reg-suit is a command line interface for visual regression testing.
- Compare Images - reg-suit is inspired by snapshot testing. It compares the current images with the previous images, creates an HTML report for their differences. All you need is to give images to assert.
- Store Snapshots - reg-suit automatically stores snapshot images to external cloud storage(e.g. AWS S3, Google Cloud Storage). You can review result of comparison and differences at any time you want.
- Work Everywhere - reg-suit is just a CLI. So it's easy to integrate with your project. It works at any CI services and even your local machine.
$ npm install -g reg-suit
$ cd path-to-your-project
$ reg-suit init
# Answer a few questions...$ reg-suit runIf you want more details, this sample repository may help you.
reg-suit has it's own plugin system. Plugins integrate various functions and services into your project.
The following plugins are available:
- reg-keygen-git-hash-plugin - key-generator plugin - This plugin provides functions to identify "what commit hash should I compare to" walking git branch graph.
- reg-simple-keygen-plugin - key-generator plugin - This plugin allows to use arbitrary string as the snapshot key.
- reg-publish-s3-plugin - publisher plugin - This plugin fetches the previous snapshot images from S3 bucket and these fetched snapshots are used as expected images in comparison. After the comparison, this plugin pushes the current(the actual) snapshot images and the report of the comparison result.
- reg-publish-gcs-plugin - publisher plugin - An alternative publisher plugin. It's so similar to S3 plugin but this uses Google Cloud Storage instead of S3.
- reg-notify-github-plugin - notifier plugin - This plugin integrates reg-suit and it's GitHub app. Installing these plugin and app, you can receive reg-suit result via GitHub commit status and PR comment.
- reg-notify-gitlab-plugin - notifier plugin - This plugin notifies reg-suit result to your GitLab projects' merge requests comment.
- reg-notify-github-with-api-plugin - notifier plugin - This plugin notifies reg-suit result to your GHE repositories PR comment.
- reg-notify-slack-plugin - notifier plugin - This plugin notifies reg-suit result to your Slack channel using incoming Webhook.
- reg-notify-chatwork-plugin - notifier plugin - This plugin notifies reg-suit result to your Chatwork channel use Chatwork API Token.
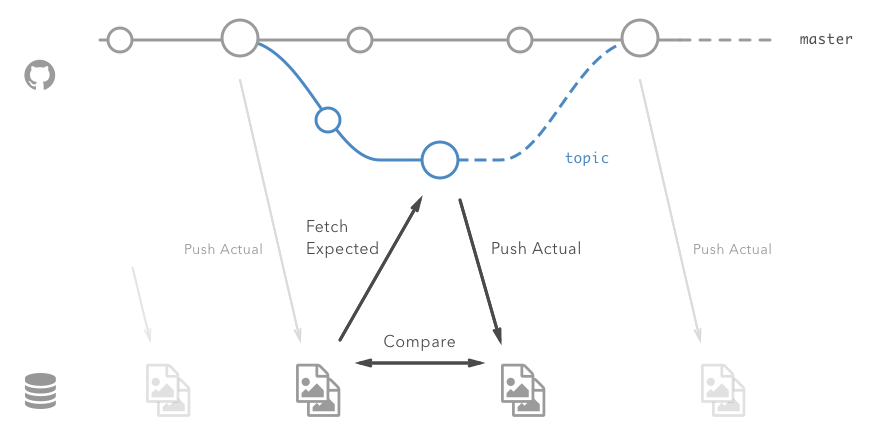
For example, installing keygen-git-hash and publish-s3 plugins, you can get regression testing workflow according with GitHub flow as shown in the figure below.
reg-suit [options] <command>Run visual testing, publish the current snapshot images, and send notifications. It's equivalent to reg-suit sync-expected && reg-suit compare && reg-suit publish -n.
Fetch images published already as the expected snapshot data into working directory. The expected key is detected with the installed key-generator plugin, and installed publisher-plugin fetches images data.
Compare images in the actualDir with images fetched at sync-expected and create an HTML report.
Publish the compare result and actual images to external storage with publisher-plugin with the actual snapshot key generated by installed key-generator plugin.
-n,--notification: Send notification using installed notifier plugins.
Install and configure reg-suit and plugins into your project.
--use-yarn: By the default cli installs packages usingnpm. If you prefer yarn pkg, turn this option on.--use-yarn-ws: If you use yarn workspace, turn this option on.
Configure the installed plugin(s). It's useful to configure reg-suit and plugins.
-p,--plugin: Specify plugin name(s) to be configured.
-c,--config: Configuration file path.-t,--test: Perform a trial with no changes(Dry-run mode).-v,--verbose: Display debug logging messages.-q,--quiet: Suppress logging messages.
If you want more details, please exec reg-suit -h or reg-suit <command> -h.
To configure reg-suit, put regconfig.json under the project root directory. regconfig.json should be JSON file such as:
{
"core": {
"workingDir": ".reg",
"actualDir": "images",
"thresholdRate": 0.05
},
"plugins": {
"reg-keygen-git-hash-plugin": {},
"reg-publish-s3-plugin": {
"bucketName": "your-aws-s3-bucket"
}
}
}The core section contains reg-suit core setting and the plugins section contains plugin specific options.
