This repository is the command line toolkit for generating, compiling, and running MagicScript applications.
Installation is easy assuming you have Node.js already installed.
npm install -g magic-script-cliYou can now access the toolkit as magic-script in your system path.
See https://magicscript.org/ for more documentation.
If you plan to develop for Android and/or iOS, follow instructions below:
The detailed information on necessary tooling and setup for ReactNative you can find here: https://facebook.github.io/react-native/docs/getting-started Verify your versions of tools with the minimum below:
Common:
| Tool | Version |
|---|---|
| NodeJS | >=12.10 |
| NPM | should be installed with NodeJS |
Android:
To develop on Android platform, your device must support ARCore. To ensure your device supports ARCore visit: https://developers.google.com/ar/discover/supported-devices
| Tool | Version |
|---|---|
| Android SDK | >=28.0.3 |
| Gradle | >=3.4.1 |
| Android Device OS | >=24 |
| JDK | >=8 |
iOS: To develop on iOS platform, your device must support ARKit. To ensure your device supports ARKit visit and scroll to the bottom: https://www.apple.com/ios/augmented-reality/ Please be aware, that it is recommended to use the latest stable versions of below tools:
| Tool | Version |
|---|---|
| iOS device OS | >=12 |
| xCode | >=10 |
| CocoaPods | >=24 |
Creating a project
- Open terminal window, navigate to directory where you want to create the project and type
magic-script init. You will be asked few questions regarding the configuration of the project you want to choose: - What is the name of your application? The name displayed on Magic Leap Launcher (60 character limit).
- What is the app ID of your application? The unique, lower-case, alpha-numeric ID for your app. No spaces or special characters. Suggested format: com.<yourcompany>.<appname>
- In which folder do you want to save this project? Specifies the name for the new folder created in your current directory. This folder contains the project's files
- Do you want to create Components app? Options for the prompt are Y (Yes) or N (No). You can choose between Components project type (built on top of vanilla MagicScript, React & React Native) and vanilla MagicScript project type.
- What app type do you want? You can choose between Landscape and Immersive. It is related only to the Lumin platform. For more information check below or at Magic Script Explained
- What platform do you want develop on? This prompt is only for the Components app type. Multiple options can be selected. Options are Lumin, iOS, and Android. Using arrows and space bar, choose which platform you want to develop for.
- Use TypeScript? TypeScript is a strict syntactical superset of JavaScript that adds optional static typing to the language. Options for the prompt are Y (Yes) or N (No)
Possible configurations: Components:
- Yes:
- Landscape:
- Lumin || Android || iOS
- Immersive:
- Lumin || Android || iOS
- Landscape:
- No:
- Landscape:
- vanilla MagicScript
- Immersive:
- vanilla MagicScript
- Landscape:
Lumin - The OS which is running on MagicLeap device, more info at Magic Script Explained
Landscape - Only available on Lumin, uses vanilla MagicScript to develop apps, more info at Magic Script Explained
Immersive - Only available on Lumin, uses vanilla MagicScript to develop apps, more info at Magic Script Explained
Components - Built on top of MagicScript, React & ReactNative; UI framework that simplifies developing 3D apps. When choosing Components app type during initialization, you can choose which platform the project is going to be built on. You can choose any combination of those three platforms: Lumin, Android & iOS.
Building & running the project
- Navigate to the root directory of your project
- Type
magic-script build androidormagic-script build ios. If you have device connected, the project will be built & installed on your device. That's it! - Type
magic-script build luminto build project for MagicLeap device. Typemagic-script build lumin -iif you want to build & install the app on MagicLeap. That's it!
Creating the project
- If you have information that Android SDK environment variable doesn't exist, it means that local.properties file wasn't created under
<project>/reactnative/android. a. If you have Android Studio installed, open<project>/reactnative/androidas an Android project. The local.properties file should be created automatically b. If not, createlocal.propertiesfile in<project>/reactnative/androidwith one line:sdk.dir=<Location of your Android SDK> - If you have information that CLI couldn't create symlink for assets directory and you want to use assets on Android or iOS (like images, video, sounds, 3D model), you have to create a directory symlink in
<project>/reactnative/pointing to<project>/assets. a. If you're Windows user, you can find more information here: https://docs.microsoft.com/en-us/windows-server/administration/windows-commands/mklink b. If you're MacOS or Linux user, you can uselntool for that - If you have information that the project couldn't be renamed to the specified by the user, the project will be called
Templateand package id will be set tocom.magicscript.template. If you want to change the name of the project and package id: a. For Android use Android Studio to change the project name and package id b. For iOS use XCode to change the project name and package id
Building and installing the project
- If you have problem with building & running the project, please check with informations below: a. Check if you're executing your command in the root directory of the project. b. There are differences between MagicScript project types (more information in the section Architecture).
