Maestro Server is an open source software platform for management and discovery servers, apps and system for Hybrid IT. Can manage small and large environments, be able to visualize the latest multi-cloud environment state.
To test out the demo, Demo Online
The front end application, made using Vue2.
- Html and Js client
- Single page app (SPA)
- Cache layer
| Name | Description |
|---|---|
| Vue2 | Main framework, using by react and manager views, routes and temaplates, use vue-loader with webpack |
| Webpack2 | bundler generate |
| Bootue | All micro components, like buttons, tables, forms and etc, its 100% Bootstrap3 components built with Vue2, 100% standalone, no query. |
| Nginx | Using for proxy reverse |
| Mocha / Chai / Sinon | Test, asserts and mock library. |
For detailed explanation on how things work, checkout the guide and docs for vue-loader. |
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
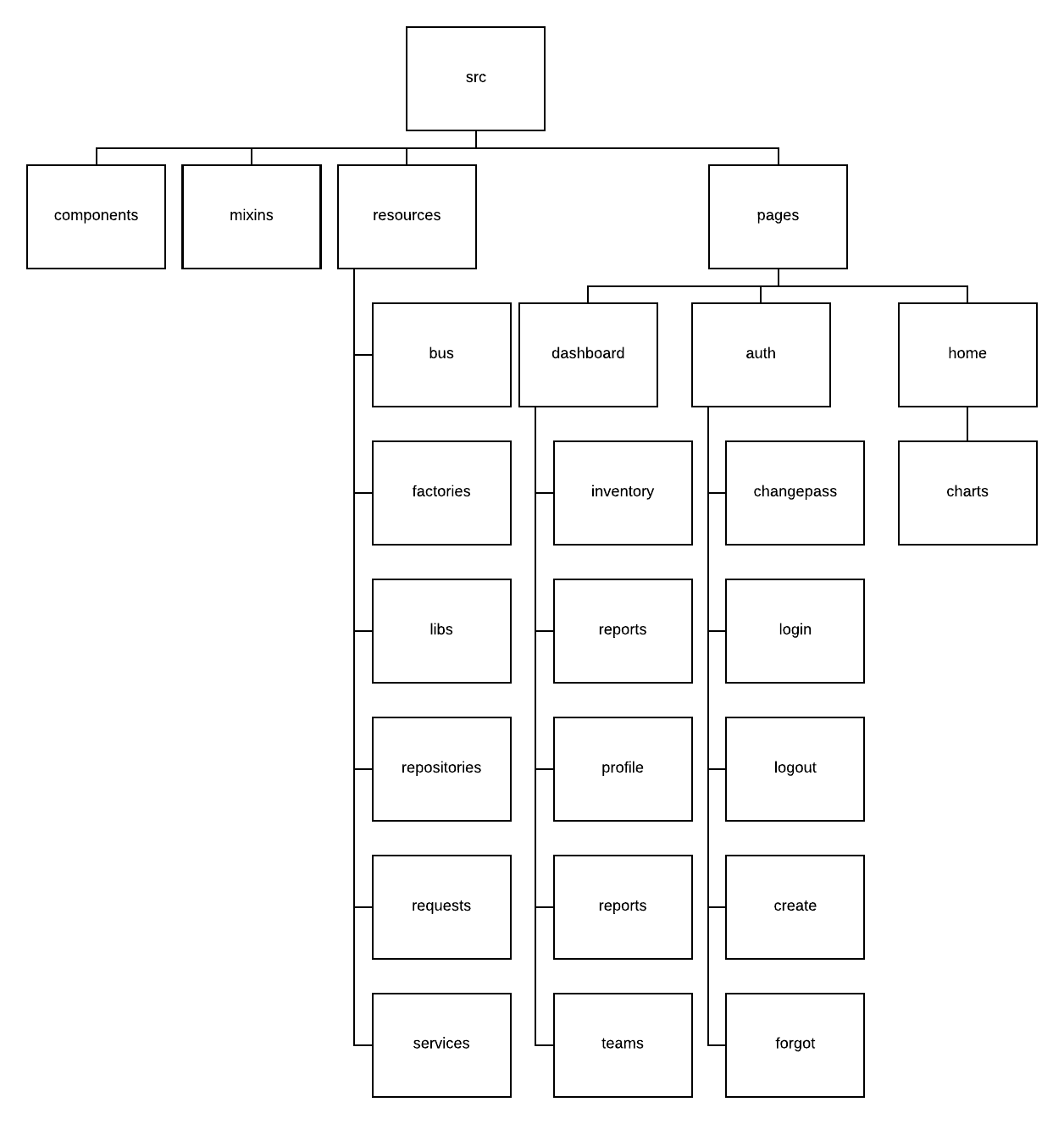
npm testFront end application is divided in:
- src/pages: templates and bussiness rules (domain layer)
