2020 MotoGP championship team info. Catalogue of Statistics. Single Page App for MotoGP fans. Users can see all the teams or select teams by country. Fast, dynamic and responsive build with React & Redux. Data from the thesportsdb API.
- Technologies Used
- Live Version
- Video
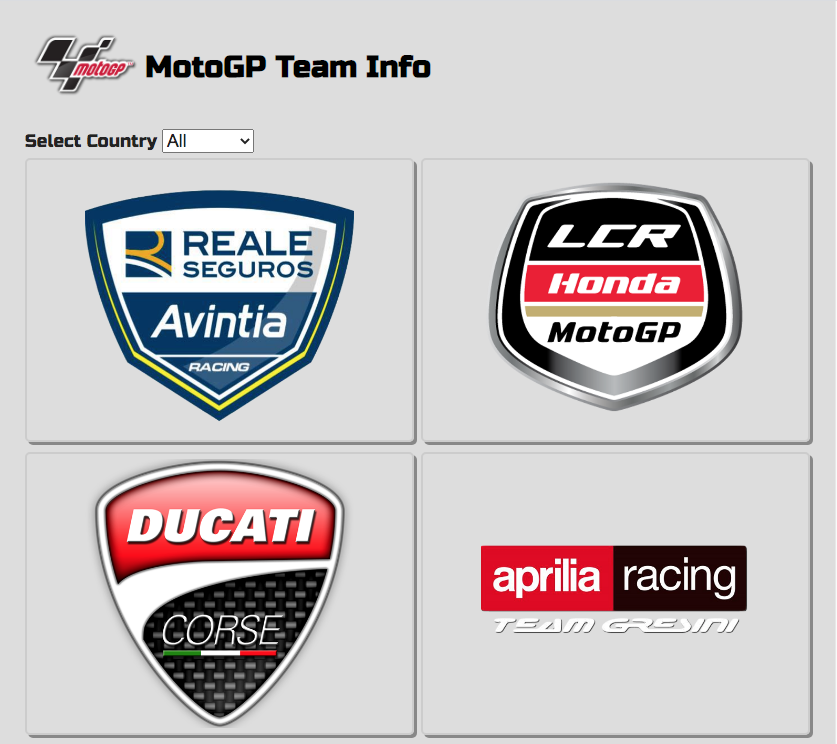
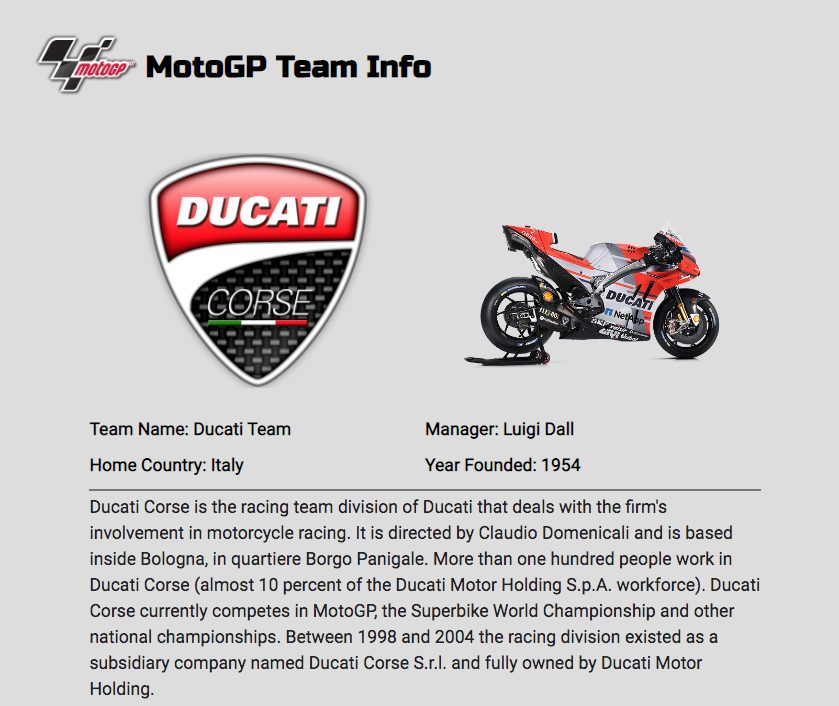
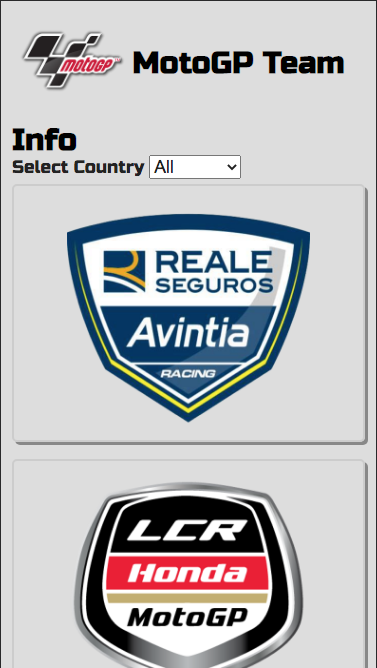
- Screenshots
- Install and Run
- Acknowledgments
- Author
- Contributing
- Show your support
- Node.js
- React
- React-DOM
- React-Create-App
- React-Router-Dom
- Redux
- npm
- HTML/CSS
- ES6
- ESlint
- Netlify
A live version is hosted on Netlify.
- Motogp @ Netlify
Here is a video explanation of the project.
- Motogp @ Loom
To run the scripts npm is required. To get npm you have to install Node.js. Follow the installation instructions for your system Mac, Linux or Windows.
Use your terminal and run the commands after each instruction.
| Command | Description |
|---|---|
git clone https://github.com/macnick/motogp-db.git |
Clone the repository to you computer |
cd rmotogp-db |
Navigate to the newly created folder |
npm install |
Install dependencies and launch browser with examples |
npm start |
Makes the build and starts the development server |
Press Ctrl + c to kill http-server process |
|
http://localhost:3000 |
Visit this link to use the motogp-db |
- Microverse software development school
- Saheed Oladele code review
- Louis Chia code review
- Sérgio Torres da Silveira Filho code review
- Github: @macnick
- Twitter: @mac_experts
- Linkedin: Nick Haralampopoulos
- AngelList: Nick Haralampopoulos
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
- Fork it (https://github.com/macnick/motogp-db/fork)
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create a new Pull Request
Spare a ⭐️ if you enjoyed this project!
This project is MIT licensed.