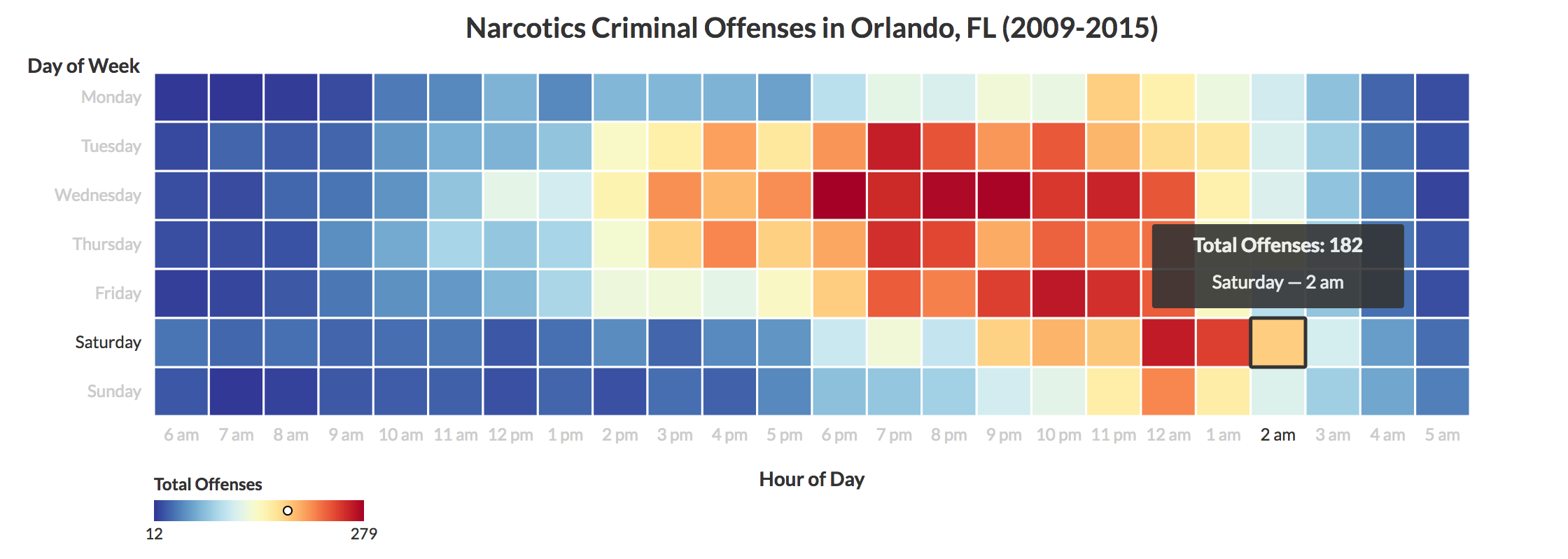
Summary tiles are a way of visualizing summarized, rectangular data. They are good for creating things like correlation matrices, topographic grids, and temporal heatmaps.
Source: City of Orlando Open Data - Orlando Police Department records management system.
// dummy usage example
let summaryTiles = d3.summaryTiles();
summaryTiles
.data(data)
.x("x")
.y("y")
.fill("fill")
.tileWidth(40)
.tileHeight(35);
d3.select("body")
.call(summaryTiles);If you use NPM, npm install d3-summary-tiles. Otherwise, download the latest release.
# d3.summaryTiles()
Constructs a new Summary Tiles generator with the default settings.
<script src="https://unpkg.com/d3-summary-tiles/build/d3-summary-tiles.min.js"></script>
<script>
let summaryTiles = d3.summaryTiles();
</script># summaryTiles(_selection)
_selection is a d3 selection. (e.g. d3.select("body")). Note: The selection itself depends on d3-selection, so you'll need to include that separately. If you installed d3-summary-tiles with NPM, d3-selection is an included dependency.
# summaryTiles.data([data])
No default value. If data is specified, sets (or resets) the data to use. If data is not specified (and has already been specified), returns the currently set data being used.
# summaryTiles.x([x])
No default value. If x is specified, sets the string used to access the (categorical) property from the data that should be displayed horizontally. If x is not specified (and has already been specified), returns the currently set string that corresponds to the data's x property.
# summaryTiles.y([y])
No default value. If y is specified, sets the string used to access the (categorical) property from the data that should be displayed vertically. If y is not specified (and has already been specified), returns the currently set string that corresponds to the data's y property.
# summaryTiles.fill([fill])
No default value. If fill is specified, sets the string used to access the (numeric) property from the data that should be used to color the tiles. If fill is not specified (and has already been specified), returns the currently set string that corresponds to the data's fill property.
# summaryTiles.tileWidth([tileWidth])
No default value. If tileWidth is specified, sets the width of each individual tile in pixels. If tileWidth is not specified (and has already been specified), returns the currently set tile width in pixels.
# summaryTiles.tileHeight([tileHeight])
No default value. If tileHeight is specified, sets the height of each individual tile in pixels. If tileHeight is not specified (and has already been specified), returns the currently set tile height in pixels.