Problems during runtime
- When you're developing on multiple platforms at once, and you're often changing the deployment target (f.e. you're installing the app on MagicLeap device, next on iOS device, and after that on Android device) there can be a problem with caching intermediates from different targets. Run below commands to clean up the cache:
IMPORTANT: Be extra cautious in which directory you are currently - below scripts are using rm and del tools, which can lead to irreparable situations!! If you are not familiar with those tools, we recommend execute commands between & and && one after another!
- Navigate to
reactnativedirectory from root directory of your project- General React Native cleanup:
- Windows users:
del %appdata%\Temp\react-native-* & del node_modules/ & npm cache clean --force & npm install & npm start -- --reset-cache - MacOS users:
watchman watch-del-all && rm -rf $TMPDIR/react-native-packager-cache-* && rm -rf $TMPDIR/metro-bundler-cache-* && rm -rf node_modules/ && npm cache clean && npm install && npm start -- --reset-cache
- Windows users:
- For Android builds:
- Windows users:
cd android && gradlew clean && cd .. - MacOS users:
cd android & gradlew clean & cd ..
- Windows users:
- For iOS builds:
- Delete the DerivedData of the app
- On Windows:
cd ios & del Pods & del Podfile.lock & del *.xcworkspace & cd .. - On MacOS:
cd ios && rm -rf Pods && rm -rf Podfile.lock && rm -rf *.xcworkspace && cd ..
- General React Native cleanup:
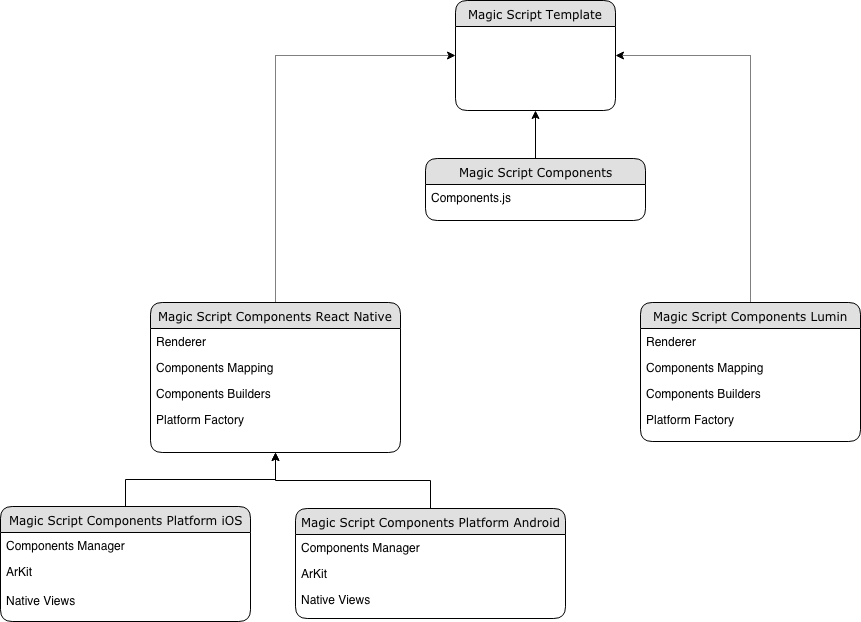
The architecture of the multiplatform MagicScript Components project template is based on the architecture of the MagicScript Components ecosystem itself. Look below on the diagram:
As you can see, there is a hard separation between Magic Script Components library, which is just an interface/definition of the Components, and platform specific libraries, which are engines that are in charge of compiling, building and rendering the app on desired platform. This short explanation leads us to the main idea behind the 'monorepo' type project structure. If you choose to develop on all three platforms (MagicLeap, iOS and Android), your newly created project will have structure like this:
- lumin
- reactnative
- assets
- src
- package.json
reactnative/common - This directory has the config files for reactnative library. They're needed to write one source code that will run on all three platforms
lumin - This directory has all of the configuration files needed to compile, build and deploy the app to the MagicLeap device
reactnative - This directory has all of the configuration files needed to compile, build and deploy the app to the iOS and Android device
assets - This directory should be used if you want to add assets to your project, like 3D model, image, video or audio.
