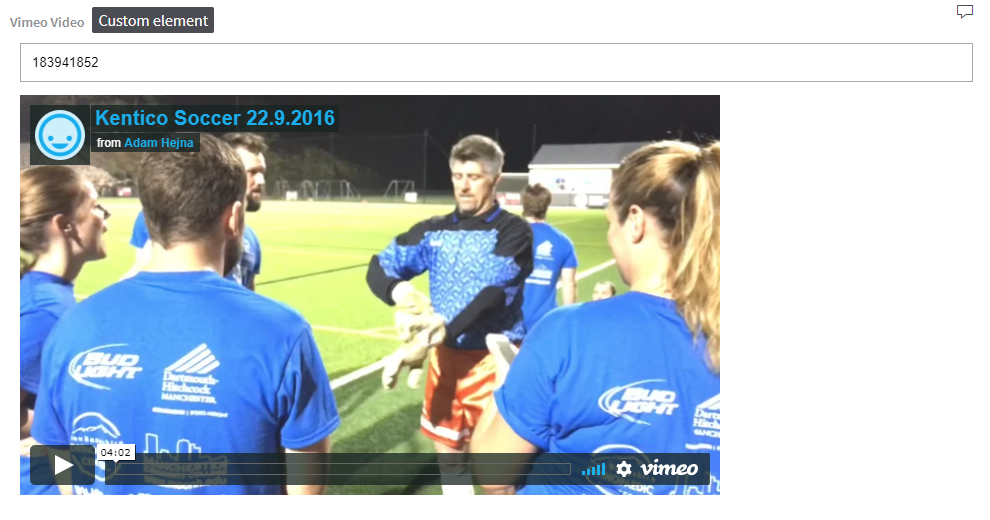
With the final output looking like this from the editor's perspective.

- Deploy the code to a secure public host
- See deploying section for a really quick option
- Follow the instructions in the Kentico Kontent documentation to add the element to a content type.
- The
Hosted code URLis where the element has been deplyed to in step 1 - The size of the preview can be changed as per sample parameters in the JSON Parameters configuration section of this readme.
- The
{
"width": 700,
"height": 400
}The following is returned by the Deliveri API.
"elements": {
"vimeo_video": {
"type": "custom",
"name": "Vimeo video",
"value": "183941852"
}
}Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your GitHub account as well.
