Customizing a Bootstrap SASS build with Bower
This project demonstrates an example of customizing a Bootstrap SASS build. This sample project uses Bower to install Bootstrap and Gulp to build the CSS with gulp-sass.
To build the CSS, run gulp:
$ gulp
Once you have built the CSS, open index.html in your web browser to view the customized Bootstrap template.
To customize the build further, modify the variables in the css/variables.scss file.
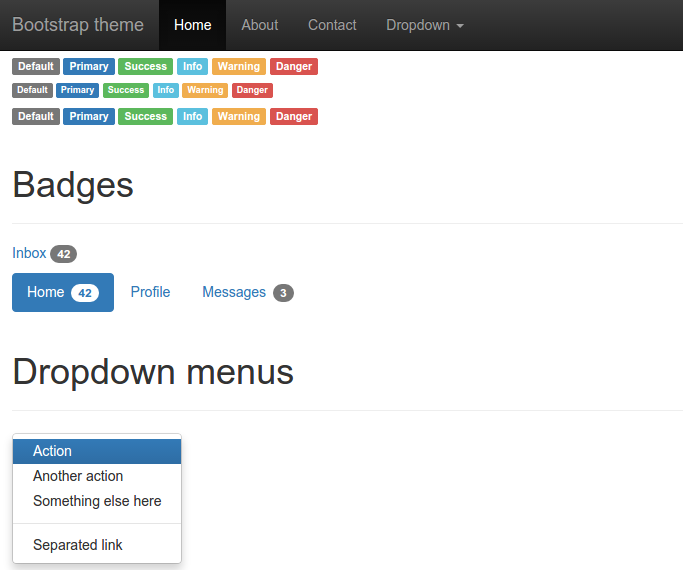
Before Customizing
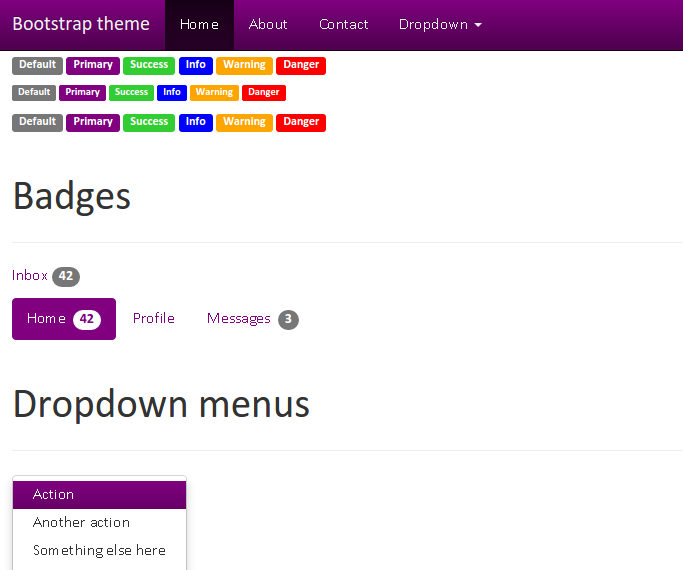
After Customizing
Notice the 16px Calibri font and the weird color customizations?
Copying
To the extent possible under law, the author has dedicated all copyright and related and neighboring rights to this software to the public domain worldwide. This software is distributed without any warranty.
CC0 Public Domain Dedication license: http://creativecommons.org/publicdomain/zero/1.0/