Stage 09: Frontend - Explorer
Projeto | Páginas | Funcionalidades | Tecnologias | Utilização | Licença
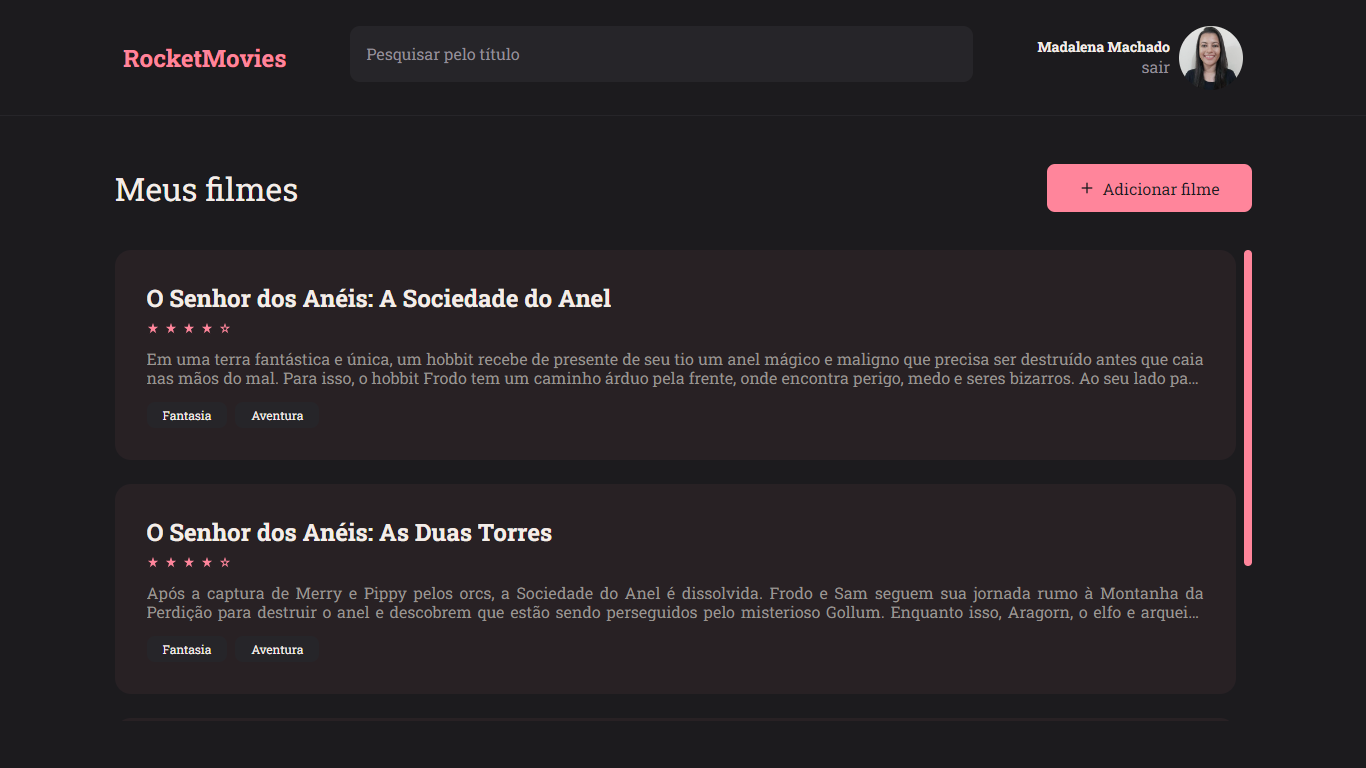
Frontend do projeto RocketMovies, sua aplicação para acompanhar tudo que assistir!
A aplicação conta com páginas de login, cadastro, visualizar filme, perfil e cadastrar filme.
A aplicação apresenta as seguintes funcionalidades:
- Login;
- Cadastro;
- Mostrar perfil;
- Atualizar perfil;
- Cadastrar filmes;
- Mostrar filmes cadastradas;
- Filtrar filmes;
- Mostrar detalhes do filme;
- Excluir filme;
- Logout.
Este projeto foi desenvolvido com as seguintes tecnologias:
- ViteJS;
- ReactJS;
- Styled Components;
- React Icons;
- React Router;
- Axios.
A aplicação RocketMovies está disponível para utilização aqui.
Você também pode instalá-la em sua máquina localmente. Para isso, clone o projeto, acesse a pasta, instale as dependências e inicie o servidor.
$ git clone https://github.com/madalena-rocha/rocket-movies
$ cd rocket-movies
$ npm install
$ npm run dev
Esse projeto está sob a licença MIT.
Feito com ❤️ by Madalena 👋 Me acompanhe nas redes sociais!