This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Mobile Version Solution
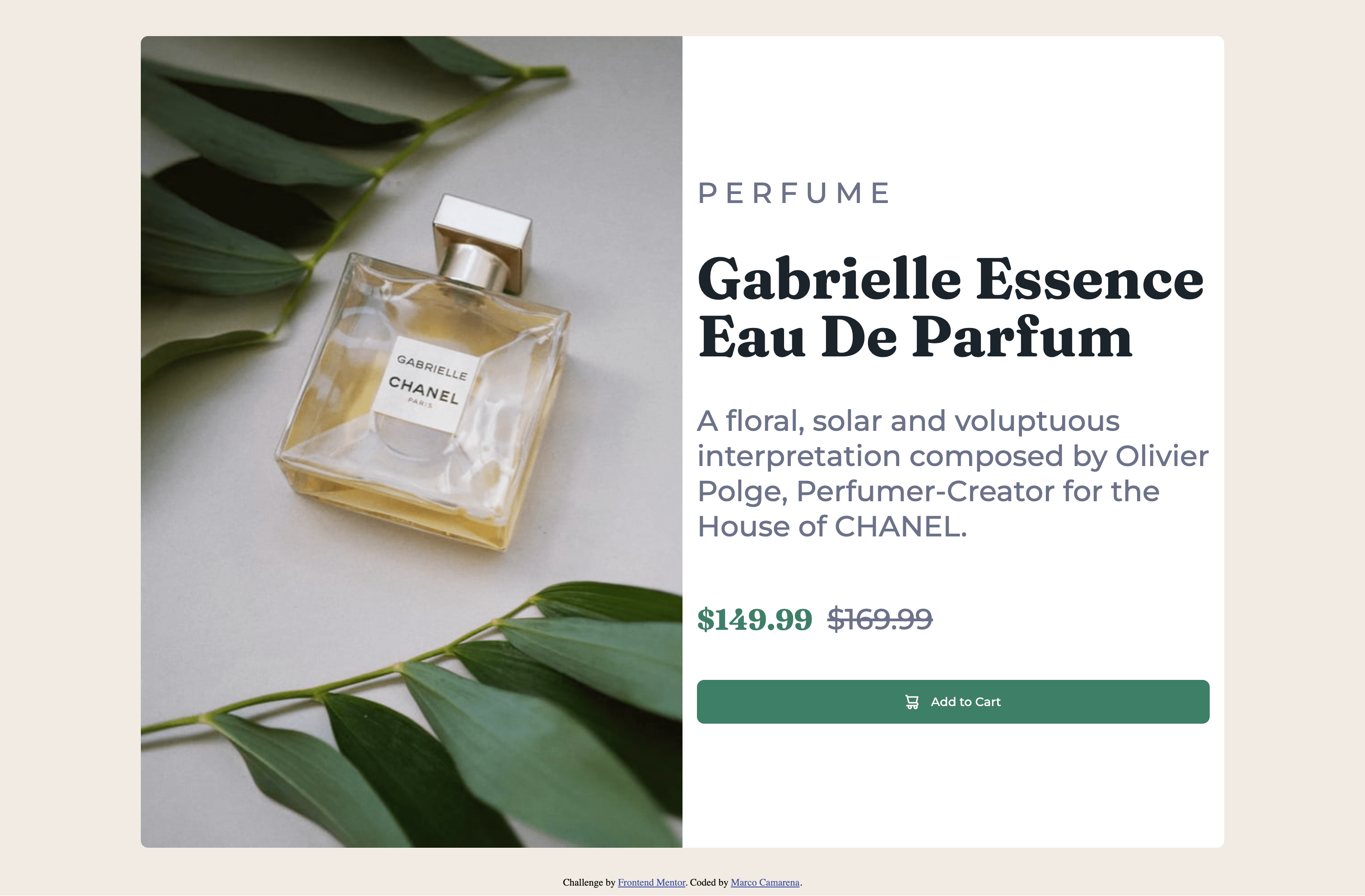
- Desktop Version Solution
- Live Site URL: Github Page)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
Importing fonts directly on CSS
import url('link');Setting variables in CSS
::root {
--var1: parameters;
--var2: parameters;
}
I learned a lot about the use of Grid and Flex as well as how to format my layouts according to a screen size.
I would like to develop more using Flex and Grid.
- CSS Variables - This help me set the colors variables in the CSS stylesheet.
- Custom fonts - Learned how to add custom fonts in my CSS.
- Josh Comeau’s CSS reset - Learn a lot from this site which a friend recommended to start with a better clean "plate" CSS.
- Website - Marco Camarena
- Frontend Mentor - @maco-data
- Twitter - @uleg3nd
I would like to thanks Keving Powell for all the tips and trick and for guiding me to Frontend Mentor.