{
actualDir: string;
workingDir?: string; // default ".reg"
thresholdRate?: number; // default 0
thresholdPixel?: number; // default 0
enableAntialias?: boolean; // default false
ximgdiff?: {
invocationType: "none" | "client"; // default "client"
};
}actualDir- Required - A directory which contains image files you want to test.workingDir- Optional - A directory used by reg-suit puts temporary files. Ordinarily this dir is in listed at.gitignore.thresholdRate- Optional - Threshold of the ratio of the number of pixels where the difference occurred to the whole. It should be in ranges from0to1.thresholdPixel- Optional - Alternative threshold. The absolute number of pixels where difference occurred.matchingThreshold- Optional - Matching threshold for YUV color distance between two pixels. It should be in ranges from 0 to 1. Smaller values make the comparison more sensitive.enableAntialias- Optional - Enable antialias, so that anti-aliased pixels are detected and ignored when comparing images.ximgdiff- Optional - An option to display more detailed difference information to report html.ximgdiff.invocationType- If set"client", x-img-diff-js be invoked only with browsers. See smart differences detection section.
Entries of plugins section are described as key-value pairs. Each key should be plugin name. If you want configurable value, see README.md under the each plugin package(e.g. packages/reg-publish-s3-plugin/README.md).
reg-suit replaces embedded placeholders in plugins section to environment values at runtime. For example:
"plugins": {
"reg-publish-s3-plugin": {
"bucketName": "$S3_BUCKET_NAME"
}
}export S3_BUCKET_NAME="my-bucket"
reg-suit run
# reg-publish-s3-plugin is configured with the following value:
#
# {
# "bucketName": "my-bucket"
# }If you turn core.ximgdiff option on in regconfig.json, reg-suit outputs a report with x-img-diff-js.
x-img-diff-js is a difference detection engine which calculates more structural information than naive pixel based comparison result. reg-suit use this to display which parts of testing image were inserted or moved.
If invocationType is set to "client", x-img-diff-js works on your web browser (It uses Web Assembly and Web Workers, so you need "modern" browser).
A working demonstration is here.
reg-suit(git-hash-plugin) needs the current branch name to identify the base-commit hash. However, under some CI services' environment(e.g. TravisCI, WerckerCI), the HEAD is detached. So you should attach it explicitly.
For example:
# .github/workflows/reg.yml
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
fetch-depth: 0
- name: Use Node.js v10
uses: actions/setup-node@v1
with:
node-version: "10.x"
- name: npm install, build, and test
run: |
npm i
- name: workaround for detached HEAD
run: |
git checkout ${GITHUB_REF#refs/heads/} || git checkout -b ${GITHUB_REF#refs/heads/} && git pull
- name: run reg-suit
run: |
npx reg-suit run# .travis.yml
script:
- git config remote.origin.fetch "+refs/heads/*:refs/remotes/origin/*" # This line is necessary to disable --single-branch option to fetch all remote branches on TravisCI.
- git fetch origin # Ditto
- git checkout $TRAVIS_BRANCH || git checkout -b $TRAVIS_BRANCH
- npx reg-suit run# wercker.yml
build:
steps:
- script:
name: Attach HEAD
code: |
git checkout $WERCKER_GIT_BRANCH || git checkout -b $WERCKER_GIT_BRANCH
- script:
name: Run reg-suit
code: |
npx reg-suit run# appveyor.yml
environment:
nodejs_version: "8"
install:
- ps: Install-Product node $env:nodejs_version
- git checkout %APPVEYOR_REPO_BRANCH%
test_script:
- npx reg-suit run# .gitlab-ci.yml
test:
script:
- git checkout $CI_COMMIT_REF_NAME || git checkout -b $CI_COMMIT_REF_NAME && git pull
- npx reg-suit runThe following repositories using reg-suit. These repos can help you to introduce visual snapshot testing.
- reg-viz/reg-simple-demo: Simple image files project includes various CI services' script.
- reg-viz/reg-puppeteer-demo: Simple HTML project using Puppeteer for capturing screenshot.
- bokuweb/react-avaron-reg-sample: React project using avaron(= Ava + Electron) for capturing screenshot.
- quramy/angular-puppeteer-demo: Angular project using Puppeteer for capturing screenshot.
- tadashi-aikawa/owlora: React project using storybook and Puppeteer for capturing screenshot.
- tsuchikazu/vue-reg-suit-demo: Vue.js project using karma-nightmare for capturing screenshot.
- reg-viz/preview-sketch-demo: Sketch file project. reg-suit compares their preview images.
- quramy/angular-sss-demo: Angular project using Storybook and storybook-chrome-screenshot.
- tsuyoshiwada/scs-with-reg-viz: React project using Storybook and storybook-chrome-screenshot.
If you use reg-suit, let us know your repository. We'll list it at the above :)
PRs are welcome!
git clone https://github.com/reg-viz/reg-suit.git; cd reg-suit
yarn
yarn run bootstrapyarn run testRemarks
reg-publish-s3-plugintesting access to AWS S3 and it needs AWS credentials.reg-publish-gcs-plugintesting access to Google Cloud Platform. You shouldgcloud auth application-default loginbefore testing it.
MIT. See LICENSE.txt.