# summaryTiles.fillDomain([fillDomain])
Default is d3.extent(data, d => d[summaryTiles.fill()]). Useful if your data doesn't include the entire range of possible values and you want the color scale to extend to specific minimum and maximum values. If fillDomain is specified, sets the [min, max] array to fillDomain. If fillDomain is not specified, returns the currently set array [min, max].
# summaryTiles.title([title])
Default is "". If title is specified, sets (or resets) the chart title to the given string. If title is not specified, returns the currently set title.
# summaryTiles.titleSize([titleSize])
Default is 20. If titleSize is specified, sets the font size used for the chart title. If titleSize is not specified, returns the currently set title font size.
# summaryTiles.tickLabelSize([tickLabelSize])
Default is 12. If tickLabelSize is specified, sets the font size used for the x and y axis tick labels. If tickLabelSize is not specified, returns the currently set tick label font size.
# summaryTiles.horizontalPadding([horizontalPadding])
Default is 100. If horizontalPadding is specified, sets the size in pixels used to pad the tiles on each side. The space is used primarily for labeling the y-axis and the y tick labels. If horizontalPadding is not specified, returns the currently set padding.
# summaryTiles.xLabel([xLabel])
Default is summaryTiles.x(). If xLabel is specified, sets the x-axis label to the given string. If xLabel is not specified, returns the currently set label.
# summaryTiles.yLabel([yLabel])
Default is summaryTiles.y(). If yLabel is specified, sets the y-axis label to the given string. If yLabel is not specified, returns the currently set label.
# summaryTiles.rotateXTicks()
Rotates the x tick labels 90 degrees. Used with no arguments.
# summaryTiles.flipYAxis()
Reverses the orientation of the y axis. Used with no arguments.
# summaryTiles.legendTitle([legendTitle])
Default is summaryTiles.fill(). If legendTitle is specified, sets the legend title to the given string. If legendTitle is not specified, returns the currently set legend title.
# summaryTiles.noLegend()
Don't use a legend. Used with no arguments.
# summaryTiles.noLegendIndicator()
Don't show an indicator in the legend when mousing over tiles. Used with no arguments.
# summaryTiles.verticalLegend()
Creates a vertically-oriented legend beside the chart. Used with no arguments.
# summaryTiles.noXTicks()
Don't use x tick labels. Used with no arguments.
# summaryTiles.noYTicks()
Don't use y tick labels. Used with no arguments.
# summaryTiles.colorScheme([colorScheme])
Default is "YlOrBr". If colorScheme is specified (and valid), sets the color scheme used to fill tiles. If colorScheme is not specified, returns the currently set color scheme name.
The list of valid colorScheme names:
"BrBG""PRGn""PiYG""PuOr""RdBu""RdGy""RdYlBu""RdYlGn""Spectral""BuGn""BuPu""GnBu""OrRd""PuBuGn""PuBu""PuRd""RdPu""YlGnBu""YlGn""YlOrBr""YlOrRd""Blues""Greens""Greys""Purples""Reds""Oranges""Viridis""Inferno""Magma""Plasma"
# summaryTiles.reverseColorScale()
Reverse the direction of the color scale. Used with no arguments.
# summaryTiles.strokeColor([strokeColor])
Default is "#ffffff". If strokeColor is specified, sets the color used for each tile's stroke. If strokeColor is not specified, returns the currently set tile stroke color.
# summaryTiles.fontColor([fontColor])
Default is "#333333". If fontColor is specified, sets the color used for all titles and labels. If fontColor is not specified, returns the currently set font color.
# summaryTiles.highlightColor([highlightColor])
Default is "#333333". If highlightColor is specified, sets the stroke color for the currently moused over tile. If highlightColor is not specified, returns the currently set color.
# summaryTiles.unselectedColor([unselectedColor])
Default is "#cccccc". If unselectedColor is specified, sets the color used for tick labels that do not correspond to the currently moused over tile. If unselectedColor is not specified, returns the currently set color.
# summaryTiles.nullColor([nullColor])
Default is "#bdbdbd". If nullColor is specified, sets the color used to fill tiles that have null values. If nullColor is not specified, returns the currently set color.
# summaryTiles.onClick([onClick])
No default value. If onClick is specified, sets the function used to handle click events on individual tiles. If onClick is not specified, returns the currently set function.
# summaryTiles.noTooltip()
Don't show tooltips when mousing over tiles. Used with no arguments.
# summaryTiles.tooltipWidth([tooltipWidth])
Default is 180. If tooltipWidth is specified, sets the width of the tooltip shown when mousing over tiles. If tooltipWidth is not specified, returns the currently set width.
# summaryTiles.wrapTooltip()
Creates new lines in the tooltip for each of the pairwise x-y values and the text used to separate them. Used with no arguments.
# summaryTiles.noNullTooltips()
Don't show tooltips when mousing over tiles that have null values. Used with no arguments.
# summaryTiles.pairwiseJoinText([pairwiseJoinText])
Default is " \u2014 " (emdash). If pairwiseJoinText is specified, sets the text used to separate x-y labels in tooltips. If pairwiseJoinText is not specified, returns the currently set text.
# summaryTiles.numberFormat([numberFormat])
Default is ",". If numberFormat is specified, sets the way numbers should be formatted when displaying them. See d3-format for details and available formats. If numberFormat is not specified, returns the currently set formatting string.