src - This is where you should put your source code of the application
package.json - It contains only magic-script-components library, which is (like described above), a definition of the Components. If you want to add some other dependencies to your app, you should place it in this package.json
Building iOS & Android project:
- The Metro Bundler is configured to grab the code from the
srcdirectory, resolve dependencies and bundle all of the source code files into single file that will be understood by the machine. - The
reactnativedirectory has its own package.json with the dependencies needed by the engine to render the app on the device. That's where themagic-script-components-react-nativelibrary is - After successful compilation the app is deployed to the device
Building MagicLeap project:
- The MagicLeap device uses the Lumin Runtime platform for rendering. In the
lumindirectory you can see that the Rollup Bundler is used to bundle the source code. It is configured the same way as the Metro Bundler. It grabs the code fromsrcdirectory, resolves dependencies and bundles the files. - The
lumindirectory (like mentioned above) has all of the configuration files and dependencies that are used to properly render the code on the device. This is where themagic-script-components-luminlibrary is set. - After successful compilation, the MagicScript CLI is executing few another steps to install and run the app on the MagicLeap device.
If you want to add assets like Lomino Font or Lumin System Icons you need to follow the steps below:
Check if the assets directory already exists in the root of the project. If so, please check if you have symlink created for reactnative/assets directory. If everything is set properly, put your assets in assets directory in the root of the project. Otherwise, follow the steps below:
- Create
assetsdirectory in root directory of the project - Add dependencies to the package.json in the root directory:
a) For Lomino Font add"lomino-font": "git+https://github.com/magic-script/lomino-font"
b) For Lumin System Icons add"lumin-system-icons": "git+https://github.com/magic-script/system-icons" - Type
npm installin the root directory of the project to install dependencies. Each library has functionality that copies files to theassetsdirectory - Create symlink for
assetsinreactnativedirectory:
a) On MacOS/Linux type in the root directoryln -s ../assets reactnative/assets
b) On Windows, by usingcmd, type in the root directorymklink /D "../assets" "reactnative/assets" - For React Native builds, add line
path.resolve(__dirname, '../assets')inwatchFoldersconfiguration inmetro.config.jsfile:
watchFolders: [
path.resolve(__dirname, '../common'),
path.resolve(__dirname, '../src'),
path.resolve(__dirname, 'node_modules'),
path.resolve(__dirname, '../node_modules'),
path.resolve(__dirname, '../assets')
],
- For Lumin builds, add line
"../assets/" : "assets/"inapp.packagefile:
DATAS = "digest.sha512.signed" : "." \
"bin/" : "bin/"\
"../assets/" : "assets/"
OPTIONS = package/minApiLevel/2
When you are working on local dependencies in multiplatform project, you can use symlinks in your node_modules to get instance updates in your dependency:
- Put
<dependency-path>to your dependency inpackage.jsoninlumin,reactnativeor root directory - If you haven't done it yet, create symlink for
<dependency>innode_modulesdirectory (example shows symlink for lumin platform, you can do exactly the same for react native). Dependency path should be the same as the one frompackage.json: a) On MacOS/Linux type in the root directoryln -s <dependency_path> lumin/node_modules/<dependency-name>
b) On Windows, by usingcmd, type in the root directorymklink /D "<dependency_path>" "lumin/node_modules/<dependency-name>" - If you created symlink for
lumin, add this line torollup.config.jsfile inlumindirectory:
export default [
// Build for MagicScript on LuminOS
{
...common,
external: ['uv', 'lumin', 'ssl', 'jpeg', 'png', 'gl'],
input: 'src/main.js',
preserveModules: true,
preserveSymlinks: true,
output: {
dir: 'bin',
...
This project is licensed under the Apache License, Version 2.0 - see the LICENSE file for details