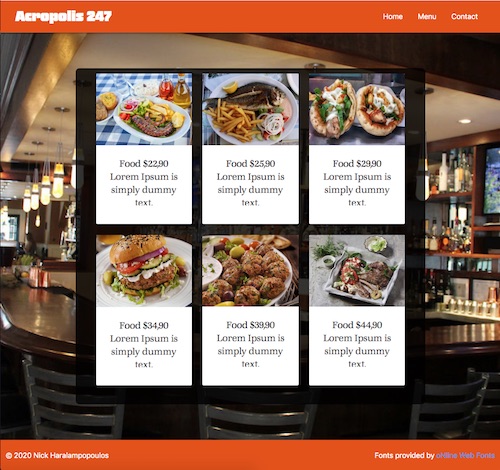
This is a project for the JavaScript curriculum at Microverse - @microverseinc. In this project, we have to create a simple restaurant page. The objective is to dynamically render every page using only Javascript for DOM manipulation.
- This page has fixed menu bar and footer.
- There are 3 menu choices: Home which is the default, Menu, and Contact.
- Each menu choice renders part of the page and inserts it into the DOM tree.
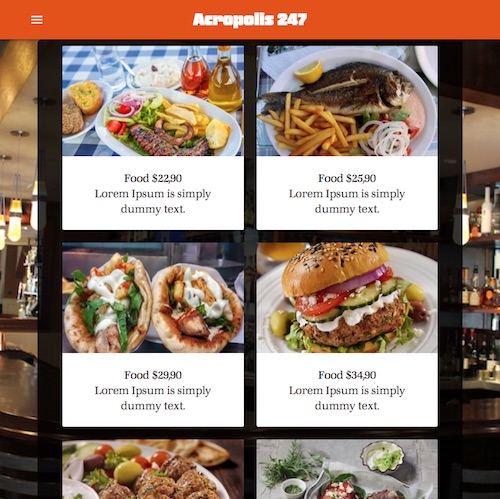
- The page is fully responsive.
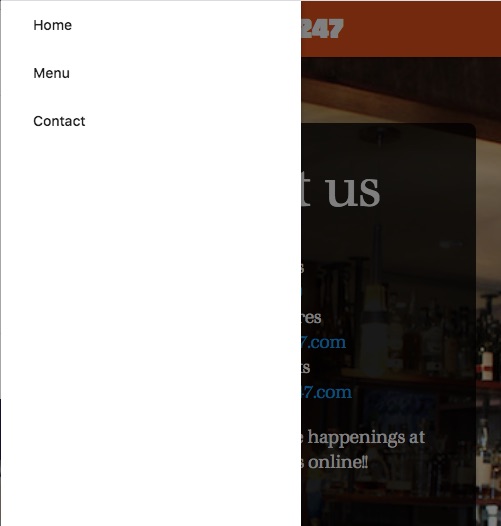
- In small sizes, the menu is replaced by a burger menu that opens a sidenav with the same choices.
- HTML
- HTML5 semantic elements
- CSS3
- Materialize front-end framework
- Dev Tools
- npm
- Webpack
- Linter
- Eslint
- Javascript
- DOM Manipulation
- DocumentFragment
- Events
- css-loader: ^3.4.2,
- eslint: ^6.8.0,
- eslint-config-airbnb-base: ^14.1.0,
- eslint-plugin-import: ^2.20.1,
- file-loader: ^6.0.0,
- materialize-css: ^1.0.0-rc.2,
- script-loader: ^0.7.2,
- style-loader: ^1.1.3,
- webpack: ^4.42.0,
- webpack-cli: ^3.3.11
To get a local copy up and running follow these three simple steps:
- Clone the project using this command in your terminal
git clone https://github.com/macnick/Restaurant-Page.git - Install dependencies
npm install - Run script (Production Mode)
npm run build
- npm 6.14.2 or later
👤 Nick Haralampopoulos
- Github: @macnick
- Twitter: @mac_experts
- Linkedin: Nick Haralampopoulos
- Portfolio: nickharas.com
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page
- Fork it (https://github.com/macnick/Restaurant-Page/fork)
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create a new Pull Request
Give a ⭐️ if you like this project!
This project is MIT licensed.