- สำหรับคนที่สนใจอยาก contribute สามารถส่ง pull request มาได้ที่ https://github.com/niawjunior/thai-data
ดูตัวอย่าง การนำไปใช้งาน https://thai-data.netlify.com/
โค้ดตัวอย่าง (react) https://github.com/niawjunior/demo-thai-data
npm i thai-data -s
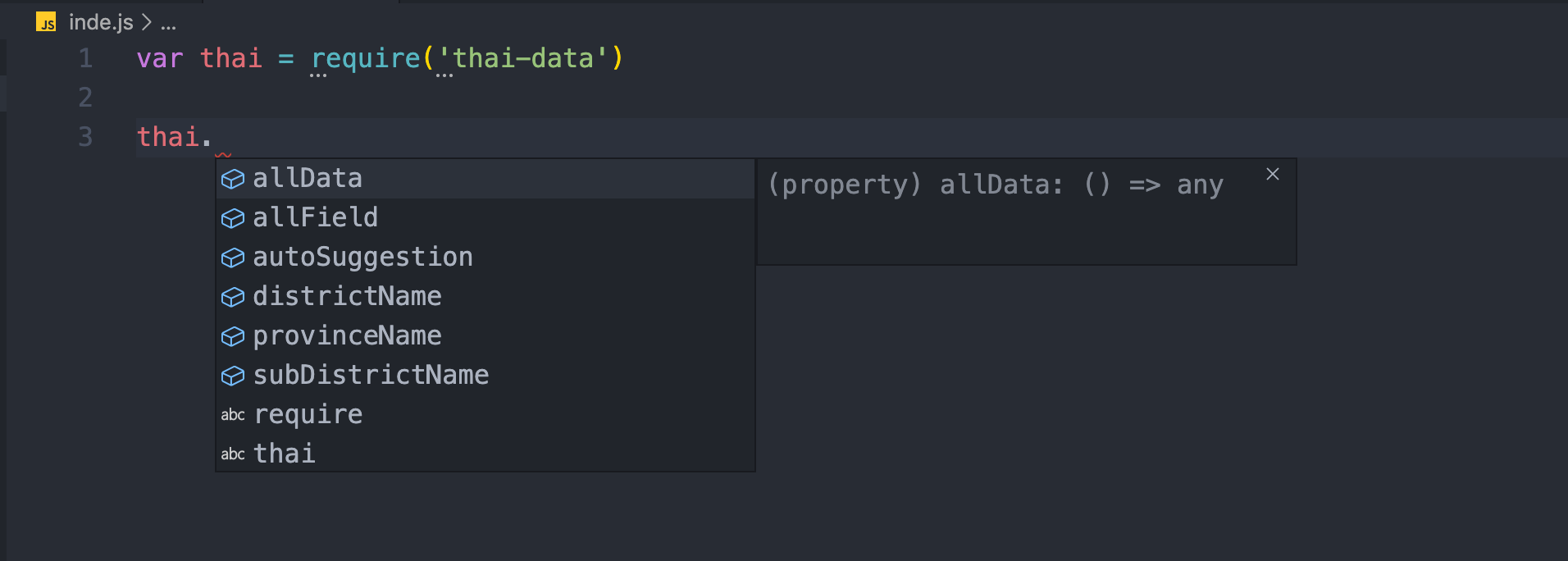
var thai = require('thai-data')
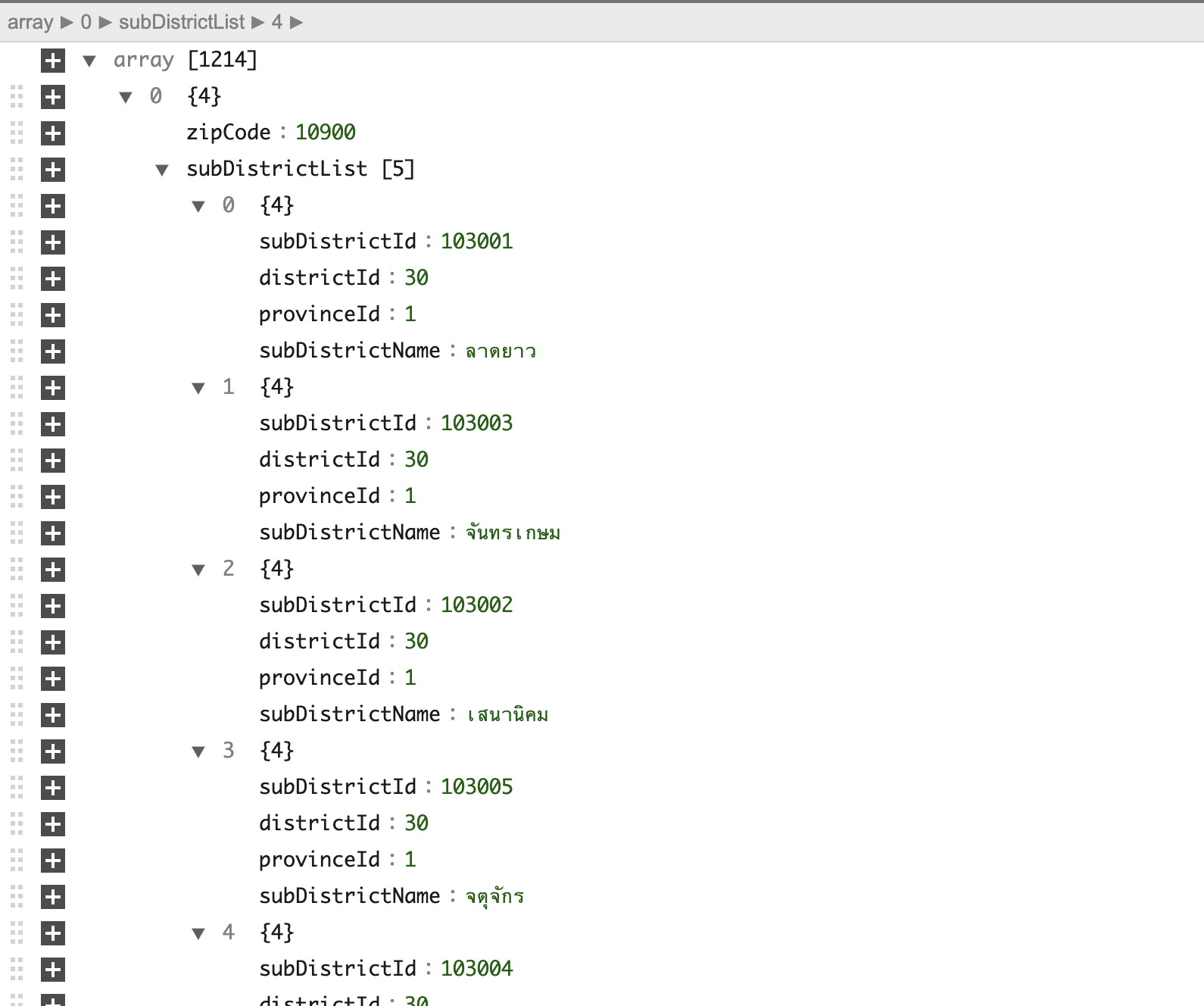
var allData = thai.allData()
console.log(allData)
{
zipCode: '46180',
subDistrictList:
[ [Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object] ],
districtList: [ [Object], [Object] ],
provinceList: [ [Object] ]
},
{
zipCode: '46190',
subDistrictList:
[ [Object], [Object], [Object], [Object], [Object], [Object] ],
districtList: [ [Object] ],
provinceList: [ [Object] ] },
{
zipCode: '46230',
subDistrictList: [ [Object], [Object], [Object], [Object], [Object] ],
districtList: [ [Object] ],
provinceList: [ [Object] ]
}
{
...
},
{
...
