A Blazor static website with a .NET 6 serverless backend that provides crypto price information. The tickers update every in realtime whenever new data is made available to the database.
This project contains two different architectures and was made to demo how to implement real-time functionality to a static site.
View it live here
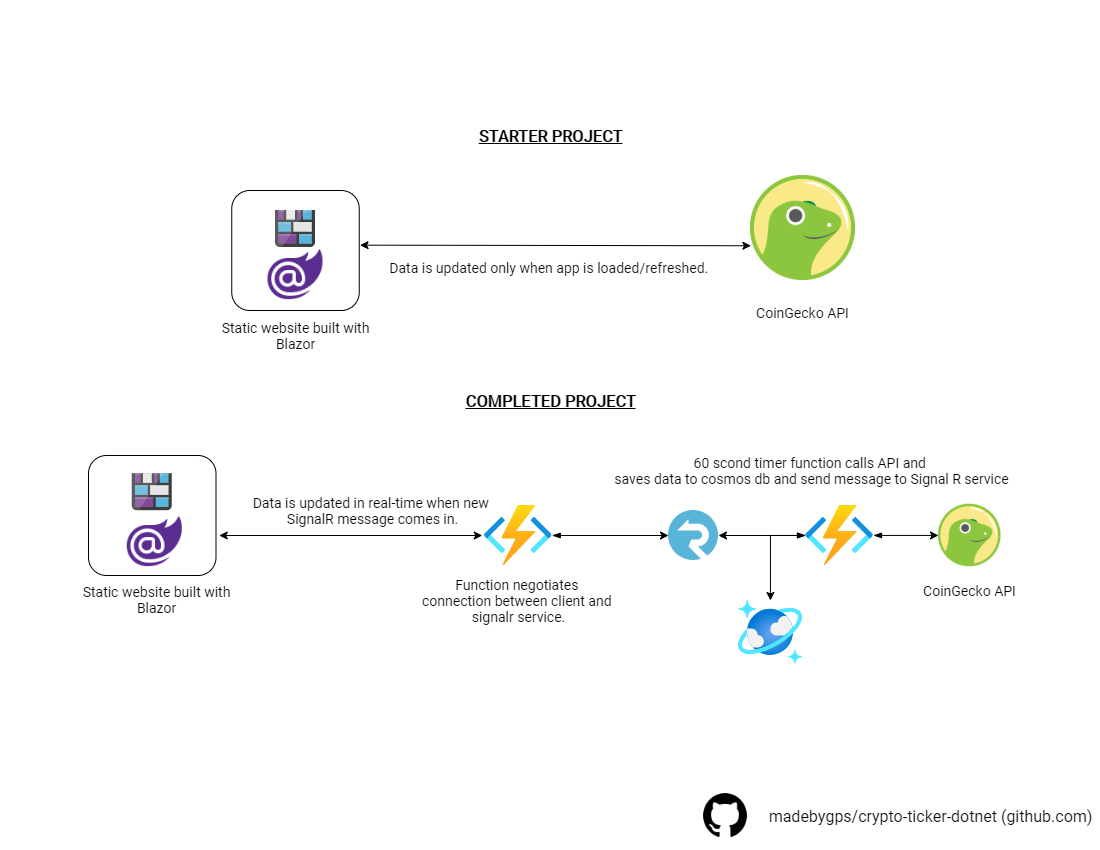
The starter project consists of a Blazor WASM static website deployed on Azure Storage. The website will make a GET call to Coin Gecko API and display its information.
The data will only update when the website is reloaded/refreshed.
The starter project consists of a Blazor WASM static website deployed on Azure Storage. The website will make a GET call to an API deployed on Azure Functions and display its information.
Subsequent new data is pushed in realtime to the static website without reloading, whenever new data is available in the Cosmos DB collection via Azure Functions and SignalR Service.
You can clone the code and the completed project will work once you populate the API's local.settings.json with your resources.
- .NET 6
- All the pre requisites from this documentation
I've created custom VSCode Launch.json tasks. Make sure the API is running before you run the Client.
- Use
Attach to .NET Functionsto debug the API. - Use
(Starter) Launch and Debug Standalone Blazor WebAssembly Appto debug the starter Client project. - Use
(Completed) Launch and Debug Standalone Blazor WebAssembly Appto debug the Completed Client project.
If you want to take the starter project and implement real-time functionality on your own to learn and get hands-on, here are some guidelines:
Some docs I found helpful:
- Build real-time Apps with Azure Functions and Azure SignalR Service
- Connect Azure Functions to Azure Cosmos DB using Visual Studio Code
- How to deploy a Blazor WASM app to Azure Storage
- Get a Coin Gecko API key
- Create necessary Azure Resources:
- Resource Group
- Cosmos DB account (my project uses NoSQL API but you can adapt to any)
- Cosmo DB collection and Database
- SignalR Service
- Create a class that will describe your object. Mine is
Shared/Coin.cs - Create an Azure Function with TimerTrigger. I set mine to 60 seconds but you can adjust the occurrence to whatever. Mine is
GetCryptoPrices.cs- Populate your
local.settings.jsonwith appropriate connection strings, collection names, etc. - This Function should make Coin Gecko GET API call, send data to Cosmos DB collection and to the SignalR service hub.
- Populate your
- Create an Azure Function with HTTPTrigger that will act as the SignalR negotiate. Mine is
negotiate.cs - Create an Azure Function with HTTPTrigger that will connect to your Cosmos DB Database and Collection and return the data in said collection as json. This you can use for first time data loading in Client. Mine is
GetPricesJson.cs
- Create a razor component that will display your Tickers. Mine is
Pages/Tickers.razor - My project has the
Pages/fetchdata.razorcomponent load thePages/Ticker.razorcomponent so my logic is infetchdata.razor.cs. You'll have to add code that will:- load the json from your HTTP Function
GetJsonPrices.csfor first time data load. - Connect to the SignalR Service hub
- Loads new data from SignalR Service hub. I've done this in
fetchdata.razor.cscomponent.
- load the json from your HTTP Function
I'm using MudBlazor for Client UI components, it's awesome.
- I've included a
devcontainer.jsonfor codespaces and devcontainer support, however it's not fully working quite yet. WIP. - CI/CD is coming. At the moment the client is deployed on Azure Storage Account.
- Code has been updated to .NET 6 but is probably not fully taking advantage of the latest and greatest.
- Tests are WIP.
This demo is a spin on this learning module, check it out for more hands-on fun! https://aka.ms/UpdateWebApp6
Licensed under MIT License.