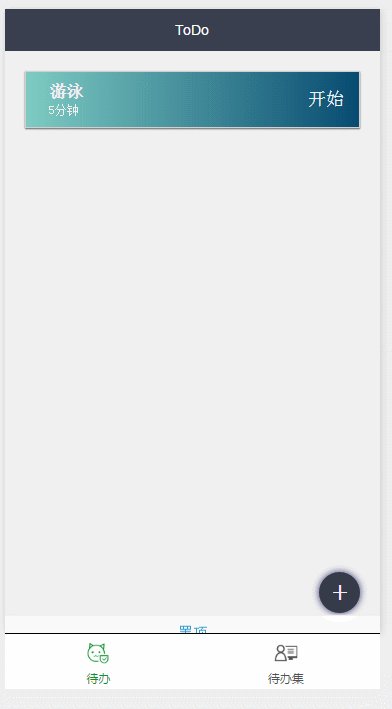
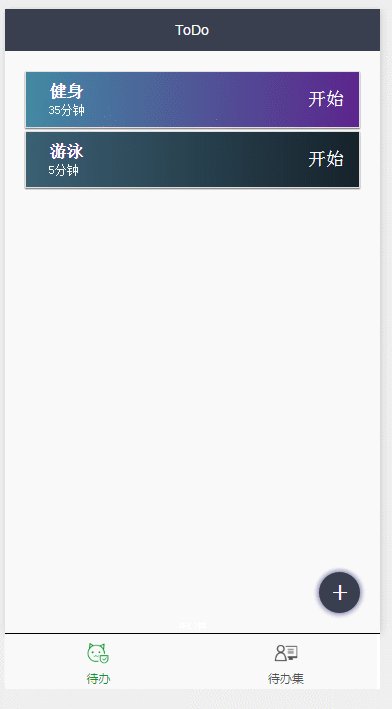
- 新增ToDo,目前只有[5, 25, 35]的时间选择,以后将可以自定义时间
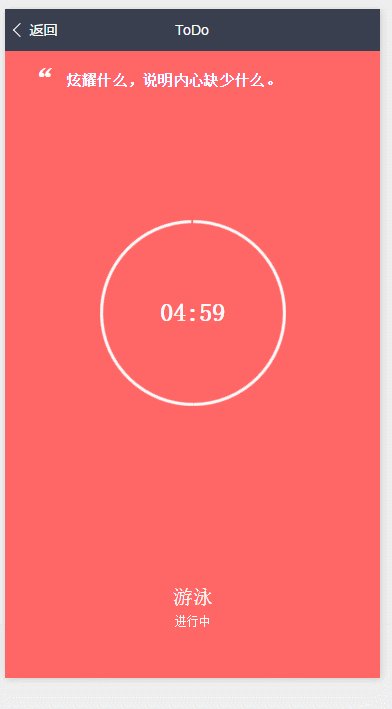
- 在进行todo时,
header目前是写死了,我写了五条名言随机出现,以后将增加更多或者直接进行网络请求 - ToDos(待办集)目前还没开发(因为我也没使用过待办集,嘻嘻~~~)
- 导航
1. todo(首页)
2. doing(进行页)
3. todos(待办集页)
4. logs(日志页)
- 首先就是页面间的跳转问题,并不知道该用如何以正确姿势来使用,看了官方文档只发现到导航,并使用了,结果差强人意
- 组件的控制,发现没有DOM(可能是我没找到吧),好多效果都没有实现
- 倒计时动画,使用了wx.createAnimation,当然让我很不爽,问题应该出自二
- placeholder-(style|class)和按钮的hover-class不起效,估计是姿势不对