}var allField = thai.allField(44130)
console.log(allField)
{ zipCode: '44130',
subDistrictList:
[ { subDistrictId: '440608',
districtId: '482',
provinceId: '32',
subDistrictName: 'โนนแดง' },
{ subDistrictId: '440619',
districtId: '482',
provinceId: '32',
subDistrictName: 'หนองโก' },
{ subDistrictId: '440607',
districtId: '482',
provinceId: '32',
subDistrictName: 'โนนราษี' },
{ subDistrictId: '440618',
districtId: '482',
provinceId: '32',
subDistrictName: 'หนองสิม' },
{ subDistrictId: '440606',
districtId: '482',
provinceId: '32',
subDistrictName: 'กำพี้' },
{ subDistrictId: '440605',
districtId: '482',
provinceId: '32',
subDistrictName: 'หนองม่วง' },
{ subDistrictId: '440616',
districtId: '482',
provinceId: '32',
subDistrictName: 'ยาง' },
{ subDistrictId: '440604',
districtId: '482',
provinceId: '32',
subDistrictName: 'วังไชย' },
{ subDistrictId: '440615',
districtId: '482',
provinceId: '32',
subDistrictName: 'วังใหม่' },
{ subDistrictId: '440602',
districtId: '482',
provinceId: '32',
subDistrictName: 'บ่อใหญ่' },
{ subDistrictId: '440613',
districtId: '482',
provinceId: '32',
subDistrictName: 'หนองคูขาด' },
{ subDistrictId: '440601',
districtId: '482',
provinceId: '32',
subDistrictName: 'บรบือ' },
{ subDistrictId: '440611',
districtId: '482',
provinceId: '32',
subDistrictName: 'บัวมาศ' },
{ subDistrictId: '441205',
districtId: '488',
provinceId: '32',
subDistrictName: 'ห้วยเตย' },
{ subDistrictId: '440610',
districtId: '482',
provinceId: '32',
subDistrictName: 'หนองจิก' },
{ subDistrictId: '441204',
districtId: '488',
provinceId: '32',
subDistrictName: 'หนองแวง' },
{ subDistrictId: '440620',
districtId: '482',
provinceId: '32',
subDistrictName: 'ดอนงัว' },
{ subDistrictId: '441203',
districtId: '488',
provinceId: '32',
subDistrictName: 'เลิงแฝก' },
{ subDistrictId: '441202',
districtId: '488',
provinceId: '32',
subDistrictName: 'นาโพธิ์' },
{ subDistrictId: '441201',
districtId: '488',
provinceId: '32',
subDistrictName: 'กุดรัง' } ],
districtList:
[ { districtId: '488', proviceId: '32', districtName: 'กุดรัง' },
{ districtId: '482', proviceId: '32', districtName: 'บรบือ' } ],
provinceList: [ { provinceId: '32', provinceName: 'มหาสารคาม' } ] }var autoSuggestion = thai.autoSuggestion(44130)
console.log(autoSuggestion)
{ subDistrict:
[ 'โนนแดง',
'หนองโก',
'โนนราษี',
'หนองสิม',
'กำพี้',
'หนองม่วง',
'ยาง',
'วังไชย',
'วังใหม่',
'บ่อใหญ่',
'หนองคูขาด',
'บรบือ',
'บัวมาศ',
'ห้วยเตย',
'หนองจิก',
'หนองแวง',
'ดอนงัว',
'เลิงแฝก',
'นาโพธิ์',
'กุดรัง' ],
districtName: null,
provinceName: 'มหาสารคาม',
zipCode: 44130 }var autoSuggestion = thai.autoSuggestion(44130, 'เลิงแฝก')
console.log(autoSuggestion)
{
subDistrict: 'เลิงแฝก',
districtName: 'กุดรัง',
provinceName: 'มหาสารคาม',
zipCode: 44130
}var subDistrictName = thai.subDistrictName(44130)
console.log(subDistrictName)
[
'โนนแดง',
'หนองโก',
'โนนราษี',
'หนองสิม',
'กำพี้',
'หนองม่วง',
'ยาง',
'วังไชย',
'วังใหม่',
'บ่อใหญ่',
'หนองคูขาด',
'บรบือ',
'บัวมาศ',
'ห้วยเตย',
'หนองจิก',
'หนองแวง',
'ดอนงัว',
'เลิงแฝก',
'นาโพธิ์',
'กุดรัง'
]var districtName = thai.districtName(44130)
console.log(districtName)
[ 'กุดรัง', 'บรบือ' ]var provinceName = thai.provinceName(44130)
console.log(provinceName)
มหาสารคาม