- resources: factories, modals, and cache managers (infrastructure layer)
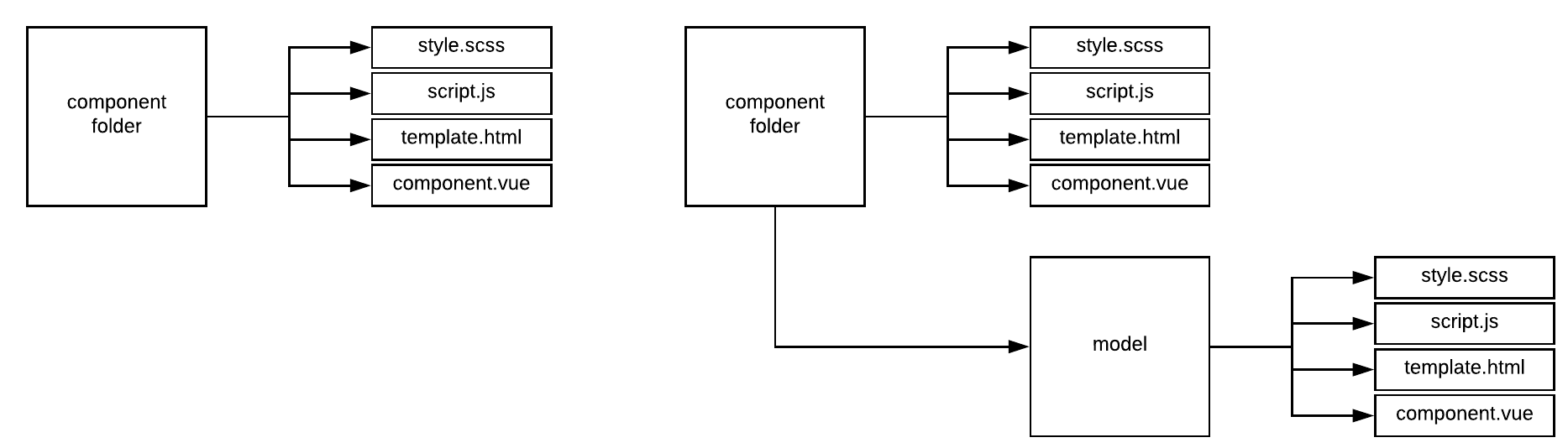
A single folder structure components normally use:
| Env Variables | Example | Description |
|---|---|---|
| API_URL | http://localhost:8888 | Server App Url |
| ANALYTICS_URL | http://localhost:9999 | Analytics App Url |
| STATIC_URL | /static/ | Static path, |
| LOGO | /static/imgs/logo300.png | Image Logotype, (login page) |
| THEME | lotus | Themes (gold, wine, blue, green) |
Are you interested in developing Maestro Server, creating new features or extending them?
We created a set of documentation, explaining how to set up your development environment, coding styles, standards, learn about the architecture and more. Welcome to the team and contribute with us.
We may be able to resolve support queries via email. Please send me a message here
I have made Maestro Server with my heart, think to solve a real operation IT problem. Its not easy, take time and resources.
The donation will be user to:
- Create new features, implement new providers.
- Maintenance libs, securities flaws, and technical points.