Unsupported! See maccyber/micro-dockerhub-hook instead.
Automatic docker deployment with webhooks.
dockerhub-webhook listens to incoming HTTP POST-requests from hub.docker.com and triggers your specified script(s).
- Lightweight
- Pretty simple setup process
- Can be runned in a docker container
- Supports updating multiple docker images
- Scripts can trigger docker or docker-compose
- Used in production
- Good logging
Create a secret token with openssl, uuidgen or something else. Don't use any slashes since token is going to be used in the URL.
export TOKEN=$(uuidgen)
echo $TOKENNodejs and npm must be installed.
git clone http://github.com/maccyber/dockerhub-webhook
cd dockerhub-webhook
npm iSee config/index.js
vim config/index.jsSee scripts/index.js
vim scripts/index.jsnpm startGit clone
git clone http://github.com/maccyber/dockerhub-webhookAdd secret token in dockerhub.env with
vim dockerhub.envStart with
docker-compose up -dGit clone
git clone http://github.com/maccyber/dockerhub-webhookStart with
docker run -d \
-p 3000:3000 \
-e SERVER_PORT=3000 \
-e TOKEN=${token} \
-e ROUTE=/api \
-v ${PWD}/scripts:/src/scripts \
-v /var/run/docker.sock:/var/run/docker.sock \
--name dockerhub-webhook \
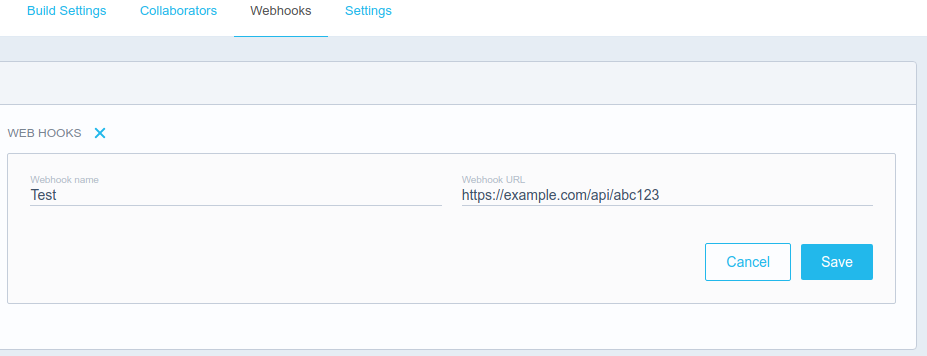
maccyber/dockerhub-webhook Go to https://hub.docker.com/ -> your repo -> Webhooks
Add a webhook like on the following image.
Replace example.com with the domain of your server or it's ip address.
Replace abc123 with your secret token.
docker-hook listens to port 3000 by default.