A Web extension that filters out NSFW images from websites.
It uses TensorFlow JS- a Machine Learning framework- to check for NSFW images when a web page is loaded.
When a web page is loaded, all the images remain hidden until they are found to be NSFW or not. If they are found to be NSFW, they remain hidden. Otherwise, they become visible.
The extension runs completely on your browser. i.e No user data is being sent to a server for processing.
Model used- nsfwjs devoleped by Infinite Red, Inc.
Download NSFW Filter | Download for Firefox | Coming soon on Chrome Web Store! (Check below to install from source)
Supported browsers: Google Chrome, Mozilla Firefox.
Reach out to us! Join the Slack channel.
v1.0.0 released!
The images are now hidden when a page loads and become visible only when they are found to be not NSFW. The NSFW images remain hidden.
Performance improvements.
Bug fixes.
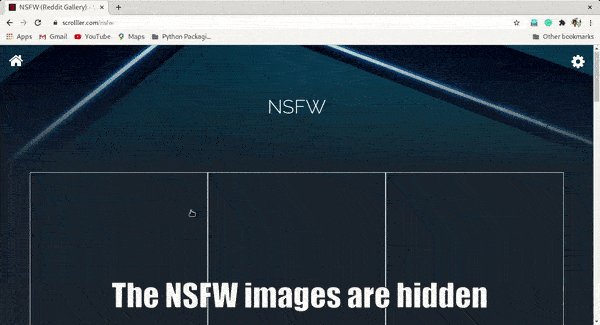
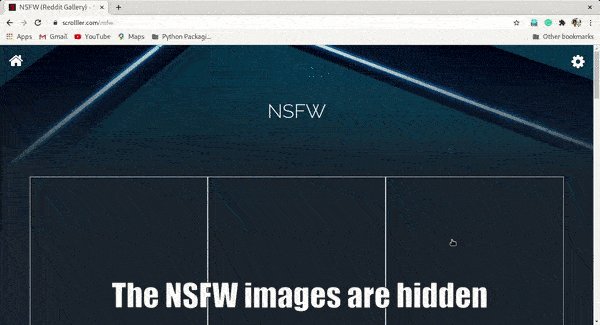
The website used in this demo is scroller/nsfw, which randomly loads NSFW images.
When the extension is installed, the images in the page is hidden.
You can try loading the same website with and without the extension to see it work. (The page may contain images that are innapropriate for some users)
Check DEMO.md for more.
- NSFW Filter
- What's new?
- Demo
- Table of contents
- Installation
- Usage
- Development
- Contribute
- License
- Privacy
These instructions are for developers(and Chrome users- since NSFW Filter is not available in the Chrome Webstore yet!).
You can download for use directly from addons.mozilla/nsfw-filter.
Clone this repository and navigate inside the project folder and install the dependencies by running:
npm ci
After installing the dependencies, build the project by executing:
npm run build
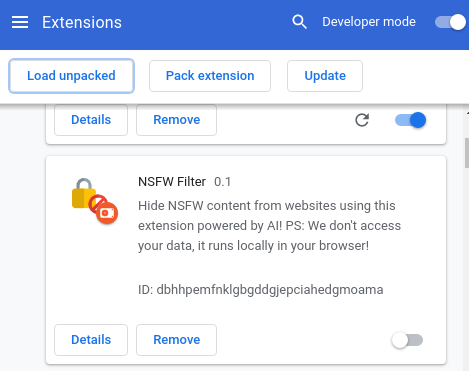
After you have finished the Installation, open Google Chrome and open the Extension Management page by navigating to chrome://extensions or by opening Settings and clicking Extensions from the bottom left.
Enable Developer Mode by clicking the toggle switch next to Developer mode.
Click the LOAD UNPACKED button and select the extension directory(.../dist).
Voila! The extension is now installed and ready to be used!
To install the developer version follow the steps below. To just use the extension download from addons.mozilla/nsfw-filter
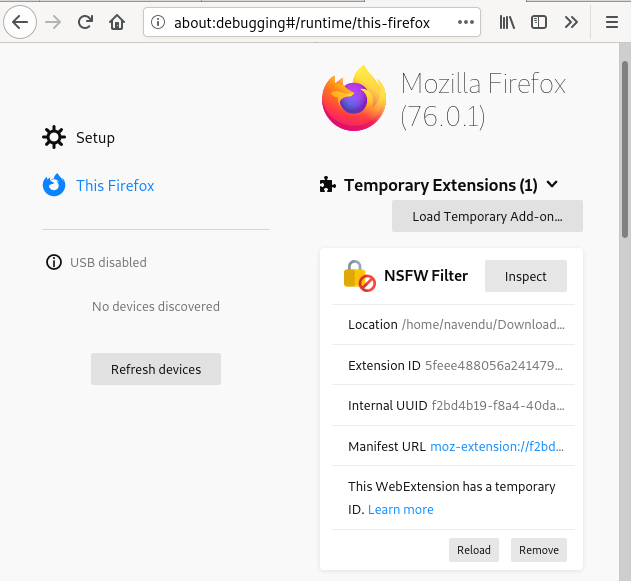
After finishing Installation, open Firefox and open the Debug Add-ons page by navigating to about:debugging#/runtime/this-firefox or by selecting it from Settings dropdown in the add-ons page.
Click Load Temporary Add-on and select the manifest.json file from the .../dist directory.
That's it! The extension is now ready to be used in Firefox!
After adding the extension to Chrome/Firefox, it will light-up everytime you load a compatable website.
When a page is loaded, the extension would check for images as you scroll across the page and runs the images through the algorithm and if NSFW images are found, it is hidden automatically.
You can toggle(off/on) the extension from the chrome://extensions page in Chrome and about:debugging#/runtime/this-firefox in Firefox.
Check the wiki for detailed info.
By default the code runs in production mode. This can be disabled during development by commenting out tf.enableProdMode () in the /src/background.js file. This is enabled by default to improve the performance.
"@tensorflow/tfjs": "^2.0.1",
"nsfwjs": "^2.2.0"
devDependencies
"parcel-bundler": "^1.12.4"
Run npm i to install the dependencies.
├── CODE_OF_CONDUCT.md
├── CONTRIBUTING.md
├── demo
│ └── images
│ ├── banner.png
│ ├── demo.gif
│ ├── demo_new.gif
│ ├── download.png
│ ├── icon32.png
│ ├── install_instructions_firefox.png
│ ├── install_instructions.png
│ ├── logo.png
│ └── preview.png
├── DEMO.md
├── dist
│ ├── images
│ │ ├── icon128.png
│ │ ├── icon16.png
│ │ ├── icon32.png
│ │ ├── icon48.png
│ │ └── icon.png
│ ├── manifest.json
│ └── models
│ ├── group1-shard1of1
│ └── model.json
├── docs
│ └── README.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── package.json
├── package-lock.json
├── PULL_REQ_TEMPLATE.md
├── README.md
└── src
├── background.js
└── content.js
Edit the background.js, utils.js and content.js files in the /src folder in the root directory and NOT the one in /dist/src.
The contents of /dist/src folder is automatically created when you run npm run build and should NOT be tampered.
The model use for this project nsfwjs is stored in dist/models. This can be changed to use your own models built using TensorFlow JS. You can read the docs from TensorFlow to learn more.
While making changes or adding new files, make sure to add it in the /dist folder and add it to /dist/manifest.json file.
Thanks goes to these wonderful people (emoji key):
Yegor <3 💻 🎨 🤔 |
Navendu Pottekkat 💻 🖋 📖 🎨 🤔 |
anonacc 🐛 |
Abhiram V V 💻 🐛 🤔 |
yxlin118 🐛 🤔 |
Clay McGinnis 👀 |
This project follows the all-contributors specification. Contributions of any kind welcome!
This is a completely Open Source project and it is free for use. A contribution from you would go a long way to lift my spirits up and push me to build more cool stuff in the future.
You can click this link for sponsoring.
Check out Development for setting up your development environment.
Submit a pull request, wait for review. I will check(usually) every-other-day.
Please follow the Code of Conduct.
Contributions of any kind are welcome! Reach out to us through this Slack channel.
Check the guidelines before contributing.
GNU General Public License version 3
This extension does NOT collect and send any user data. All the operations on the images are done locally on the browser.